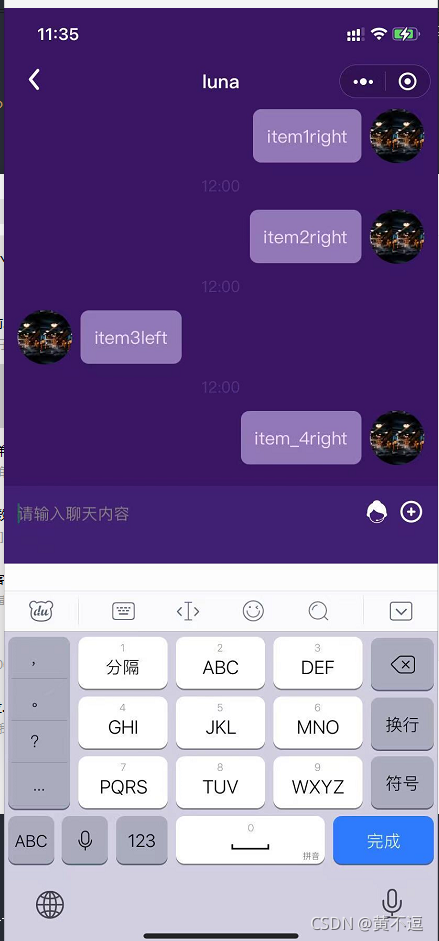
基于uniapp开发框架,uview组件库开发的小程序聊天室功能效果;
目前已经实现消息自动滚动到底部,已经弹出键盘和更多功能时页面无需自动往上推动,类似微信的效果


以下是代码实现:
代码仓库:https://gitee.com/huang_ting/chat-components.git
由于代码过长,只截取部分,需要的去仓库下载;
1.布局分析
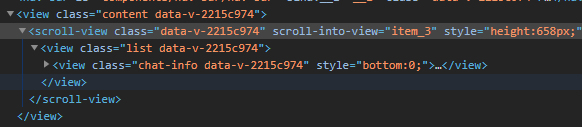
(1)内容容器中使用scroll-view组件,使用scroll-into-view来绑定内容id,实现自动滚动到底部,
(2)子容器chat-info使用相对定位,这个需要注意,这里是为了实现在手机端界面弹出键盘页面往上推动的效果。


2.容器高度分析
(1)注意scroll-view需要固定高度,否则无效
(2)每次发送信息的时候都要滚动到底部,这里使用了watch进行监听,(键盘高度变化的时候进行调用容器的高度变化)

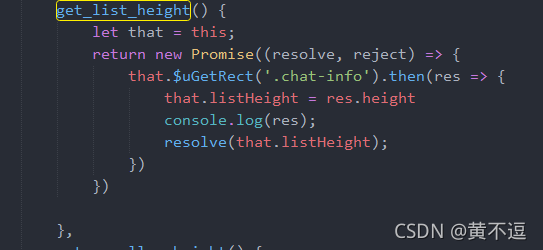
(3)容器高度变化
为了实现类似微信的效果,弹出键盘的时候,需要判断内容容器的高度和键盘之前的关系,下面是是判断方法:


其中chat-info是聊天内容的高度;
可分为三种情况:
A:内容容器<滚动容器 - 键盘高度(苹果x以上的,这里的滚动容器高度并不等于scroller-view的高度,因为苹果x有小黑条,滚动容器= 屏幕高度-导航栏高度-input高度)
B:滚动容器 - 键盘高度<内容容器<scroller-view高度
C:内容容器>scroller-view高度
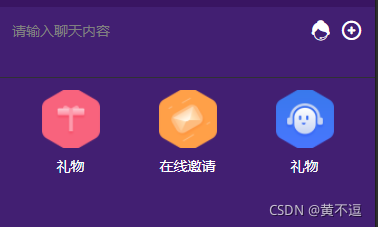
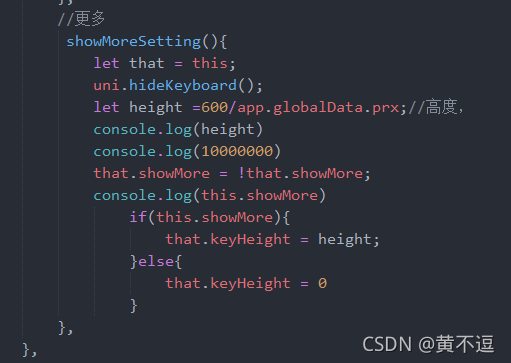
3.更多功能分析

这里是点击小人弹出更多选择,难度不大,
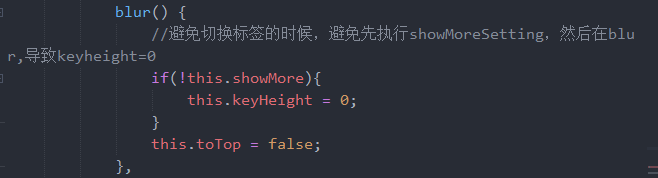
有一个点需要注意的是,当点击input框的时候,这时手机端会有键盘,此时如果点击效果,会有可能先触发小人的方法,然后在触发失去焦点的判断,会导致input固定在了底部,所以需要在blur方法增加一个有没有更多界面的判断























 480
480











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








