前言
事件循环,不管是在面试还是在工作中都至关重要,属于学前端就绕不开的一个知识点,本篇文章将讲解JS事件循环的全部流程。文章借鉴了渡一大师课中关于事件循环的课程思路,对此表示感谢。
一、浏览器的进程与线程
学习事件循环前,首先要先学习一个重要的前置知识,就是浏览器的进程和线程。那么什么是进程什么又是线程呢?
什么是进程:
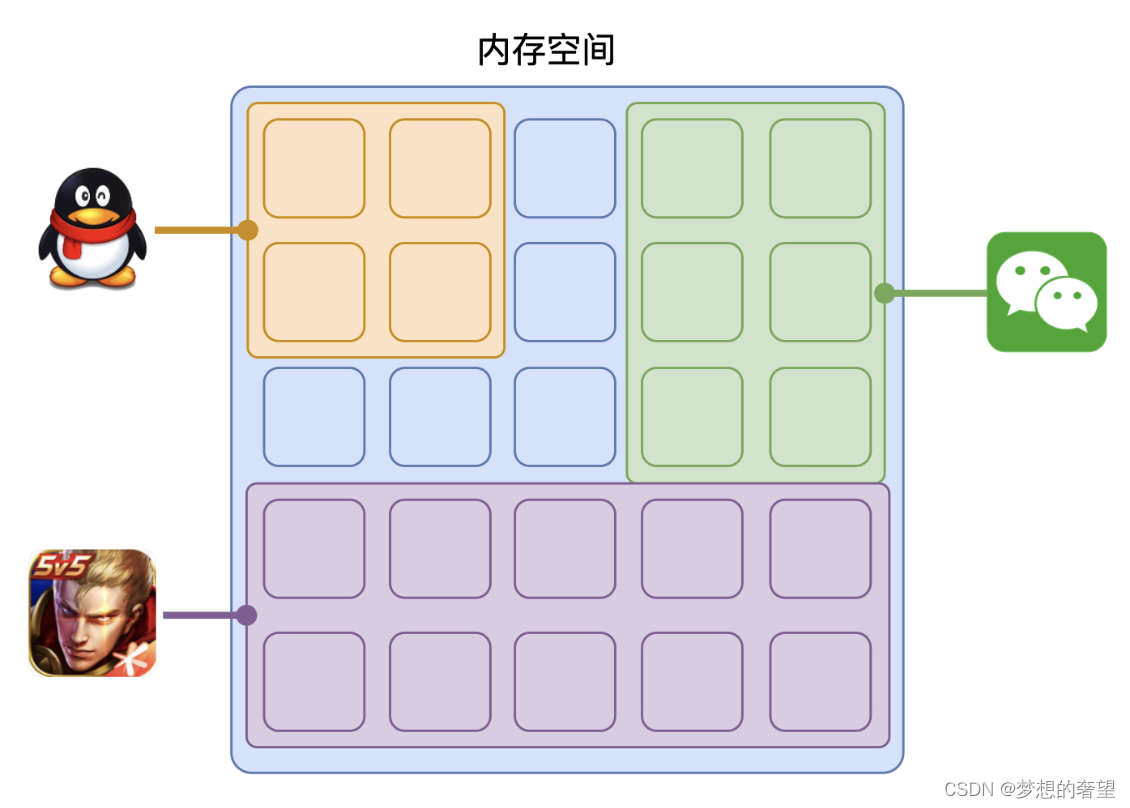
当程序运行需要有它自己专属的内存空间,可以把这块内存空间简单的理解为进程,如下图所示
应用在运行时都会在内存空间开辟自己的进程,而每个应用至少有一个进程,进程之间相互独立,即使要通信,也需要双方同意。
什么是线程:
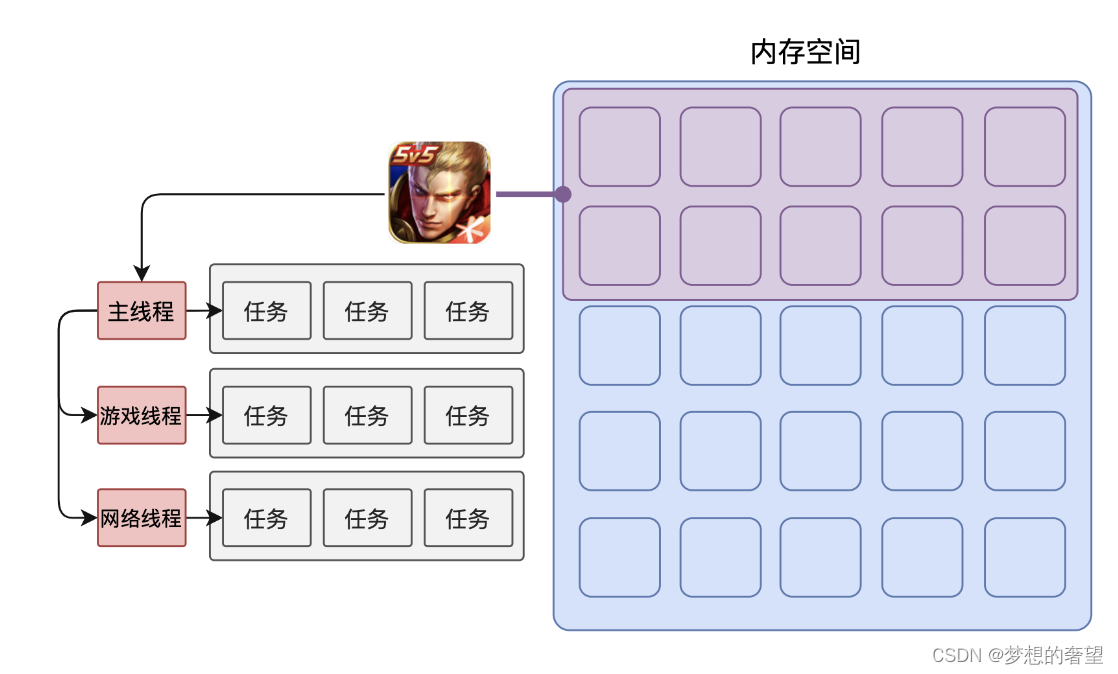
有了进程后,程序就可以在进程中运行的代码了。但进程更像是程序能运行的环境,想要程序真正跑起来还需要一些「人」去真正干活才可以,而在这里运行代码的「人」就被称之为「线程」。

一个进程至少有一个线程,所以在进程开启后会自动创建一个线程来运行代码,该线程称之为主线程。
如果程序需要同时执行多块代码,主线程就会启动更多的线程来执行代
码,所以一个进程中可以包含多个线程。
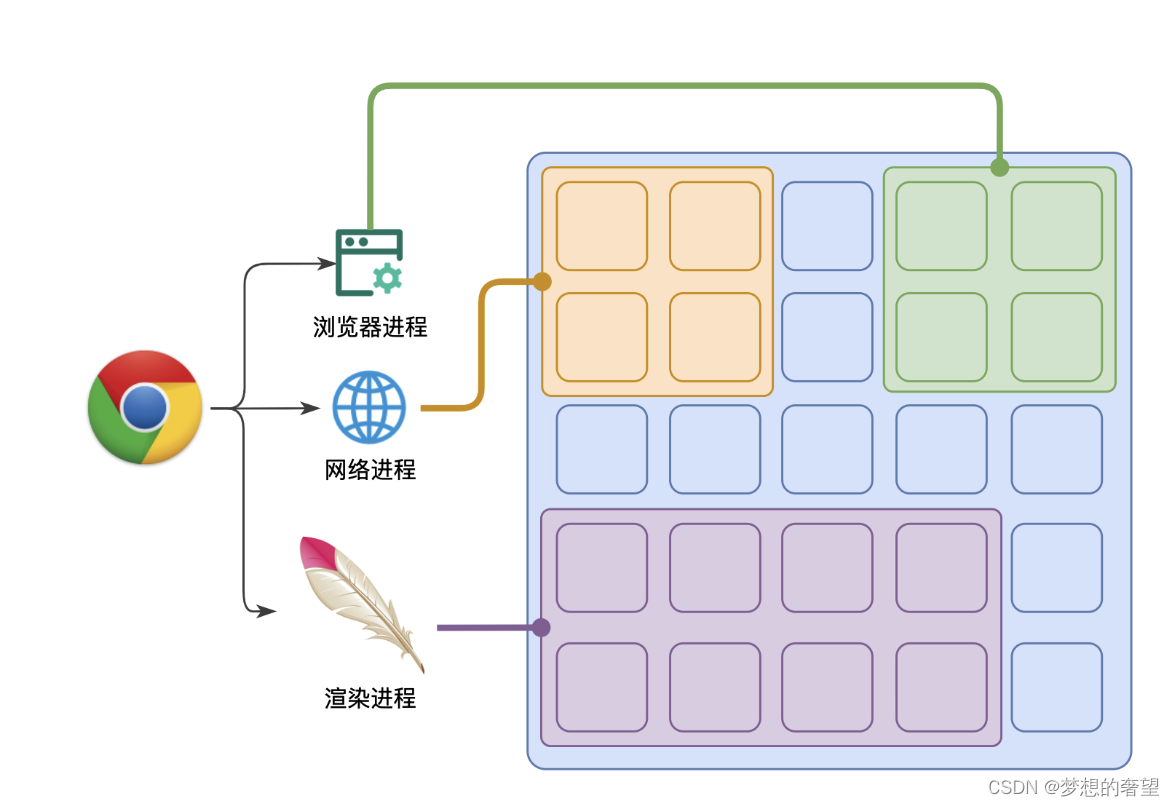
浏览器也同样如此,浏览器是一个多进程多线程的应用程序,内部工作极其复杂。为了避免相互影响,减少连环崩溃的几率,当启动浏览器后,它会自动启动多个进程。
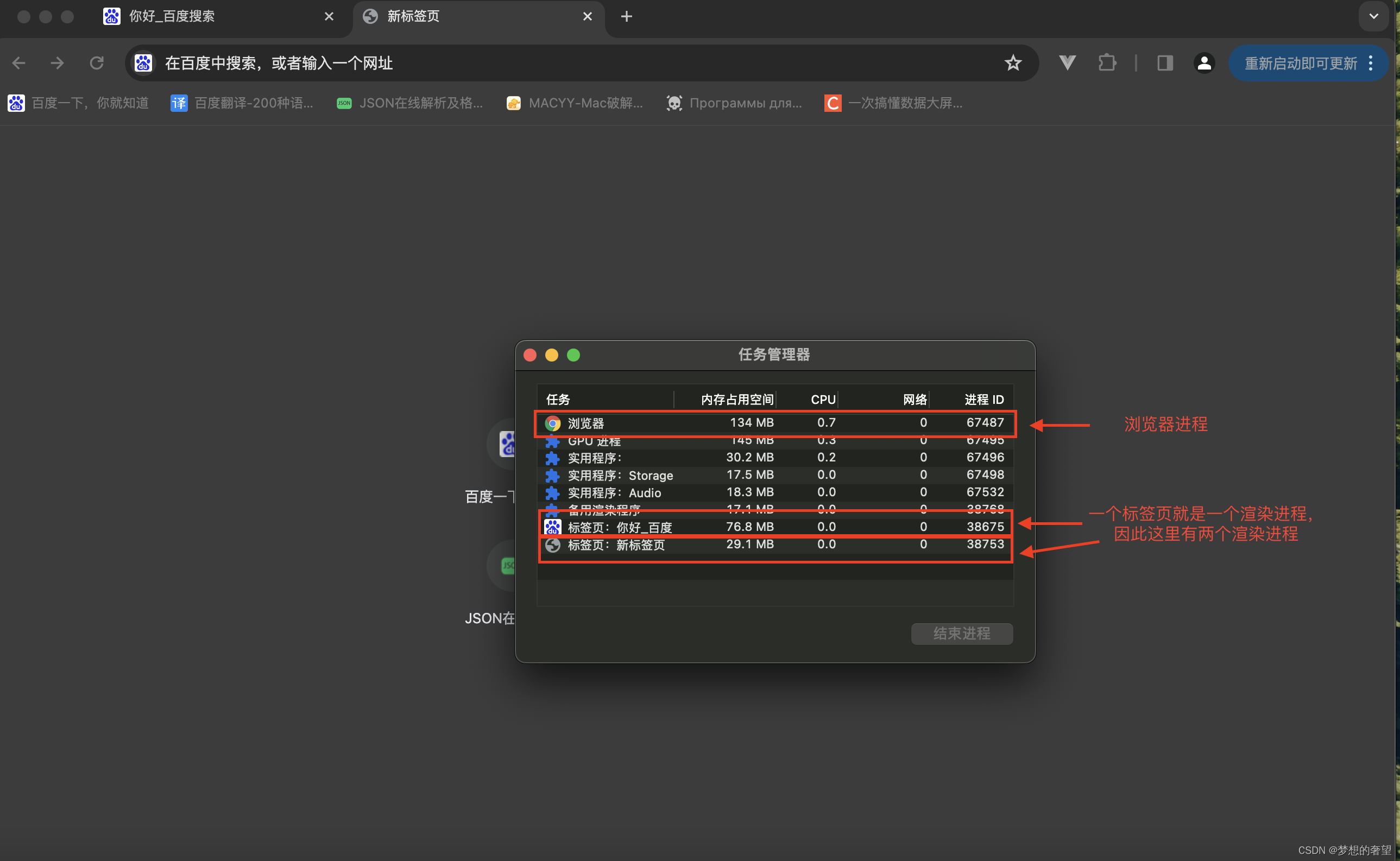
这里以谷歌浏览器为例:

可以在浏览器的任务管理器中查看当前的所有进程
其中,最主要的进程有:
- 浏览器进程
主要负责界面显示、用户交互、子进程管理等。浏览器进程内部会启动多个线程处理不同的任务。 - 网络进程
负责加载网络资源。网络进程内部会启动多个线程来处理不同的网络任务。 - 渲染进程
渲染进程启动后,会开启一个渲染主线程(之后重点讲解的线程),主线程负责执行 HTML、CSS、JS 代码。默认情况下,浏览器会为每个标签⻚开启一个新的渲染进程,以保证不同的标签⻚之间不相互影响。

二、渲染主线程
渲染每个进程都会且只会开辟唯一一个渲染主线程,本篇文章的核心【事件循环】产生的原因也和渲染主线程有关,那么,渲染主线程是如何工作的?
渲染主线程是浏览器中最繁忙的线程,需要它处理的任务包括但不限于:
- 解析 HTML
- 解析 CSS
- 计算样式
- 布局】
- 处理图层
- 每秒把⻚面画 60 次
- 执行全局 JS 代码
- 执行事件处理函数
- 执行计时器的回调函数
- …
要处理这么多的任务,主线程遇到了一个前所未有的难题:如何调度任
务?
比如:
- 我正在执行一个 JS 函数,执行到一半的时候用户点击了按钮,我该立即
去执行点击事件的处理函数吗? - 我正在执行一个 JS 函数,执行到一半的时候某个计时器到达了时间,我
该立即去执行它的回调吗? - 浏览器进程通知我“用户点击了按钮”,与此同时,某个计时器也到达了时
间,我应该处理哪一个呢? - …
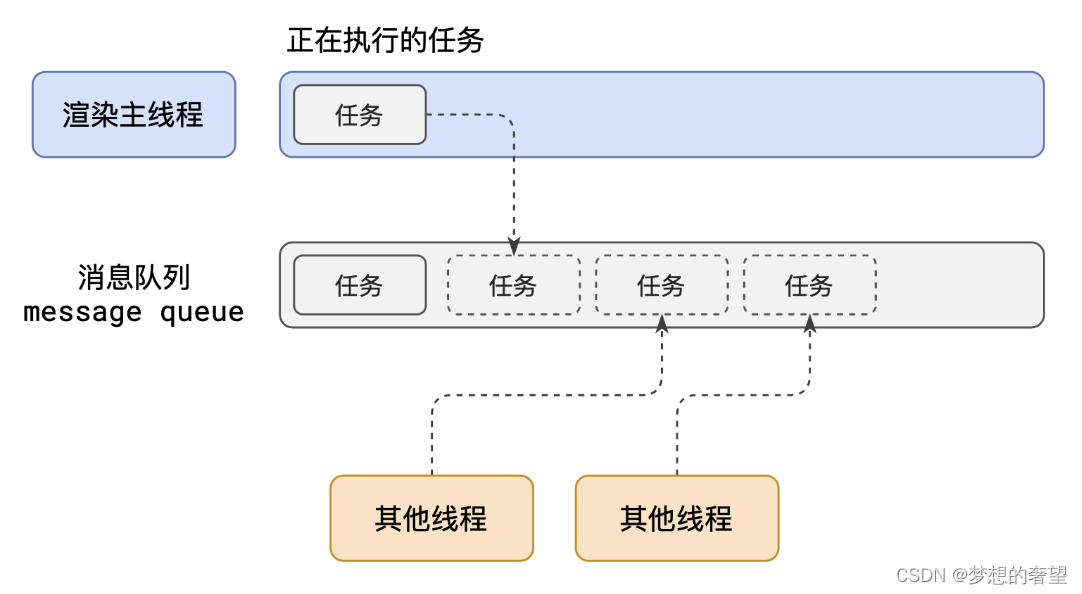
为了解决上述的情况,渲染主线程采用了一种特殊的方法来处理这个问题:排队

- 在最开始的时候,渲染主线程会进入一个无限循环。
- 每一次循环会检查消息队列中是否有任务存在。如果有,就取出第一个任务
执行,执行完一个后进入下一次循环;如果没有,则进入休眠状态。 - 其他所有线程(包括其他进程的线程)可以随时向消息队列添加异步任务。新任
务会加到消息队列的末尾。在添加新任务时,如果主线程是休眠状态,则会
将其唤醒以继续循环拿取任务。
这样一来,就可以让每个任务有条不紊的、持续的进行下去了。整个过程,被称之为事件循环(消息循环)
三、关于异步
上述概念中有一个名词:异步任务,那么,什么又是异步任务呢?
JS代码在执行过程中,会遇到一些无法立即处理的任务,比如
- 计时完成后需要执行的任务 —— setTimeout 、 setInterval
- 网络通信完成后需要执行的任务 – XHR 、Fetch
- 用户操作后需要执行的任务 – addEventListener
诸如此类需要等待一段时间或是需要等特定时间才会执行的任务,都被统称为异步任务。
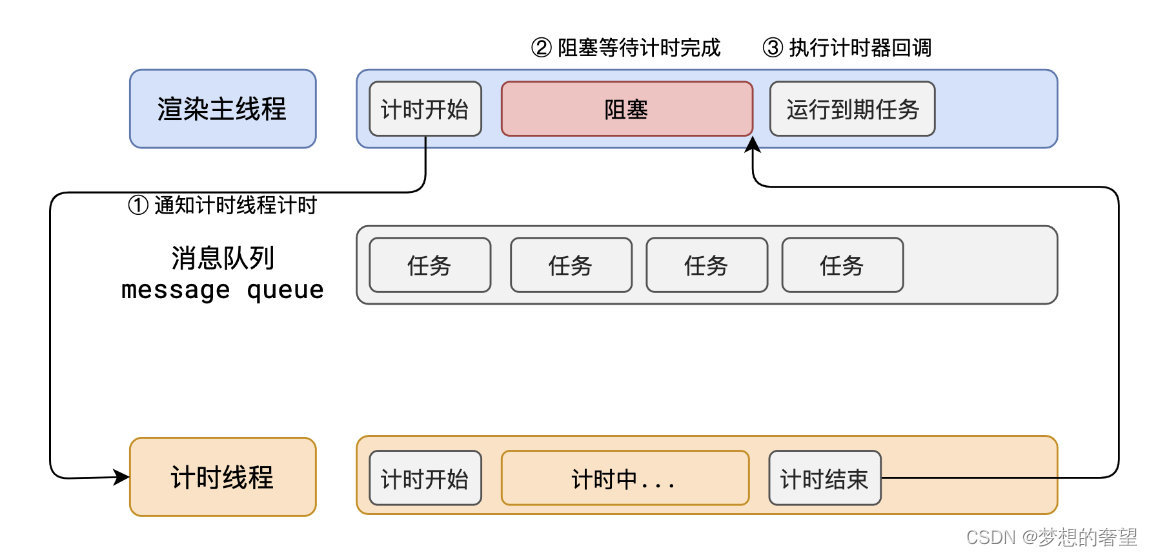
因为渲染主线程是单线程的,因此,当渲染主线程解析到这些无法立即执行的异步任务时,如果让渲染主线程等待这些任务的时机达到,就会导致主线程⻓期处于「阻塞」的状态,从而导致浏览器「卡死」。

渲染主线程承担着极其重要的工作,无论如何都不能阻塞!!
因此,浏览器选择异步来解决这个问题。

使用异步的方式,保证了渲染主线程永不阻塞。
讲到这里,JS的异步到底是什么也就呼之欲出了。
JS是一⻔单线程的语言,这是因为它运行在浏览器的渲染主线程中,而渲染主线程只有一个。
渲染主线程承担着诸多的工作,渲染⻚面、执行 JS 都在其中运行。如果使用同步的方式,就极有可能导致主线程产生阻塞,从而导致消息队列中的很多其他任务无法得到执行。这样一来,一方面会导致繁忙的主线程白白的消耗时间,另一方面出现⻚面无法及时更新,用户页面卡死的现象,
所以浏览器采用异步的方式来避免。
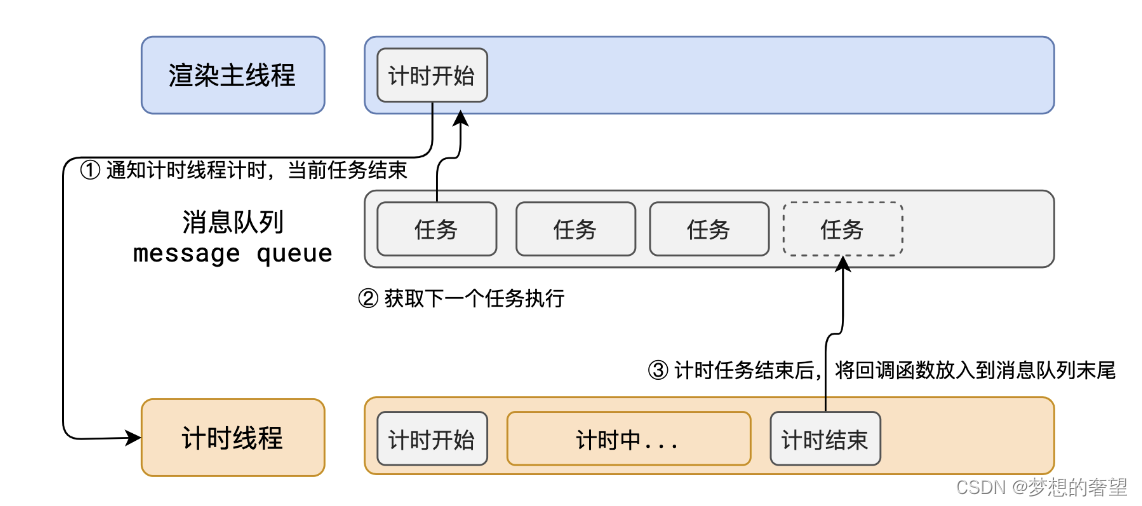
具体做法是当某些任务发生时,比如计时器、网络、事件监听,主线程将任务交给其他线程去处理,自身立即结束任务的执行,转而执行后续代码。当其他线程完成时,将事先传递的回调函数包装成任务,加入到消息队列的末尾排队,等待主线程调度执行。在这种异步模式下,浏览器永不阻塞,从而最大限度的保证了单线程的渲染主线程能流畅运行。
上述提到,浏览器的其他线程会将异步任务放入队列执行,这里又会涉及到哪个任务应该先执行,哪个任务又应该后执行的问题。浏览器是如何区分任务的执行顺序呢?
正常情况,我们生活中都会将优先级较高的工作先去做,但很遗憾,对于浏览器而言,它无法区分出具体哪些任务的优先级更高,因此,任务之间是没有优先级,都是在消息队列中先进先出。
不过浏览器虽然无法区分出任务的优先级,但它还是通过另一种方式相对巧妙的解决了异步任务执行顺序的问题,那就是:给消息队列设置优先级。
根据 W3C 的最新解释
- 每个任务都有一个任务类型,同一个类型的任务必须在一个队列,不同类型的任务可以分属于不同的队列。在一次事件循环中,浏览器可以根据实际情况从不同的队列中取出任务执行。
- 浏览器必须准备好一个微队列,微队列中的任务优先所有其他任务执行。W3C关于消息队列的描述
因此,我们说:任务没有优先级,在消息队列中先进先出,但消息队列是有优先级的。
PS:在过去,我们通常把异步消息队列简单的区分为异步宏队列和异步微队列,但随着浏览器的复杂度急剧提升,W3C 不再使用宏队列的说法。
在目前 chrome 的实现中,至少包含了下面的队列:
- 延时队列:用于存放计时器到达后的回调任务,优先级「中」
- 交互队列:用于存放用户操作后产生的事件处理任务,优先级「高」
- 网络请求队列:用于存放进行网络数据传输的回调任务,优先级「中」
- 微队列:用户存放需要最快执行的任务,优先级「最高」
添加任务到微队列的主要方式主要是使用 Promise、MutationObserver以及node环境的process.nextTick,例如:
// 立即把一个函数添加到微队列
Promise.resolve().then(函数)
浏览器还有很多其他的队列,由于和我们开发关系不大,因此这里不再详述。
总结
JS 的事件循环:
事件循环又叫做消息循环,是浏览器渲染主线程的工作方式。
在 Chrome 的源码中,它开启一个不会结束的 for 循环,每次循环从消息队列中取出第一个任务执行,而其他线程只需要在合适的时候将任务加入到队列末尾即可。过去把消息队列简单分为宏队列和微队列,这种说法目前已无法满足复杂的浏览器环境,取而代之的是一种更加灵活多变的处理方式。根据 W3C 官方的解释,每个任务有不同的类型,同类型的任务必须在同一个队列,不同的任务可以属于不同的队列。不同任务队列有不同的优先级,在一次事件循环中,由浏览器自行决定取哪一个队列的任务。但浏览器必须有一个微队列,微队列的任务一定具有最高的优先级,必须优先调度执行。





















 8728
8728

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








