问题描述


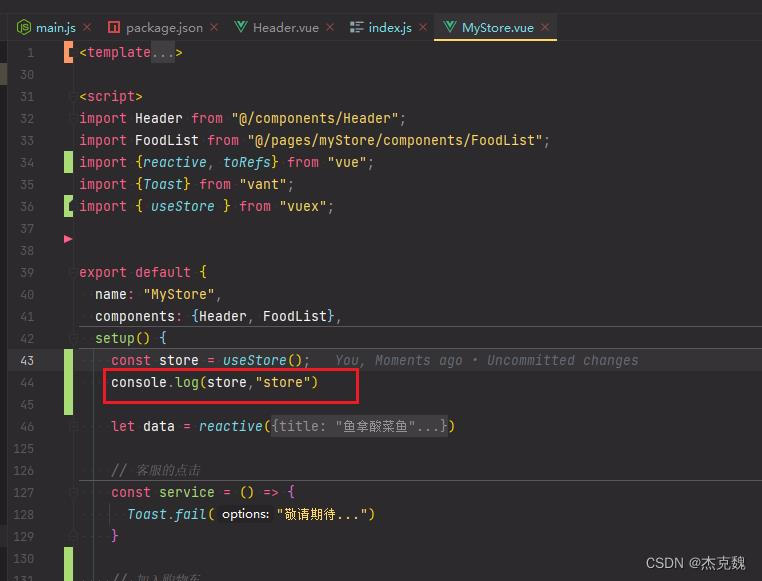
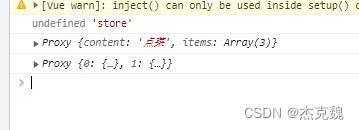
我在这个位置获取store对象,但是一直都是提示undefined,导致我后续的业务逻辑都走不下去,所以开始查找问题。
解决方法
- 查看
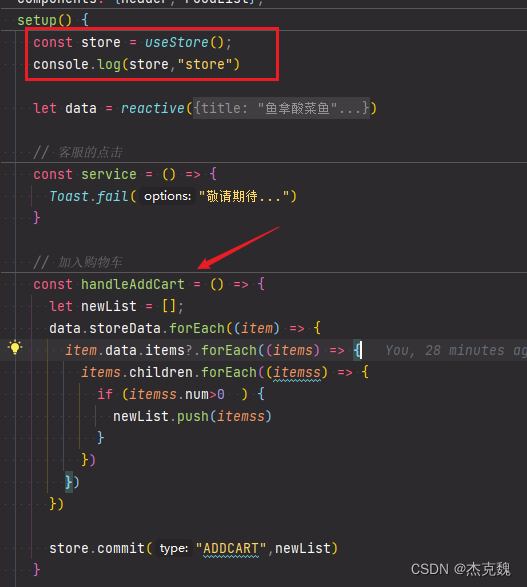
const store = useStore();是否在setup函数下,不可以在setup里的函数的内部,写在函数内部的话就会出现,获取不到store对象的情况,useStore这个方法的调用位置是有要求的,它只能在setup函数中调用,这是它的语法规定。

- 检查vuex是否正常引入

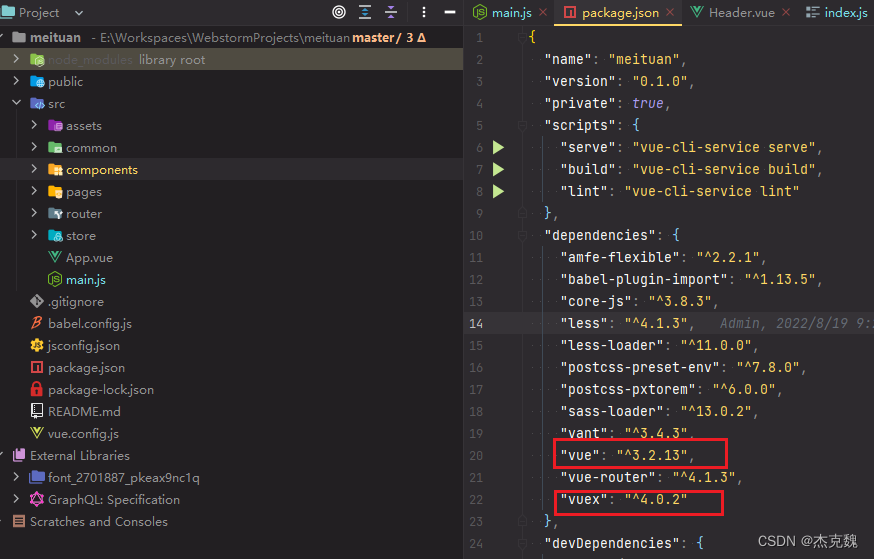
找到package.json文件,查看依赖是否导入,这里可以确认vuex已经引入了 - 检查vuex版本与vue版本是否匹配

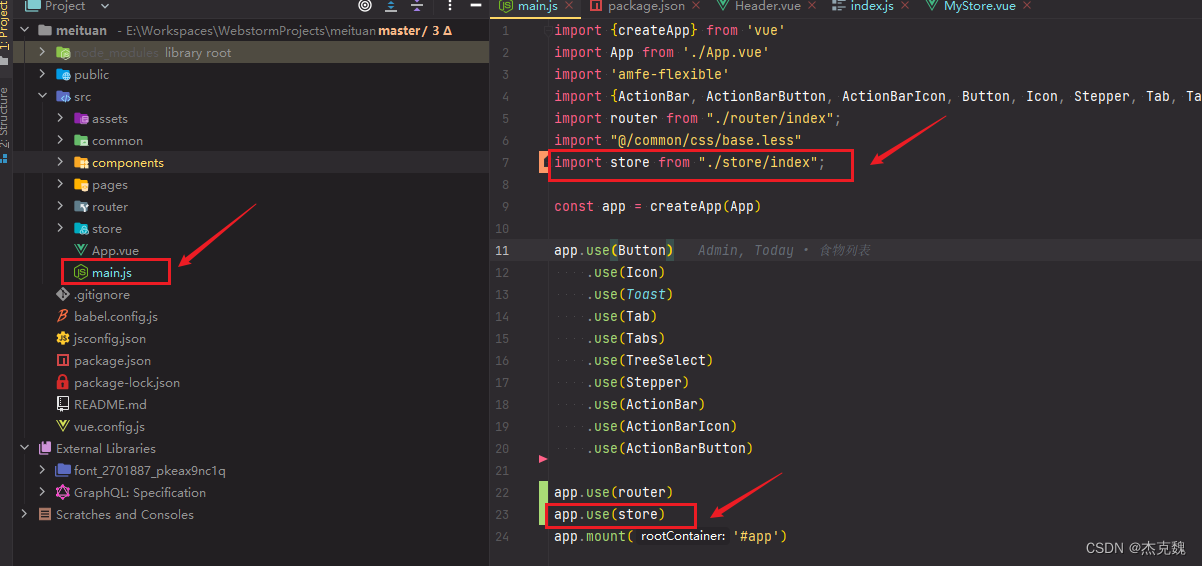
找到package.json文件,vue3对应vuex4的版本,vue2对应vuex3的版本,检查发现没有问题 - 检查main.js 文件里面vue实例是否引用store模块

确认引入路径是否正确,实例是否正确调用store模块 - 删掉 node_modules 文件夹,重新执行
npm install语句

- 重新启动工程执行
npm run serve
总结
按照上述的步骤都检查过去,应该就可以解决这个问题了。





















 2070
2070











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










