安装express
参考文献:http://www.expressjs.com.cn/starter/installing.html
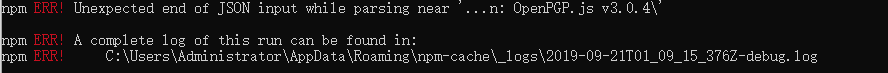
在安装中我出现了报错

这个报错问题,问了度娘,最后原因为Npm的缓存包导致的
解决方法:
npm cache clean --force //清除缓存
具体参考文献:https://blog.csdn.net/qq_35250826/article/details/88985611
创建第一个实例框架
//express_demo.js 文件
var express = require(‘express’);
var app = express();
app.get(’/’, function (req, res) {
res.send(‘Hello World’);
})
var server = app.listen(8081,‘localhost’, function () {
var host = server.address().address
var port = server.address().port
console.log(“应用实例,访问地址为 http://%s:%s”, host, port)
})
$ node express_demo.js
应用实例,访问地址为 http://127.0.0.1:8081
照着w3c上面写的出现了报错问题
原始写法:
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World');
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
打印结果:
应用实例,访问地址为 http://:::8081
修改方法:自定义一个localhoat 即可
具体参考文献:https://blog.csdn.net/medivhq/article/details/74171939
请求和响应
var express = require('express');
var app = express();
// 主页输出 "Hello World"
app.get('/', function (req, res) {
console.log("主页 GET 请求");
res.send('Hello GET');
})
// POST 请求
app.post('/', function (req, res) {
console.log("主页 POST 请求");
res.send('Hello POST');
})
// /del_user 页面响应
app.get('/del_user', function (req, res) {
console.log("/del_user 响应 DELETE 请求");
res.send('删除页面');
})
// /list_user 页面 GET 请求
app.get('/list_user', function (req, res) {
console.log("/list_user GET 请求");
res.send('用户列表页面');
})
// 对页面 abcd, abxcd, ab123cd, 等响应 GET 请求
app.get('/ab*cd', function(req, res) {
console.log("/ab*cd GET 请求");
res.send('正则匹配');
})
var server = app.listen(8081, 'localhost',function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
中间件
//中间件 use
//在执行路由之前,要干一些处理工作 就可以采用中间件
//中间件可以扩展一些方法
let express = require("express");
let app = express();
//use方法第一个参数如果不写 默认就是/
app.use('/name',function(req,res,next){
res.setHeader('content-Type','text/html;charse=utf-8');
next("名字不合法");
})
app.get('/name',function(req,res){
res.end("name");
});
app.post('/age',function(req,res){
res.end("age");
});
//错误中间件(4个参数)放在路由的下面
app.use(function(err,req,res,next){
console.log(err);
next(err);
});
app.listen(8080,function(){
console.log('server start 3000');
});
参考文献:https://www.runoob.com/nodejs/nodejs-express-framework.html





















 1381
1381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








