Vue webpack 基本配置
1.创建文件夹

2.打开终端到文件路径

3.输入 npm init -y
创建包管理工具

同时文件会生成这样一个文件

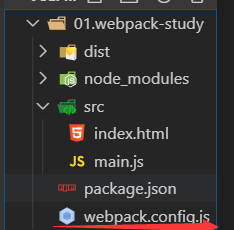
4.创建src 和 dist 文件夹

src下创建一个index.html文件
和一个main.js 文件

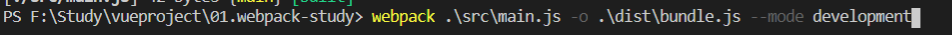
5.在终端输入 webpack .\src\main.js .\dist\bundle.js
如果是webpack是4.0以上版本输入
webpack .\src\main.js -o .\dist\bundle.js

同时会报出黄色错误,是因为模式没选择为开发者模式
在语句最后加上 --mode development 即可

测试打包是否成功
1.在main.js输入测试语句

打包

2.在index.html中引入bundle.js

然后到页面控制台中查看,如果有弹出即可

-----------------------------------------------------------------------------------
打包优化
1.在终端创建插件
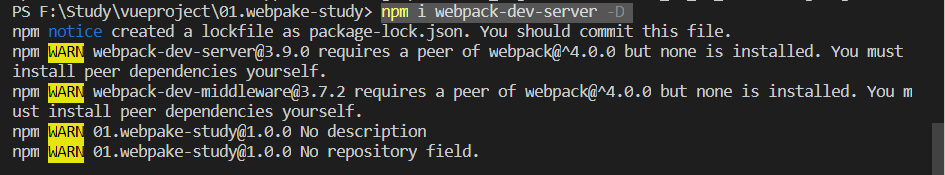
cnpm i webpack-dev-server -D

这里有黄色警告是因为这个插件确少webpack
2.安装一个webpack 在本地

3.在文件夹下创建一个webpack.config.js

在webpack.config.js输入
var path = require('path')
module.exports = {
mode:'development',
entry:path.join(__dirname,'./src/main.js'),
output:{
path:path.join(__dirname,'./dist'),
filename:'bundle.js'
}
}

然后在终端只需要输入webpack,就可以快速打包了

----------------------------
进一步优化
1.在package.json
输入"dev" : "webpack-dev-server"脚本

2.安装cnpm i html-webpack-plugin -D

3.在webpack.config.js配置
var htmlWebpackPlugin = require('html-webpack-plugin')

然后在终端运行npm run dev

哎呀报错了,不要慌,看代码提示缺了什么插件,这里说缺少了,webpack-cli本地插件。

在终端输入
npm i webpack-cli -D

在运行 npm run dev

还有错误,提示缺少了webpack-dev-server’
在运行npm i webpack-dev-server -D

在运行 npm run dev ,又缺少了html-webpack-plugin

继续安装

在运行 npm run dev,显示出下面结果就代表打包成功了
如果不行的同学,可以看看提示了什么错误,根据提示安装对应的本地插件

成功后会自动弹出页面窗口,控制台中显示,js引入错误,

在index.html中更改一下js引入路径
这时会看到控制台输出了两次ok

看一下页面源码,发现引入了两次文件

原来因为打包后,会直接在localhost中创建一个虚拟的js文件,在同级下,会帮我们自动引入,将index.html 引入注释了

此时的控制台就显示正常了

























 376
376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








