项目场景:
项目场景:更改数据后,想立即使用js操作新的视图的时候需要使用它

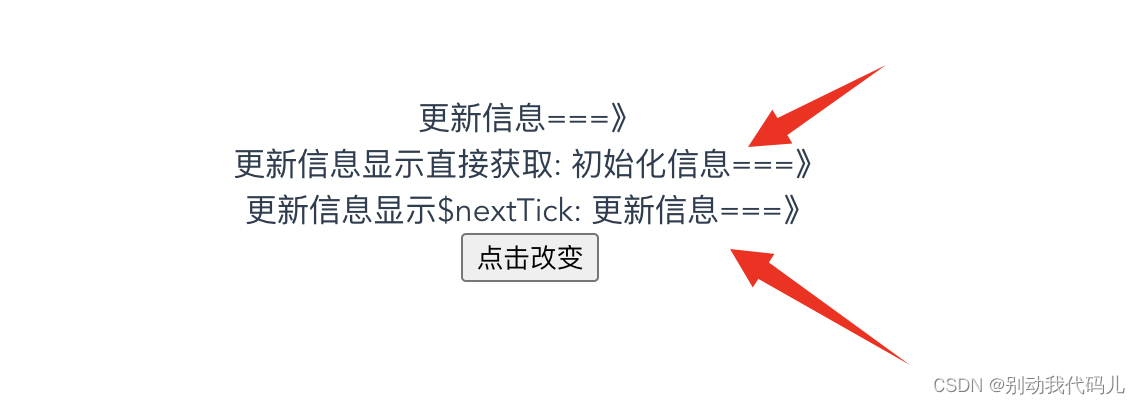
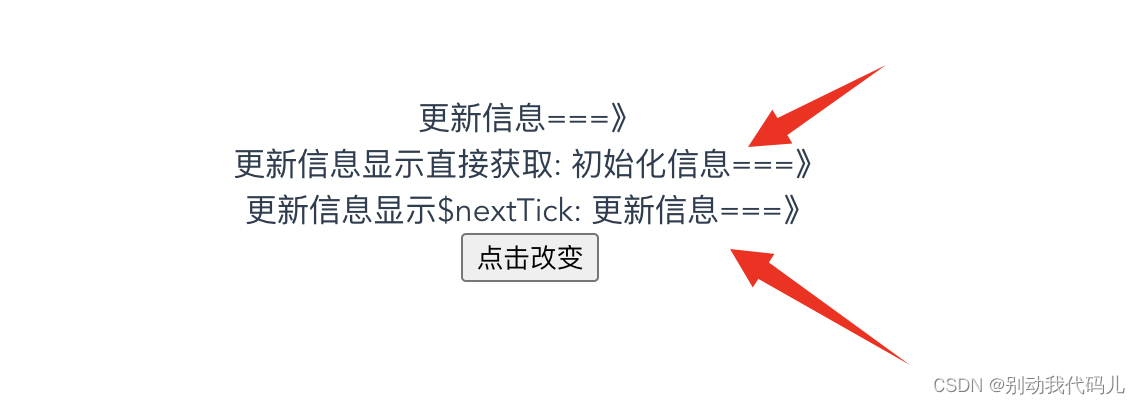
问题描述:
数据代码:
<template>
<div class="app">
<div ref="msgDiv">{{msg}}</div>
<div v-if="msg1">更新信息显示直接获取: {{msg1}}</div>
<div v-if="msg2">更新信息显示$nextTick: {{msg2}}</div>
<button @click="changeMsg">
点击改变
</button>
</div>
</template>
<script>
export default {
name: 'dragDemo',
data () {
return {
msg: '初始化信息===》',
msg1: '',
msg2: '',
}
},
methods: {
changeMsg() {
this.msg = '更新信息===》',
this.msg1 = this.$refs.msgDiv.innerHTML
this.$nextTick(() => {
this.msg2 = this.$refs.msgDiv.innerHTML
})
}
}
}
</script>
<style scoped>
.dragDemo{
width: 60%;
margin: 0;
}
.team {
float: left;
border: 1px solid black;
margin-right: 20px;
}
.member {
overflow: hidden;
padding-left: 20px;
}
.member > div {
float: left;
margin:2px 5px;
border: 1px solid #eee;
padding: 5px
}
</style>
原因分析:
- 空input框进行赋值后,不存在setter和getter方法,导致无法实现双向绑定
- 由此Vue实例创建时,drawerForm.属性名并未声明,因此Vue就无法对属性执行 getter/setter 转化过程,导致drawerForm属性不是响应式的,因此无法触发视图更新。
解决方案:
- 初始化信息渲染dom获取信息是:
this.$nextTick(() => {
this.msg2 = this.$refs.msgDiv.innerHTML
})
























 626
626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










