antdesign vue 表单动态校验规则
最近快被antdesign 搞崩溃,先说需求

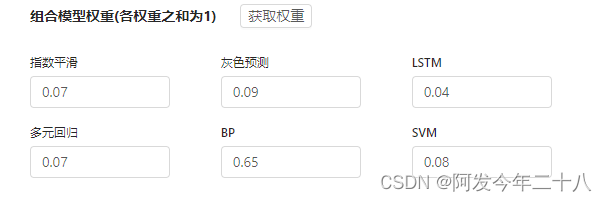
我的表单中这一块内容在不同的按钮中的验证规则不同,点击运行时要求各元素相加之和为1,点击获取权重时,要求各项为空,在实验各种方案之后宣告失败,包括根据条件判断rules,单独判断一项,都不行,最后在翻了n遍文档之后终于看到了一句话

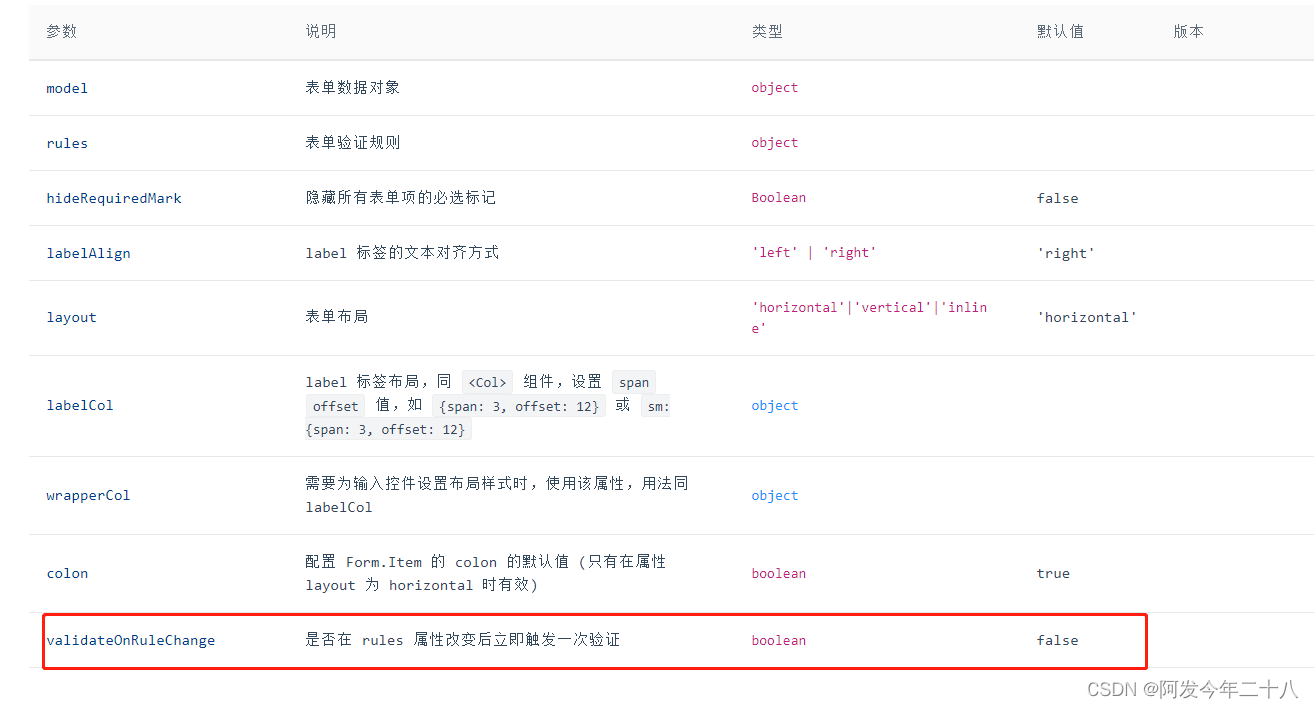
是的,不管怎么修改校验规则,都必须先执行一遍验证才会生效
最终采用点击按钮时替换rules内容,并在form增加这个属性,终于解决!!
<a-form-model
ref="ruleForm"
class="rules"
:model="content"
:rules="rules"
:validateOnRuleChange="true"
>
在两个按钮中添加不同的校验规则
getWeight() {
if (this.content.weCount > 0) 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 395
395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








