
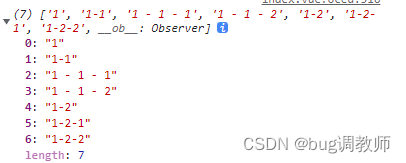
输出
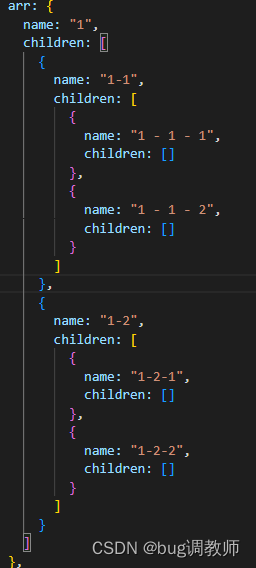
analysis(arr) {
if (arr.name) {
this.objarr.push(arr.name);// objarr 存放数组,一定要在方法外申明
if (arr.children.length == 0) return;
this.analysis(arr.children);
} else {
arr.forEach((element) => {
this.objarr.push(element.name);
if (element.children.length == 0) return;
this.analysis(element.children);
});
}
return this.objarr;
},
本题其实主要考察的是作用域和回调,注意点就是给出的是对象里面包含数组





















 2323
2323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








