vite安装vue3.0
这个是尤大开发的新工具,目的是以后替代webpack,原理是利用浏览器现在
已经支持es6的import了,遇到impot会发送一个http请求去加载文件,vite
拦截这些请求,做一些预编译,省去了webpack冗长打包的时间,提升开发体验
vite创建项目
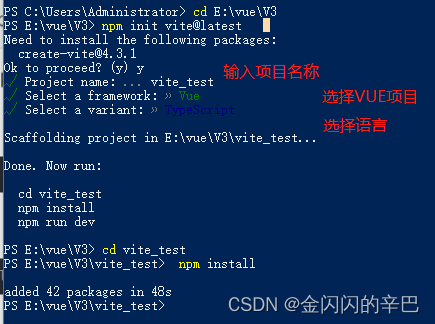
npm init vite@latest
//如下图,输入指令后会提示是否继续,输入y
//提示project name,输入项目名称
//select a framework,选择创建Vue还react等项目,本人选择的是VUE
//select a variant,选择使用什么语言(js、ts)
//回车,就创建好了,然后就是安装依赖加启动项目

除了使用npm,还可以使用yarn
npm install -g yarn//安装
yarn --version//查看版本
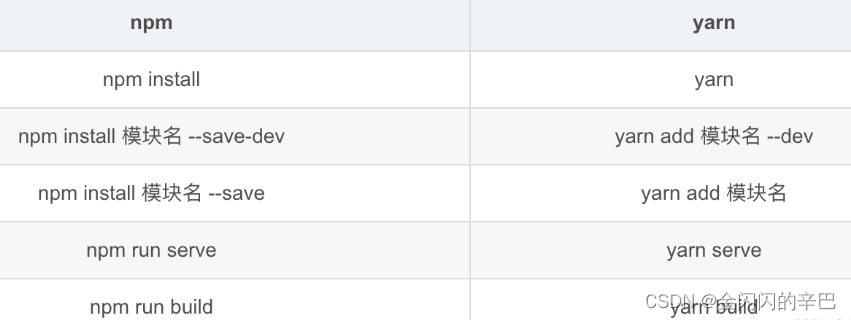
npm与yarn命令对比

安装vite
npm install -g create-vite-app
创建项目vue-vite
create-vite-app vue-vite
创建完成cd进入目标文件夹
yarn//直接输入回车,预安装包
npm install//依赖
npm run dev//启动





















 410
410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








