目录
- This dependency was not found: * axios
- Can't resolve 'sass-loader' in 'C:\Users\lenovo\Desktop\vueFront\lauf'
- npm ERR missing script: serve
- webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
- Vue2使用vue-router/vuex
- Redirect is not allowed for a preflight request
- Error: Cannot find module ‘webpack‘
- Rule can only have one resource source (provided resource and test + include + exclude) in
- vscode安装插件
- Vue项目运行错误
- 依赖未找到 core-js/modules/es.object.to-string.js
- vuex更新问题
- vue项目启动时,报错多个资产冲突
- 如何实现在元素上滚动,页面不滚动?
This dependency was not found: * axios
npm install --save axios
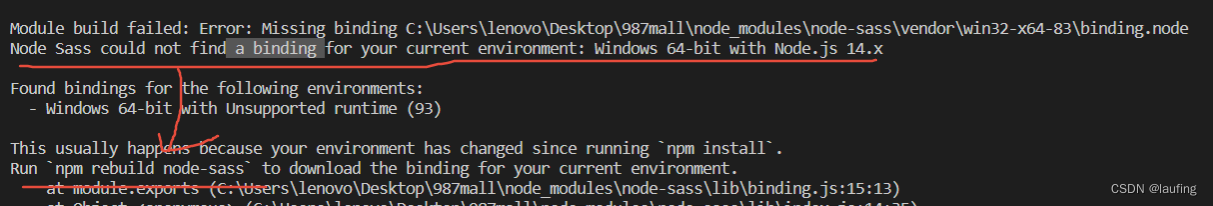
Can’t resolve ‘sass-loader’ in ‘C:\Users\lenovo\Desktop\vueFront\lauf’
原因是需要设置样式
<style lang="scss">
xxx
</style>
解决办法:
cnpm install sass-loader -D
cnpm install node-sass -D
npm ERR missing script: serve

查看package.json---->scripts下配置的是哪个
npm run dev or npm run serve
webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
webpack版本太新,易出问题,安装2.9.1

Vue2使用vue-router/vuex

使用Vue2 需搭配vue-router 3 & vuex 3
npm install --save vue-router@3
npm install --save vuex@3
默认的安装是4版本的:

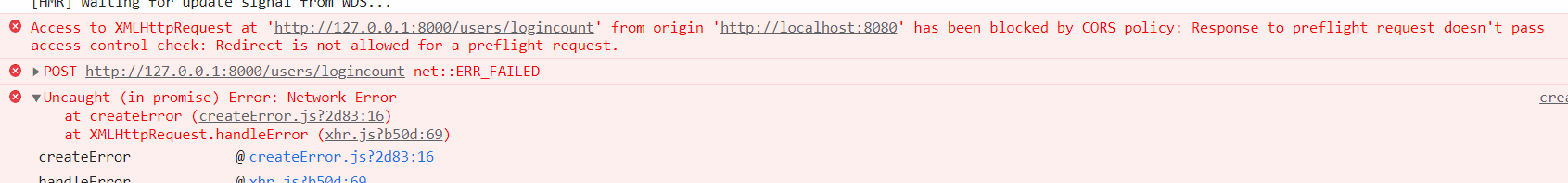
Redirect is not allowed for a preflight request
在向DRF发送请求时,报错!

请求的地址加末尾的/;
Error: Cannot find module ‘webpack‘
需要安装webpack
npm install --save webpack@2.9.1 //默认为高版本
Rule can only have one resource source (provided resource and test + include + exclude) in
webpack版本问题
//卸载高版本
npm uninstall webpack
//安装低版本
npm install webpack@^4.0.0 --save-dev
vscode安装插件
vetur
vue-js-snippets (jwy)
draw.io(流程图, 创建xx.drawio文件)
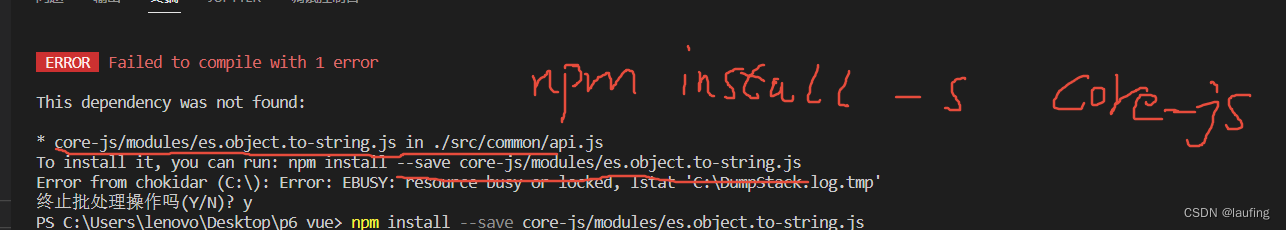
Vue项目运行错误

依赖未找到 core-js/modules/es.object.to-string.js

vuex更新问题
假如:state.userList = [{ },…]
state.userList[i] = { }
这个时候页面没有刷新,因为此种方式不是响应式的
解决:Vue.set(state.userList, i, { })
其他参考:https://blog.csdn.net/weixin_44283432/article/details/120446961 响应式
vue项目启动时,报错多个资产冲突
终端目录不能有特殊符号, 如()
如何实现在元素上滚动,页面不滚动?
在如下红色区域滚动鼠标,切换城市,但是整个页面不滚动!!!
@wheel.prevent = ‘xxx’ 阻止默认的 事件即可

代码实现:
// 模板
<div @wheel.prevent="swi" style="width:100%; height:300px; background: pink; overflow: hidden;">
{{ city.name ? city.name : city }}
</div>
data(){
return {
city: "选择城市",
i: 0,
cityList: [
{
id: 1,
name: "郑州",
value: "zz"
},
{
id: 2,
name: "开封",
value: "kf"
},
{
id: 3,
name: "商丘",
value: "sq"
},
{
id: 4,
name: "平顶山",
value: "pds"
}
],
}
},
methods: {
swi(e){
console.log("滚动了...", e.deltaY)
let d = parseInt(e.deltaY / 100)
console.log("移动的步子:", d)
//控制索引
if(this.i < this.cityList.length-1 && d > 0){
this.i += d
}else if(this.i > 0 && d < 0){
this.i += d
}
console.log("iiii:", this.i)
this.city = this.i >= 0 ? this.cityList[this.i] : this.cityList[0]
},
}























 384
384











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










