文章目录
0.网页脚本技术 JavaScript
1 JavaScript概述
之前我们学习了HTML,可以在网页展示数据,又学习了CSS样式,能够一定程度上美化我们的页面,
但是大家要注意一个问题,就是我们学习页面的目的,是为了让他更好的帮助我们进行数据的处理,
所以你光靠展示数据肯定是不够的,你还得让你的页面有数据上的交互,才能完成我们在页面上进行数据的添加、删除、修改和查询操作;
所以现在问题又来了,固定写死的页面怎么能让他"动"起来呢?
这时你就需要用到JavaScript技术了;
1.1 什么是JavaScript?
JavaScript是一种基于对象和事件驱动的、并具有安全性能的脚本语言;
有面向对象的特性
什么是事件驱动?
本身拥有这个功能 ,但是 必须由外界事件触发 ,才能执行这个功能;
比如说,页面有一个按钮,它的单击事件我们已经编写好了,但是必须等这个按钮单击的时候才能够执行这个那个功能,这个就是事件驱动
1.2 JavaScript特点
- 向HTML页面中添加交互行为
- 脚本语言,语法和Java类似
- 解释性语言,边执行边解释
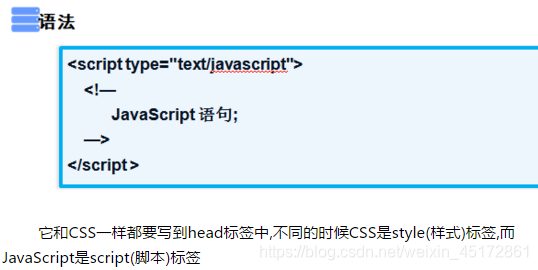
1.3 JavaScript的基础结构

1.4 入门小程序
在页面中添加如下代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>HTML案例</title>
<script type="text/javascript">
alert("Hello,JavaScript!");
</script>
</head>
<body>
</body>
</html>
运行页面的时候会出现如下效果:

页面会弹出一个窗口,所以此处的alert(“要输出的内容”)就是一个脚本语言,对应的功能就是页面弹窗展示某段文字
2 JavaScript入门
2.1 js的引用方法
js和css一样有三种引用方法
2.1.1 行内引用
代码 :
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>HTML案例</title>
</head>
<body>
<button type="button" onclick="javascript:alert('Hello,JS!');"> 点击弹窗
</button>
</body>
</html>
大家注意一个问题
此处使用了标签的 onclick 属性,这个属性表示当单击这个标签的时候会发生什么事情;
那会发生什么事情呢?
就是后面的javascript:alert()这个事件了,其中 javascript: 固定前缀代表要开始写js代码了
后面的alert() 这个就是js代码;
这种js的写法是行内JS优缺点和行内CSS一样;而且大部分的标签都有 单击事件 不是按钮独有的
2.1.2 内部引用
和内部CSS一样是用script标签统一写到页面中的
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>HTML案例</title>
<script type="text/javascript">
alert("Hello,JavaScript!");
</script>
</head>
<body>
</body>
</html>
2.1.3 外部引用
<script type="text/javascript" src="js/jquery-1.9.1.js" ></script>
这种是最常用的引入JS的方式,将写好的js代码放入一个后缀名为.js的文件中,然后通过引用的方式引入html里,这样又美观而且还不互相影响;
引用JS文件的时候必须是双标签引用 ,如果不是双标签页面肯定会报错
3 JavaScript编程基础
在编写JavaScript脚本的时候和我们编写java代码一样,需要了解其核心代码语法,我们在学习js的时候应该关注以下内容:

3.1 核心语法详解
3.1.1 定义注释
- 单行注释 : 单行注释以 // 开始,以行末结束
- 多行注释 : 多行注释以 /* 开始,以 / 结束,符号 /…… */ 指示中间的语句是该程序中的注释
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>HTML案例</title>
<script type="text/javascript">
// 单行注释
/*
多行注释
*/
</script>
</head>
<body>
</body>
</html>
3.1.2 定义变量
语法 :
var 变量名称 = 变量的值;
比如:
var str = "hello,JavaScript!";
alert(str);

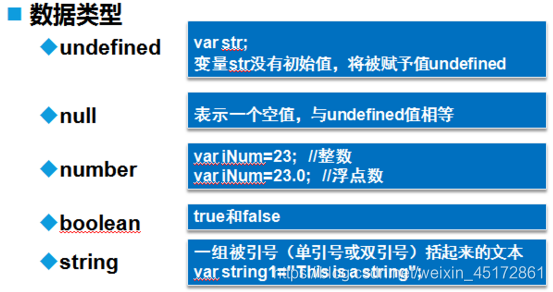
str变成了undefined类型,这是个啥类型呢?那么这里我们就要说说JS的数据类型了

根据上图我们可以知道,虽然js声明变量的时候只有一个var 但是其实它也是可以区分出很多数据类型的;
3.1.2 定义数组
但是又有问题 : 定义一个变量是这么定义,如果定义一个数组怎么定义呢?
定义数组的语法:
var 变量名称 = new Array();
或者
var 变量名称 = [值1,值2,值3,值4…]
这个比较类似于Java中ArrayList集合的使用
比如:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>HTML案例</title>
<script type="text/javascript">
// 定义数组
var arrays = new Array();
arrays[0] = "香蕉";
arrays[1] = "苹果";
arrays[2] = "鸭梨";
alert(arrays);
</script>
</head>
<body>
</body>
</html>
直接效果:

JS语法和java差不了多少,因为JavaScript就是把java代码转移到页面去写而已,不信教你遍历一下这个数组;
for循环的用法:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>HTML案例</title>
<script type="text/javascript">
// 定义数组
var arrays = new Array();
arrays[0] = "香蕉";
arrays[1] = "苹果";
arrays[2] = "鸭梨";
for (var i = 0; i < arrays.length; i++) {
alert(arrays[i]);
}
</script>
</head>
<body>
</body>
</html>
怎么样是不是很像,就连数组的length属性都是一模一样,所以学习完javaSE之后其实学js一点都不难;
数组除了有length属性外,还有一些方法需要大家记住:

代码 :
添加元素
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>HTML案例</title>
<script type="text/javascript">
// 定义数组
var arrays = new Array();
arrays[0] = "香蕉";
arrays[1] = "苹果";
arrays[2] = "鸭梨";
// 向数组中添加元素
var fruit = "椰子";
arrays.push(fruit);
alert(arrays);
</script>
</head>
<body>
</body>
</html>

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>HTML案例</title>
<script type="text/javascript">
// 定义数组
var arrays = new Array();
arrays[0] = "香蕉";
arrays[1] = "苹果";
arrays[2] = "鸭梨";
// 向数组中添加元素
var fruit = "椰子";
arrays.push(fruit);
// 排序
arrays.sort();
alert(arrays);
</script>
</head>
<body>
</body>
</html>

注意:
sort()方法默认按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
椰子的 UTF-8编码是 椰子
苹果的UTF-8编码是 苹果
香蕉的UTF-8编码是 香蕉
鸭梨的UTF-8编码是 鸭梨
我们验证一下 : 比如添加一个荔枝 UTF-8编码 荔枝
添加之后排序应该是在苹果的下面 香蕉的上面
代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>HTML案例</title>
<script type="text/javascript">
// 定义数组
var arrays = new Array();
arrays[0] = "香蕉";
arrays[1] = "苹果";
arrays[2] = "鸭梨";
// 向数组中添加元素
var fruit1 = "椰子";
arrays.push(fruit1);
var fruit2 = "荔枝";
arrays.push(fruit2);
// 排序
arrays.sort();
alert(arrays);
</script>
</head>
<body>
</body>
</html>

数组转字符串:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>HTML案例</title>
<script type="text/javascript">
// 定义数组
var arrays = new Array();
arrays[0] = "香蕉";
arrays[1] = "苹果";
arrays[2] = "鸭梨";
// 向数组中添加元素
var fruit1 = "椰子";
arrays.push(fruit1);
var fruit2 = "荔枝";
arrays.push(fruit2);
// 排序
arrays.sort();
alert(arrays.join());
</script>
</head>
<body>
</body>
</html>

字符转UTF-8编码网站
http://tool.chinaz.com/tools/utf-8.aspx
4 JSON(非常重要)
刚才我们定义了变量,知道了数据类型,也定义了数组并且也遍历了数组,那么这时候就会产生一个疑问,定义一个变量可以了,那怎么定义一个对象呢?
问题 : 假设有两个人
1 孙建国 男 24岁 北京市人
2 赵文明 男 24岁 河北省人
需要你用js将这两个人的信息定义出来;
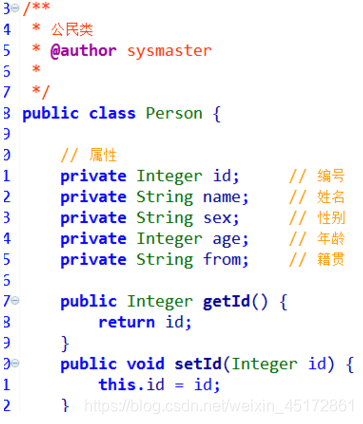
要解决这个问题不简单,如果说在java时期你看到这样的数据一定会先想到定义一个person类然后创建id(编号)name(姓名) sex(性别)age(年龄)from(籍贯)这些属性

定义好类直接new对象保存到一个数组,齐活;


看完这个结果我们瑟瑟发抖,Java可以定义类保存对象,JS定义啥保存对象呢?
回答 : JS定义JSON来保存对象!
4.1 什么是JSON?
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。
要求 符合 以下特性的数据 才叫做json
{key:val,key:val}
JSON为什么那么重要?
因为它是页面中OOP思想的体现
如果要保存这个人员类下的一个对象的话
1 孙建国 男 24岁 北京市人
var obj = {“id”:1,“name”:“赵文明”,“sex”:“男”,“age”:24,“from”:“北京市”}
通过以上的定义,我们可以发现,JS中定义对象是定义与赋值一起进行的,就是因为它又方便又面向对象,所以JSON这种数据格式才被前端人员广泛使用。
JSON是Douglas Crockford在2001年开始推广使用的数据格式,在2005年-2006年正式成为主流的数据格式,雅虎和谷歌就在那时候开始广泛地使用JSON格式。
4.2 JSON入门使用
在 JS 语言中,一切都是对象。
因此,任何支持的类型都可以通过 JSON 来表示,例如字符串、数字、对象、数组等。
但是对象和数组是比较特殊且常用的两种类型:
对象表示为键值对
数据由逗号分隔
花括号保存对象
方括号保存数组
其实说白了JSON就是JavaScript中用于定义对象的一种数据格式
JSON存储的对象,而不是单个变量的值!
打个比方,比如存储一个Person类的对象
Person p = new Person();
设置属性
p.setId(1);
…
设置属性的时候其实大家可以看到 ,是属性名称 ,然后对应一个值, 如果我们把属性名称看成是键,然后值就看成是值的话,就得到了JSON对象的定义
JSON定义一个对象
var p = { "id":1,"name":"赵文明","sex":"男","age":18,"from":"河北省" };
JSON定义时候需要注意
JSON中如果key的值是简单类型,比如数字(整数和浮点),boolean类型,这时可以不用加 “”, 如果是字符串是必要要加 “” 的!
JSON定义单个对象
var p1 = { "id":1,"name":"孙建国","sex":"男","age":24,"from":"北京市" }; // JSON对象
var p2 = { "id":2,"name":"赵文明","sex":"男","age":35,"from":"河北省" }; // JSON对象
JSON定义一个数组
var persons = [p1,p2];
调用数组里元素的属性值
persons[1].name
4.3 JSON入门小结
4.3.1 JSON数据格式总结
定义对象 {"key" : "val","key":"val"........}
定义数组 [ {"key" : "val","key":"val"........}, {"key" : "val","key":"val"........}, {"key" : "val","key":"val"........}]
跨时代的意义 :JSON 弥补了JavaScript中不能定义类的遗憾,有了JSON,JavaScript就能更好的发挥编程语言的工作完成更多的功能,逐渐超过java超过Python超过大数据成为No1,当然这是不太现实的…

4.3.2 JSON定义总结
通过上面的定义不难发现,JSON的这种数据格式类似于map形式的key/value形式的存储
在定义JSON的时候需要注意以下几点
- {} 代表是一个JSON对象
- 所有的字符都必须带双引号 “”
- 每个属性都是 key : value 的形式
那我们定义完了一个JSON对象怎么定义一个JSON数组呢?
非常简单!
JSON数组的定义
var arrays = [{JSON对象1},{JSON对象2}.........]
4.4 JSON入门练习
用JSON保存这两个人并输出他们的信息
1 孙建国 男 24岁 北京市人
2 赵文明 男 24岁 河北省人
代码实现 :
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>HTML案例</title>
<script type="text/javascript">
// 创建JSON数组保存两个JSON对象
var persons = [];
// 创建JSON对象
var p1 = {"id":1,"name":"孙建国","sex":"男","age":18,"from":"北京市"};
var p2 = {"id":2,"name":"赵文明","sex":"男","age":24,"from":"河北省"};
// 数据保存对象
persons.push(p1);
persons.push(p2);
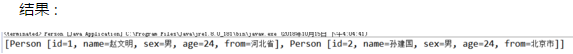
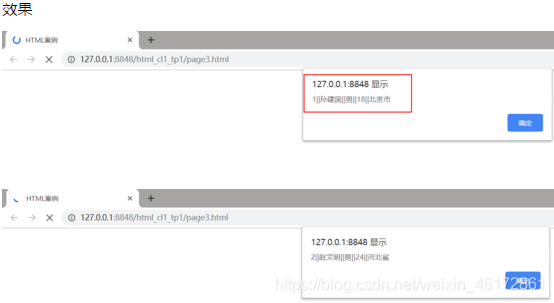
// 遍历数据
for (var i = 0; i < persons.length; i++) {
var p = persons[i];
alert(p.id + "||" + p.name + "||" + p.sex + "||" + p.age + "||"+ p.from);
}
</script>
</head>
<body>
</body>
</html>

5 JavaScript分支结构
5.1 业务需求 : 接收页面输入的数字,判断是奇数还是偶数
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>HTML案例</title>
<script type="text/javascript">
// 判断一个数是奇数还是偶数
// 定义一个数
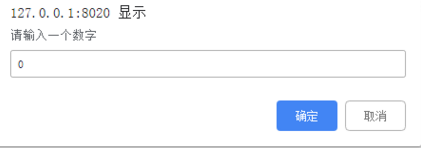
var num = prompt("请输入一个数字",0);
// 开始判断是奇数还是偶数
if(num%2==0){
alert("是偶数");
}else{
alert("是奇数");
}
</script>
</head>
<body>
</body>
</html>
上面的代码中有一个 prompt(提示语句,默认值); 这个方法,它是干嘛的呢?
它可以接收用户输入哦!

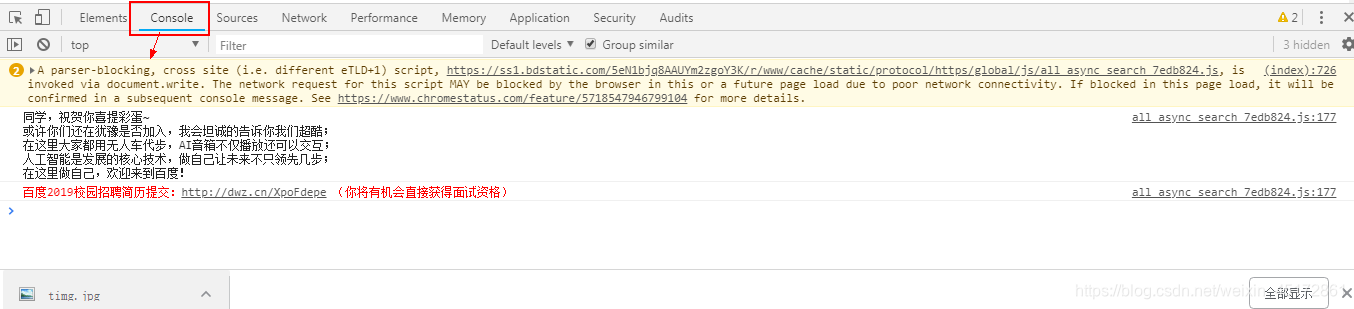
6 JavaScript调错
6.1 Chrome开发人员工具(F12打开开发人员工具)

6.2. alert()方法
7 JavaScript函数
7.1 JS函数的定义
上面的代码编写起来好是好,但是也会出现一个问题,就是这些代码好比我们写的测试类,每次测试还可以,如果完成功能的话那就很尴尬了,比说如我想单击某个按钮执行什么操作,现在的JS是办不到的!
那么怎么才能都让JS帮助我们完成更多的事情呢?这时你就要学习JS函数的定义了;
7.1.1 什么是函数?
函数(function),最早由中国清朝数学家李善兰翻译,出于其著作《代数学》。之所以这么翻译,他给出的原因是“凡此变数中函彼变数者,则此为彼之函数”,也即函数指一个量随着另一个量的变化而变化,或者说一个量中包含另一个量。
函数的定义通常分为传统定义和近代定义,函数的两个定义本质是相同的,只是叙述概念的出发点不同,传统定义是从运动变化的观点出发,而近代定义是从集合、映射的观点出发。
JS函数就是Java中的方法,可以写带参数的,也可以写不带参数的,而且需要注意的就是因为JS中没有类型一说(都是var)所以定义函数的时候返回值类型 和 参数类型都不需要定义。
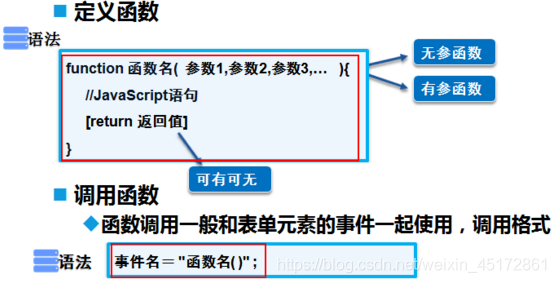
7.1.2 语法规则

7.1.3 举例 : 定义无参函数
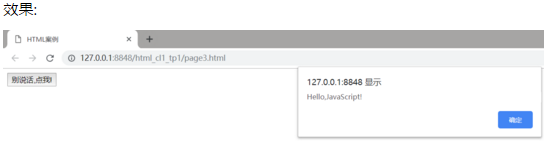
业务需求 : 点击一个按钮输出Hello,JavaScript!
代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>HTML案例</title>
<script type="text/javascript">
function sayHello(){
alert("Hello,JavaScript!");
}
</script>
</head>
<body>
<button type="button" onclick="sayHello();">别说话,点我!</button>
</body>
</html>

7.1.4 举例 : 定义有参函数
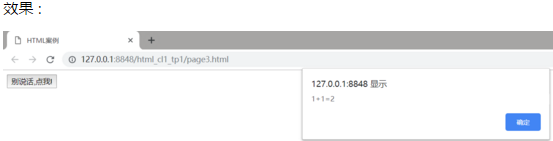
需求 : 点击按钮计算 1+1=?
代码 :
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>HTML案例</title>
<script type="text/javascript">
function jisuan(num1,num2){
alert(num1 + "+" + num2 + "=" + (num1+num2));
}
</script>
</head>
<body>
<button type="button" onclick="jisuan(1,1);">别说话,点我!</button>
</body>
</html>

7.1.5 需求 : 传输 姓 和 名进行拼接输出
代码 :
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>HTML案例</title>
<script type="text/javascript">
function xingming(x,m){
alert(x+m);
}
</script>
</head>
<body>
<button type="button" onclick="xingming('赵','文明');">别说话,点我!</button>
</body>
</html>

此处需要注意的是,如果有参数的方法参数值是字符类型需要特殊标记 ‘字符’ 因为不管是Java 还是 JavaScript 字符还是字符! 是字符就需要 ‘字符值’
什么? 为什么不用 “字符值”? 双引号代表字符串,而且再说双引号里面如果不转义是写不了双引号的,假如你写了…
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>HTML案例</title>
<script type="text/javascript">
function xingming(x,m){
alert(x+m);
}
</script>
</head>
<body>
<button type="button" οnclick="xingming("赵","文明");">别说话,点我!</button>
</body>
</html>

7.2 JS函数的触发事件
类似鼠标单击事件,其实网页标签还有很多事件可以触发,如下图

7.3 JS中的预定义函数
当然,JS除了我们自己定义函数以外,给预定了很多很好用的系统函数,如
parseInt (“字符串”)
将字符串转换为整型数字
如: parseInt (“86”)将字符串“86“转换为整型值86
parseFloat(“字符串”)
将字符串转换为浮点型数字
如: parseFloat(“34.45”)将字符串“34.45“转换为浮点值34.45
isNaN()
用于检查其参数是否是非数字
如:
alert(isNaN(“文字”)); 页面显示 true
alert(isNaN(1)); 页面显示 false
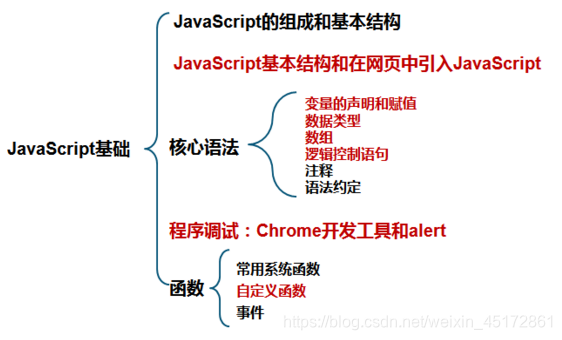
8 阶段总结

9.笔记
1.JSON是一种轻量级的数据交换格式
2.JSON可以与Ajax结合使用,与echarts图表结合使用
3.应用在手机App,新闻类的应用
4.服务器用JSON字符串格式对于手机App进行传输
5.数据格式主要是以key:value的格式存在,
多个键值对之间使用“,”隔开
6.{}表示对象[]表示数组























 656
656











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








