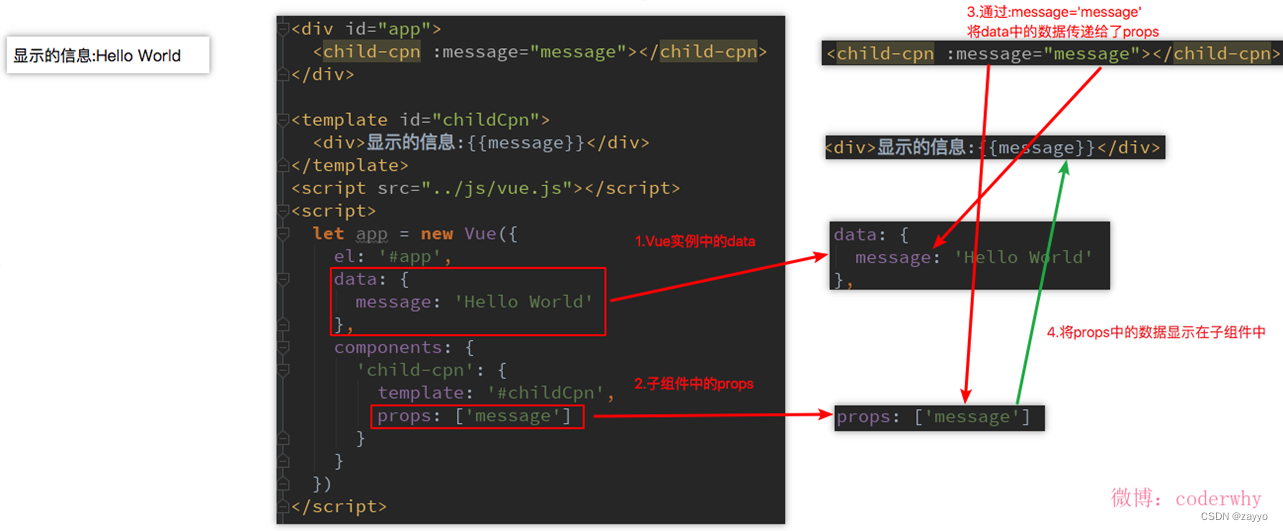
在组件中,使用选项props来声明需要从父级接收到的数据。
props的值有两种方式:
方式一:字符串数组,数组中的字符串就是传递时的名称。
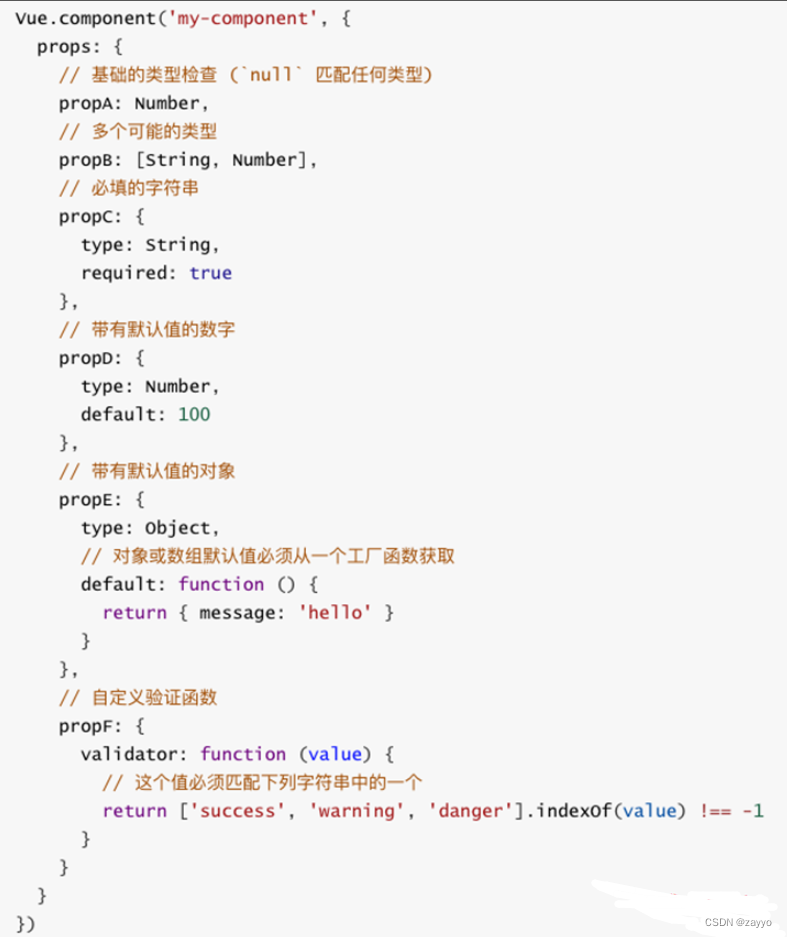
方式二:对象,对象可以设置传递时的类型,也可以设置默认值等。
我们先来看一个最简单的props传递:

在前面,我们的props选项是使用一个数组。我们说过,除了数组之外,我们也可以使用对象,当需要对props进行类型等验证时,就需要对象写法了。
验证都支持哪些数据类型呢?
- String
- Number
- Boolean
- Array
- Object
- Date
- Function
- Symbol
当我们有自定义构造函数时,验证也支持自定义的类型



























 8397
8397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










