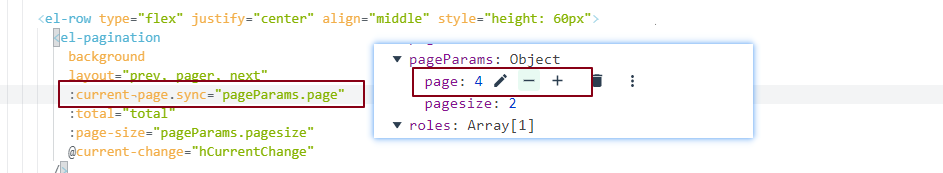
今天在做项目的时候发现:current-page.sync设置了以后 分页的数据变化了 但是视图缺没有更新
1 这里的数据是最后一页的
数据是最后一页的 页码也增加的 视图也渲染了 但是相对应的 分页数据缺没有更新


查看工具对比后发现 这里的数据修改是不会更新视图的
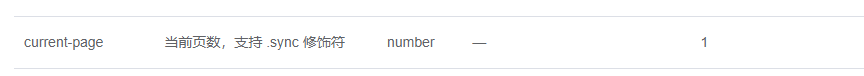
这里是官网对current-page的描述

由此可见这个属性的值只能是一个简单类型的number值
而我设置的是一个对象的属性
由此可以得出结论current-page只能监听到简单类型的数据
2 解决办法
我们可以再定义一个数据 page 然后让current-page绑定page就可以了
然后让pageParams.page 和 page同步就可以了

这样问题就解决了





















 731
731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








