HTML
常用标签
(1) font 字体标签 (已过时)
需求 1:在网页上显示 我是字体标签 ,并修改字体为 宋体,颜色为红色。
<!--font 标签是字体标签,它可以用来修改文本的字体,颜色,大小(尺寸)
color 属性修改颜色
face 属性修改字体
size 属性修改文本大小-->
<font color="red" face="黑体">我是字体标签</font>

(2) 特殊字符


需求 1:把 <br> 换行标签 变成文本 转换成字符显示在页面上
<!--
常用的特殊字符:
< ===>>>> <
> ===>>>> >
空格 ===>>>>
-->
<br>

(3) 标题标签
需求 1:演示标题 1 到 标题 6 的
<!-- 标题标签
h1 - h6 都是标题标签
h1 最大
h6 最小
align 属性是对齐属性
left 左对齐(默认)
center 剧中
right 右对齐
-->
<h1 align="center">标题1</h1>
<h2 align="left">标题2</h2>
<h3 align="right">标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>

(4) 超链接 ★
a 标签是 超链接
href 属性设置连接的地址
target 属性设置哪个目标进行跳转
_self 表示当前页面(默认值)
_blank 表示打开新页面来进行跳转
需求 1:普通的 超链接
<a href="http://www.baidu.com">超链接1</a>
<a href="http://www.baidu.com" target="_self">超链接2</a>
<a href="http://www.baidu.com" target="_blank">超链接3</a>

(5) 列表标签
ul 是无序列表
ol 是无序列表
type 属性可以修改列表项前面的符号(none,block,square)
li 是列表项
需求:使用 无序和有序 列表方式 把东北F4,赵四,刘能,小沈阳,宋小宝,展示出来
<ul>
<li>赵四</li>
<li>刘能</li>
<li>小沈阳</li>
<li>宋小宝</li>
</ul>
<ol>
<li>赵四</li>
<li>刘能</li>
<li>小沈阳</li>
<li>宋小宝</li>
</ol>

(6) img 标签
img 标签是图片标签,用来显示图片
src 属性可以设置图片的路径
width 属性设置图片的宽度
height 属性设置图片的高度
border 属性设置图片边框大小
alt 属性设置当指定路径找不到图片时,用来代替显示的文本内容
在 JavaSE 中路径也分为相对路径和绝对路径.
相对路径:从工程名开始算
绝对路径:盘符:/目录/文件名
在 web 中路径分为相对路径和绝对路径两种
相对路径:
. 表示当前文件所在的目录
.. 表示当前文件所在的上一级目录
文件名 表示当前文件所在目录的文件,相当于 ./文件名 ./ 可以省略
绝对路径:
正确格式是: http://ip:port/工程名/资源路径
错误格式是: 盘符:/目录/文件名
需求 1:使用 img 标签显示一张照片。并修改宽高,和边框属性
<img src="1.jpeg" width="400" height="200" alt="not found"/>


(7) 表格标签 ★
table 标签是表格标签
border 设置表格标签
width 设置表格宽度
height 设置表格高度
align 设置表格相对于页面的对齐方式
cellspacing 设置单元格间距
tr 是行标签
th 是表头标签
td 是单元格标签
align 设置单元格文本对齐方式
b 是加粗标签`
需求 1:做一个 带表头的 ,三行,三列的表格,并显示边框
<table border="1">
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>

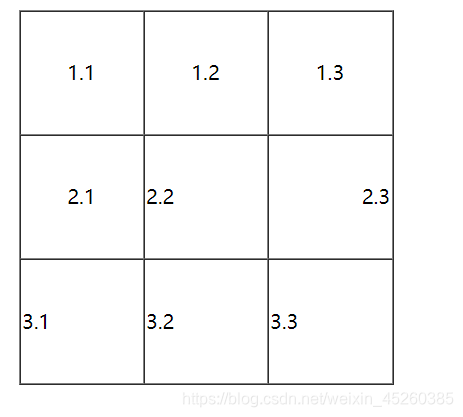
需求 2:修改表格的宽度,高度,表格的对齐方式,单元格间距。
<table border="1" width="300" height="300" align="center" cellspacing="0">
<tr align="center">
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td align="center">2.1</td>
<td>2.2</td>
<td align="right">2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>

(8) 跨行跨列表格 ★
需求 :新建一个五行,五列的表格,第一行,第一列的单元格要跨两列,第二行第一列的单元格跨两行,第四行第四列的单元格跨两行两列。
<table border="1" align="center" width="500" height="500">
<tr align="center">
<td colspan="2">1.1</td>
<td>1.2</td>
<td>1.3</td>
<td>1.4</td>
</tr>
<tr align="center">
<td rowspan="2">2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
<td>2.5</td>
</tr>
<tr align="center">
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
<td>3.5</td>
</tr>
<tr align="center">
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td colspan="2" rowspan="2">4.4</td>
</tr>
<tr align="center">
<td>5.1</td>
<td>5.2</td>
<td>5.3</td>
</tr>
</table>

(9) 了解 iframe 框架标签 (内嵌窗口)
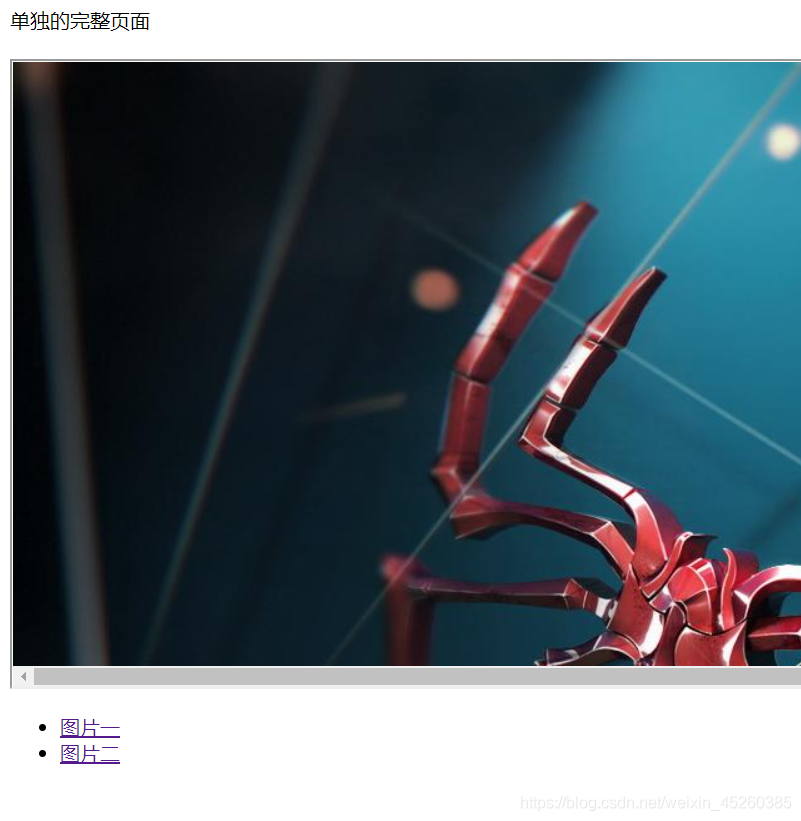
iframe 标签可以在页面上开辟一个小区域显示一个单独的页面
iframe 和 a 标签组合使用的步骤:
1 在 iframe 标签中使用 name 属性定义一个名称
2 在 a 标签的 target 属性上设置 iframe 的 name 的属性值
单独的完整页面<br><br>
<iframe name="ifr" width="1920" height="500"></iframe>
<ul>
<li><a href="1.jpeg" target="ifr">图片一</a></li>
<li><a href="2.jpeg" target="ifr">图片二</a></li>
</ul>

(10) 表单标签 ★
表单就是 html 页面中,用来收集用户信息的所有元素集合.然后把这些信息发送给服务器.
form 标签就是表单
input type=text 是文件输入框 value 设置默认显示内容
input type=password 是密码输入框 value 设置默认显示内容
input type=radio 是单选框 name 属性可以对其进行分组 checked="checked"表示默认选中
input type=checkbox 是复选框 checked="checked"表示默认选中
input type=reset 是重置按钮 value 属性修改按钮上的文本
input type=submit 是提交按钮 value 属性修改按钮上的文本
input type=button 是按钮 value 属性修改按钮上的文本
input type=file 是文件上传域
input type=hidden 是隐藏域 当我们要发送某些信息,而这些信息,不需要用户参与,就可以使用隐藏域(提交的时候同时发送给服务器)
select 标签是下拉列表框
option 标签是下拉列表框中的选项 selected="selected"设置默认选中
textarea 表示多行文本输入框 (起始标签和结束标签中的内容是默认值)
rows 属性设置可以显示几行的高度
cols 属性设置每行可以显示几个字符宽度
form 标签是表单标签
action 属性设置提交的服务器地址
method 属性设置提交的方式 GET(默认值)或 POST
表单提交的时候,数据没有发送给服务器的三种情况:
1、表单项没有 name 属性值
2、单选、复选(下拉列表中的 option 标签)都需要添加 value 属性,以便发送给服务器
3、表单项不在提交的 form 标签中
GET 请求的特点是:
1、浏览器地址栏中的地址是:action 属性[+?+请求参数]
请求参数的格式是:name=value&name=value
2、不安全
3、它有数据长度的限制
POST 请求的特点是:
1、浏览器地址栏中只有 action 属性值
2、相对于 GET 请求要安全
3、理论上没有数据长度的限制
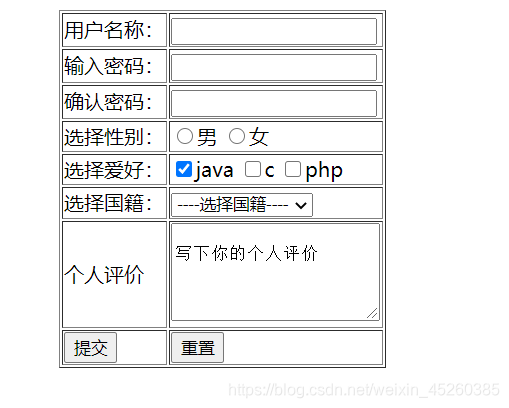
需求 1:创建个人信息注册的表单界面。包含用户名,密码,确认密码。性别(单选),兴趣爱好(多选),国籍(下拉列表)。隐藏域,自我评价(多行文本域)。重置,提交。
<form action="http://www.baidu.com" method="get">
<table border="1" align="center">
<tr>
<td>用户名称:</td>
<td><input type="text" name="username"/></td>
</tr>
<tr>
<td>输入密码:</td>
<td><input type="password" name="pwd"/></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="rpwd"/></td>
</tr>
<tr>
<td>选择性别:</td>
<td>
<input type="radio" name="gender" />男
<input type="radio" name="gender" />女
</td>
</tr>
<tr>
<td>选择爱好:</td>
<td>
<input type="checkbox" checked="checked"/>java
<input type="checkbox"/>c
<input type="checkbox"/>php
</td>
</tr>
<tr>
<td>选择国籍:</td>
<td>
<select>
<option>----选择国籍----</option>
<option>中国</option>
<option>俄罗斯</option>
<option>巴基斯坦</option>
</select>
</td>
</tr>
<tr>
<td>个人评价</td>
<td>
<textarea rows=5 cols="20">
写下你的个人评价
</textarea>
</td>
</tr>
<tr>
<td><input type="submit"/></td>
<td><input type="reset"/></td>
</tr>
</table>
</form>

(11) 其他标签
div标签:默认独占一行
span标签:它的长度是封装数据的长度
p段落标签:默认会在段落的上方或下方各空出一行来(如果已有就不再空)
需求 :div、span、p 标签的演示
<div>div标签1</div>
<div>div标签2</div>
<span>span标签1</span>
<span>span标签2</span>
<p>p标签1</p>
<p>p标签2</p>






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








