env,使用方式是process.env.xxx 他是nodejs上下文中的一个对象。主要用它来存储针对不同环境的一些环境变量,然后方便我们一套代码,兼容多种环境。
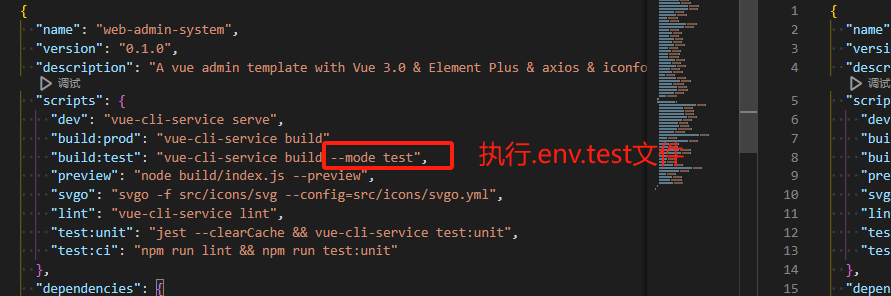
根据我package.json的配置,来执行上下文脚本

默认有三种模式
development 模式用于 vue-cli-service serve
test 模式用于 vue-cli-service test:unit
production 模式用于 vue-cli-service build 和 vue-cli-service test:e2e
上面写的是默认执行的, 你在package中配置mode执行,则是修改默认执行上下文
环境配置文件优先级: .env.development.local > .env.development > .env ///默认环境变量的优先级
在vue中获取 process.env 可以获取env实例 根据package执行的运行方式(--mode)获取
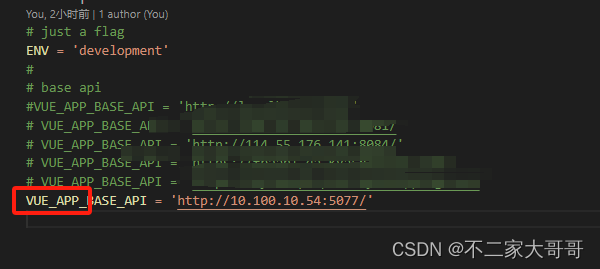
只有 NODE_ENV,BASE_URL 和以 VUE_APP_ 开头的变量才会被读取

记住下面三点
在 Vue中使用 env,底层原理还是 vue-cli-service 内部集成了对 .env 配置文件的处理,并加载到 process.env 上。
加载文件优先级: .env.development.local > .env.development > .env;
可手动指定mode。





















 1166
1166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








