CSS
一、CSS选择器
① 标签名选择器
标签名选择器的格式是:
标签名{
属性:值;
}
标签名选择器,可以决定哪些标签被动的使用这个样式。
需求 1:在所有 div 标签上修改字体颜色为蓝色,字体大小 30 个像素。边框为 1 像素黄色实线。并且修改所有 span 标签的字体颜色为黄色,字体大小 20 个像素。边框为 5 像素蓝色虚线。
<style type="text/css">
div{
color: blue;
size: 30px;
border: 1px solid yellow;
}
span{
color: yellow;
size: 20px;
border: 5px dashed blue;
}
</style>
<body>
<div>div标签1</div>
<div>div标签2</div>
<span>span标签1</span>
<span>span标签2</span>
</body>

② id选择器
id 选择器的格式是:
#id 属性值{
属性:值;
}
id 选择器,可以让我们通过 id 属性选择性的去使用这个样式。
需求 1:分别定义两个 div 标签,
第一个 div 标签定义 id 为 id001
然后根据 id 属性定义 css 样式修改字体颜色为蓝色,字体大小 30 个像素。边框为 1 像素黄色实线。
第二个 div 标签定义 id 为 id002
然后根据 id 属性定义 css 样式 修改的字体颜色为红色,字体大小 20 个像
素。边框为 5 像素蓝色点线。
<style type="text/css">
#div1{
color: skyblue;
size: 30px;
border: 1px solid yellow;
}
#div2{
color: red;
size: 20px;
border: 5px dotted blue;
}
</style>
<body>
<div id="div1">div标签1</div>
<div id="div2">div标签2</div>
</body>
③ class 选择器(类选择器)
class 类型选择器的格式是:
.class 属性值{
属性:值;
}
class 类型选择器,可以通过 class 属性有效的选择性地去使用这个样式。
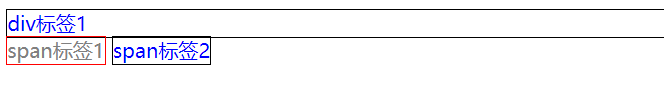
需求 1:修改 class 属性值为 class01 的 span 或 div 标签,字体颜色为蓝色,字体大小 30 个像素。边框为 1 像素黑色实线。
需求 2:修改 class 属性值为 class02 的 div 标签,字体颜色为灰色,字体大小 26 个像素。边框为 1 像素红色实线。
<style type="text/css">
.class1 {
color: blue;
size: 30px;
border: 1px solid black;
}
.class2 {
color: grey;
size: 26px;
border: 1px solid red;
}
</style>
<div class="class1">div标签1</div>
<span class="class2">span标签1</span>
<span class="class1">span标签2</span>

④ 组合选择器
组合选择器的格式是:
选择器 1,选择器 2,选择器 n{
属性:值;
}
组合选择器可以让多个选择器共用同一个 css 样式代码。
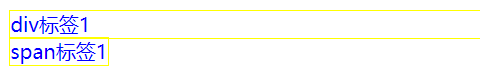
需求 1:修改 class=“class01” 的 div 标签 和 id=“id01” 所有的 span 标签,字体颜色为蓝色,字体大小 20 个像素。边框为 1 像素黄色实线。
<style type="text/css">
.class1,#id1{
color: blue;
size: 20px;
border: 1px solid yellow;
}
</style>
<div class="class1">div标签1</div>
<span id="id1">span标签1</span>

二、常用样式
① 字体颜色
color: red;
颜色可以写颜色名如:black, blue, red, green 等
颜色也可以写 rgb 值和十六进制表示值:如 rgb(255,0,0),#00F6DE,如果写十六进制值必须加#
② 宽度 和 高度
width:19px;
height:20px;
宽度可以写像素值:19px; 也可以写百分比值:20%;
高度可以写像素值:19px; 也可以写百分比值:20%;
③ 背景颜色
background-color: #0F2D4C
④ 字体样式:
color:#FF0000;字体颜色红色
font-size:20px; 字体大小
⑤ 红色 1 像素实线边框
border:1px solid red;
⑥ DIV 居中
margin-left: auto;
margin-right: auto;
⑦ 文本居中
text-align: center;
⑧ 超连接去下划线
text-decoration: none;
⑨ 表格细线
table {
border: 1px solid black; /*设置边框*/
border-collapse: collapse; /*将边框合并*/
}
td,th {
border: 1px solid black; /*设置边框*/
}
⑩ 列表去除修饰
ul {
list-style: none;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css</title>
<style type="text/css">
div{
color: red;
border: 1px solid blue;
width: 300px;
height: 300px;
background-color: skyblue;
font-size: 50px;
margin-left: auto;
margin-right: auto;
text-align: center;
}
a{
text-decoration: none;
}
#table1,td{
border: 1px solid black;
}
.ul {
list-style: none;
}
</style>
</head>
<body>
<div>div标签1</div>
<a href="...">超链接去下划线</a>
<table id="table1">
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<ul class="ul">
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</body>
</html>






















 883
883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








