三、实验内容:
1)使用frameset标签,以及搭配使用DIV+CSS,设计并布局简单的页面。
2)在其中的一个页面里面,开发一个用户注册界面,要求:使用JavaScript检查格式是否正确。
1、提交本次实验的实验报告。
<h1>
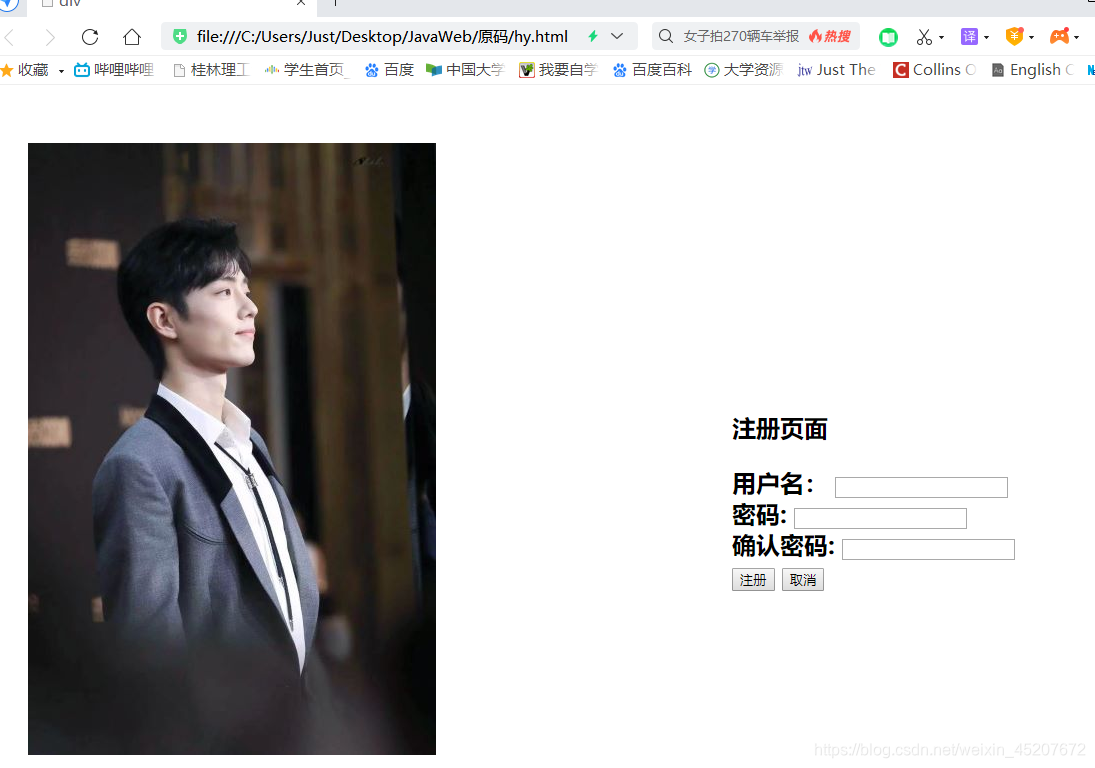
<img src="goods/abc.jpg">
</h1>
</div>
<div class="mainBox">
<h2>
<p>注册页面</p>
<form>
用户名: <input type="text" name="userName"/><br>
密码: <input type="password" name="pwd"/><br>
确认密码: <input type="password" name="pass"/><br>
<input type="submit" value="注册" />
<input type="button" value="取消" />
</h2>
</div>
Js:
function valid(form)
{
if(form.userName.value=="")
{
alter("Please enter a userName!");
from.userName.focus();
return false;
}
if(form.pass.value.length==0)
{
alter("Please enter your password!");
form.pwd.focus();
return false;
}
if(form.pwd.value.length<6)
{
alter(" your password must be at least 6 characters!");
form.pwd.focus();
return false;
}
var exp=/^[a-z 0-9]+$/;
if(!exp.test(form.pwd.value)
{
alter(" your password is illegal!");
form.pwd.focus();
return false;
}
alter("OK password");
return true;
}
if(form.pass.value!=form.pwd.value)
{
alter(" your password is not equal!");
form.pass.focus();
return false;
}
}
</script>
</head>
<body>
<form action="">
Enter your userName and password:
<input type="text" name="userName"/><br>
<input type="password" name="pwd"/><br>
<input type="password" name="pass"/><br>
<input type="submit" value="注册" />
<input type="button" value="取消" />
</form>
</body>
</html>

2、思考并回答问题
(1)超文本标记语言的文档主要由哪些标记构成?缺少任何一部份会对文件产生什么影响?不带任何标记的文档又会怎样?
HTML文档的基本结构:
<html> </html>:
这个标记是全部内容的容器,分别是网页的第一个和最后一个标记
<head></head>:
首部标记,用于提供与网页有关的各种信息
<body></body>:
正文标记
(2)要想使浏览器中显示的文字分行排列,应使用何种标记处理?
<br>和<p></p>都可以使用
(3)HTML语言中表格、表单分别有什么作用?
表格的作用:
可以精确控制文本和图像在网页中的显示位置。
表单的作用:在网页上提供一个图形用户界面。
(4)层叠样式表CSS的主要作用是改变什么?
Css可用于控制Web页面的外观,通过使用CSS样式设计页面的格式,可以实现页面内容
与表现形式的分离。
(5)JavaScript语言和Java语言的主要区别有哪些?
Javascript是基于对象的语言,而Java是面向对象的语言;
Javascript是弱类型的语言,Java是强类型的语言;
Javascript的对象是动态的,而Java是静态的。






















 1987
1987











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








