0. 参考资料
尚硅谷2021版TypeScript教程: https://www.bilibili.com/video/BV1Xy4y1v7S2?p=22
TypeScript官方文档:https://www.tslang.cn/docs/home.html
webpack官方文档:https://webpack.docschina.org/concepts/
Babel官方文档:https://www.babeljs.cn/docs/
**最终项目效果:**实现基本的贪吃蛇逻辑。

1. 配置前端配置文件
前端文件package.json和webpack.config.js是必须,加上TypeScript的配置文件tsconfig.json,进行代码检测和编译风格设置。下面的配置文件对于开发贪吃蛇已经够了,直接复制粘贴即可。
1.1 package.json
package用于记录本前端项目所需的依赖。当然,安装nodejs是必须。
script中记录了后面常用的两个命令:npm run build和npm run start。
其中,npm run build用于最终webpack的打包,npm run start可以在源代码编写保存的时候立马重新编译和刷新,方便实时地在浏览器上查看项目效果。
同时可以看见,本文使用了less来编写HTML样式。less语法简单,详情见官方文档 https://less.bootcss.com/。
{
"name": "snake",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",
"start": "webpack serve --open"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.12.9",
"@babel/preset-env": "^7.12.7",
"babel-loader": "^8.2.2",
"clean-webpack-plugin": "^3.0.0",
"core-js": "^3.8.0",
"css-loader": "^5.2.7",
"html-webpack-plugin": "^4.5.0",
"less": "^3.13.1",
"less-loader": "^7.3.0",
"postcss": "^8.3.5",
"postcss-loader": "^4.3.0",
"postcss-preset-env": "^6.7.0",
"style-loader": "^2.0.0",
"ts-loader": "^8.0.11",
"typescript": "^4.1.2",
"webpack": "^5.6.0",
"webpack-cli": "^4.2.0",
"webpack-dev-server": "^3.11.0"
}
}
1.2 tsconfig.json
因为本项目的编译的工作交给了webpack执行,因此ts的配置文件只有配置了严格模式,并且代码错误的时候不会进行编译。
{
"compilerOptions": {
"module": "ES2015",
"target": "ES2015",
"strict": true,
"noEmitOnError": true
}
}
1.3 webpack.config.js
以下是webpack的最终配置,配置特别长,有需要的话需要看官方文档。但是以下配置的注释也写的挺全了。从下面代码可以读到一些基本信息,打包的入口文件为src文件夹里的index.ts,所有的TypeScript和Less文件编译打包后产出的js文件的文件名为bundle.js,兼容的最低版本为IE11,模板HTML文件为src文件夹里的index.html,打包后的文件放在dist文件夹中。
// 引入一个包
const path = require("path");
// 引入html插件
const HTMLWebpackPlugin = require("html-webpack-plugin");
// 引入clean插件
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
// webpack中的所有的配置信息都应该写在module.exports中
module.exports = {
// 指定入口文件
entry: "./src/index.ts",
// 指定打包文件所在目录
output: {
// 指定打包文件的目录
path: path.resolve(__dirname, "dist"),
// 打包后文件的文件
filename: "bundle.js",
// 告诉webpack不使用箭头
environment: {
arrowFunction: false,
const: false,
},
},
// 指定webpack打包时要使用模块
module: {
// 指定要加载的规则
rules: [
{
// test指定的是规则生效的文件
test: /\.ts$/,
// 要使用的loader
use: [
// 配置babel
{
// 指定加载器
loader: "babel-loader",
// 设置babel
options: {
// 设置预定义的环境
presets: [
[
// 指定环境的插件
"@babel/preset-env",
// 配置信息
{
// 要兼容的目标浏览器
targets: {
chrome: "58",
ie: "11",
},
// 指定corejs的版本
corejs: "3",
// 使用corejs的方式 "usage" 表示按需加载
useBuiltIns: "usage",
},
],
],
},
},
"ts-loader",
],
// 要排除的文件
exclude: /node-modules/,
},
// 设置less文件的处理
{
test: /\.less$/,
use: [
"style-loader",
"css-loader",
// 引入postcss
{
loader: "postcss-loader",
options: {
postcssOptions: {
plugins: [
[
"postcss-preset-env",
{
browsers: "last 2 versions",
},
],
],
},
},
},
"less-loader",
],
},
],
},
// 配置Webpack插件
plugins: [
new CleanWebpackPlugin(),
new HTMLWebpackPlugin({
// title: "这是一个自定义的title"
template: "./src/index.html",
}),
],
// 用来设置引用模块
resolve: {
extensions: [".ts", ".js"],
},
};
2. 下载相关依赖
在项目根文件夹输入以下命令。
npm i
npm会根据package.json文件中记录的依赖进行下载。
下载完会会生成"node_modules"文件夹,里面包含了本文项目所需要的所有依赖文件。
如果有权限问题导致无法下载,执行以下指令放开权限。
sudo chown -R $USER ./
3. 测试开发环境安装情况
写一些简单代码测试一下开发环境是否管用。
3.1 编写入口ts文件index.ts
在src文件夹中创建index.ts。代码如下:
console.log(123);
3.2 创建模板HTML文件index.html
写完后,在src文件夹中创建一个index.html,书写最最基本的结构即可,不需要任何的js和css文件引入。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>贪吃蛇</title>
</head>
<body>
</body>
</html>
3.3 webpack打包项目
使用webpack进行打包。在项目根目录运行命令:
npm build run
webpack打包没有报错的话,便可生成以下项目结构:

同时,查看浏览器控制台,如果输出了123,就表明环境搭建成功。
注意:
测试运行情况前,需要创建一个index.html,否则会报错,报错日志如下:
1 ERROR in child compilations (Use 'stats.children: true' resp. '--stats-children' for more details)
报错原因:
因为配置了一个html-webpack-plugin插件,而插件找不到该文件从而报错。所以需要在src文件夹中创建一个index.html。
// 配置Webpack插件
plugins: [
new CleanWebpackPlugin(),
new HTMLWebpackPlugin({
// title: "这是一个自定义的title"
template: "./src/index.html"
}),
],
4. 编写less文件
4.1 相关依赖引入
css文件过于松散,所以本项目使用less语言编写后编译成css。本项目和less相关的依赖如下:
less less-loader css-loader style-loader
- less:语言编译器;
- less-loader: less与webpack整合;
- css-loader:处理css代码;
- style-loader:把css文件引入到项目中。
在webpack配置文件中与less有关的配置代码
// 设置less文件的处理
{
test: /\.less$/,
use:[
// loader执行顺序:从下到上执行
"style-loader",
"css-loader",
"less-loader"
]
}
4.2 测试
src文件夹里创建style文件夹,并在其中创建index.less文件,作为样式文件主入口。
less测试代码如下:
body {
background-color: green;
}
同时在index.ts文件中引入样式文件:
// 引入样式
import "./style/index.less";
console.log(123);
再次使用npm run build命令进行打包,并打开dist文件夹中的HTML文件查看测试结果。如果HTML背景色为绿色,则less开发环境配置成功。
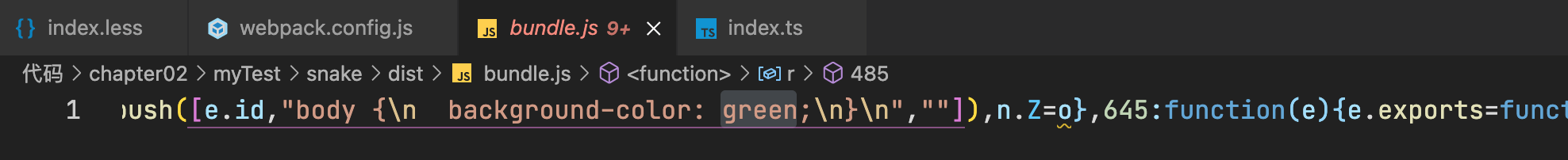
dist文件夹中并没有css文件,为何背景色还能改变呢?原因在于样式在bundle.js中实现了。

4.3 解决css兼容性问题
在有些版本的浏览器中并不兼容一些css语句,因此为了兼容,需要添加插件postcss以及相关依赖,以匹配不同浏览器的相应标准。
相关依赖如下:
postcss postcss-loader postcss-preset-env
在webpack配置文件中添加postcss-loader,加载的顺序在less-loader之后,因为less代码转换成了css后需要立刻处理兼容性问题。
局部webpack.config.js代码(loader部分)
use: [
"style-loader",
"css-loader",
// 引入postcss
{
loader: "postcss-loader",
options: {
postcssOptions: {
plugins: [
[
"postcss-preset-env",
{
// 兼容浏览器的两个最新版本
browsers: "last 2 versions",
},
],
],
},
},
},
"less-loader",
],
























 107
107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








