筱筱看博客(微信小程序、Lin-ui组件、vant Weapp)
最新推荐文章于 2023-01-17 23:58:00 发布
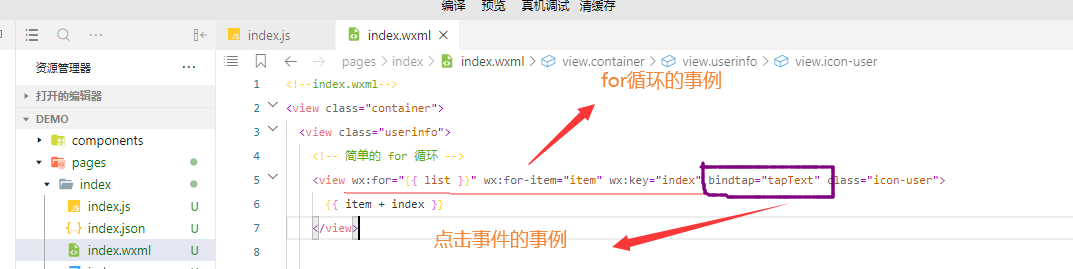
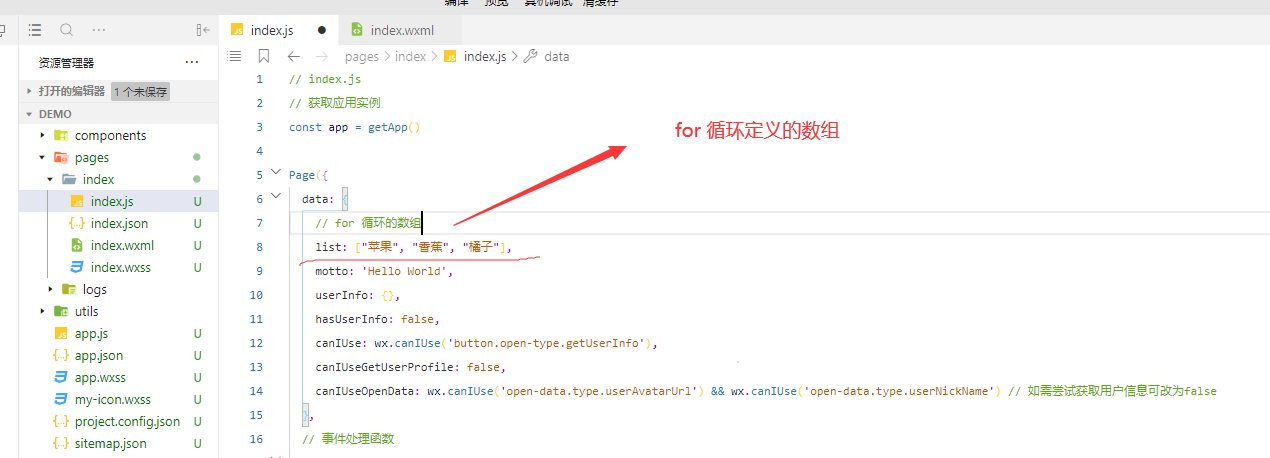
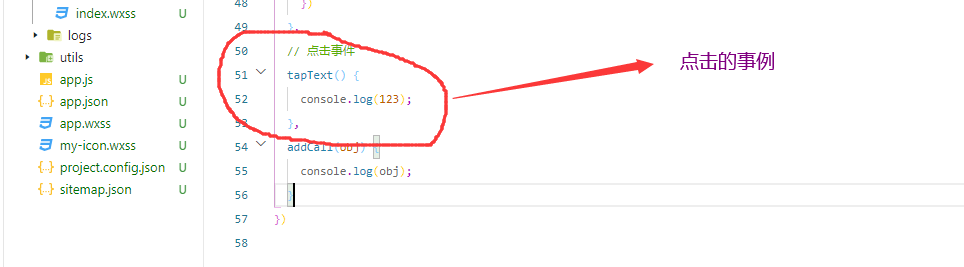
 今日分享1、微信小程序我是使用微信开发者工具做的小demo。首先呢!我写了一个简单的for、点击事件。for 循环、点击的事件小demo。for 循环的案列,如下:点击事件的案列,如下:2、Lin-ui 组件1. 先npm init -y,初始化项目。npm init -y2.在 npm install lin-ui -S 下载依赖。npm install lin-ui -S3.再而在微信小程序中找到工具,构建npm。4.然后注册 button 组件。5.
今日分享1、微信小程序我是使用微信开发者工具做的小demo。首先呢!我写了一个简单的for、点击事件。for 循环、点击的事件小demo。for 循环的案列,如下:点击事件的案列,如下:2、Lin-ui 组件1. 先npm init -y,初始化项目。npm init -y2.在 npm install lin-ui -S 下载依赖。npm install lin-ui -S3.再而在微信小程序中找到工具,构建npm。4.然后注册 button 组件。5.











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 996
996











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










