脚手架
定义
react脚手架:帮助程序员,快速搭建一个基于React库的模板项目
- 包含所有的配置、依赖,可以运行简单的效果
- 创建脚手架的库create-react-app
- 项目的整体技术架构:react + webpack + es6 + eslint
- 脚手架开发的项目,特点:模块化、组件化、工程化
环境配置,并创建项目
- 打开终端,cmd,以管理员身份运行
安装npm
# 安装react 脚手架,新版本不支持全局安装 (5.0.1)
npm install create-react-app # 默认安装最新
# 卸载全局的安装
npm uninstall -g create-react-app
全局安装的脚手架需要卸载,在nodejs环境中的node_global中可以找到并删除。
- 创建项目
进入到指定目录,创建项目
create-react-app project_name
//不能包含大写字母,可以为my-react-app
# 或者 直接使用
npx create-react-app xxx
- 启动项目
# 进入项目
cd project_name
# 启动服务
npm start
# 打包到静态文件
npm run build
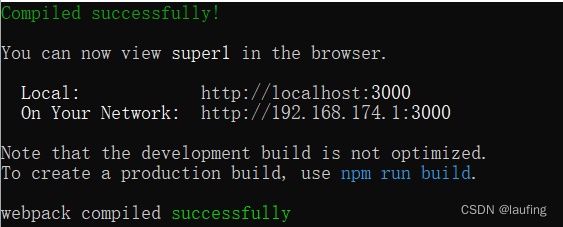
正常开启服务 http://localhost:3000


使用VScode打开项目并编辑。
文件结构
- 整个应用中只有一个页面,即单页面 index.html
- public>放置静态资源

- 目录结构

案例
- 一个组件,一个文件夹,放置自己的js/css/img等资源
- 导入时,只有.js后缀可以省略
- import React from ‘react’
- import ReactDOM from ‘react-dom’
- import App from ‘./App.js’
- import ‘./index.css’ 导入就可以使用样式
自己写个index.html --public
index.js入口文件----src
App.js 组件----src
其他子组件单独的文件夹----放入src
实现


定义类组件,暴露类组件
最后运行

每个组件单独作为一个文件夹,其下的资源,可以标识为index.css/ index.jsx


以上B相同类名样式,覆盖A相同类名的样式
样式模块化,避免重复,—>index.module.css
import A from ‘./index.module.css’
className = {A.ac} xxxx
react 插件
搜react

rcc, React Class Component,回车
rfc,React Function Component
Ctrl + F搜索
上一篇:js框架----react.js 9 React diffing算法 下一篇:























 571
571











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










