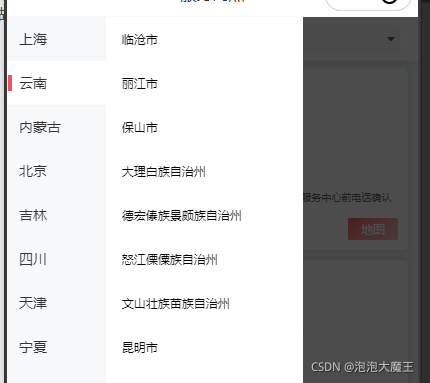
写原生小程序 ,做的一个省市弹窗

一开始用van-popup,发现是fixed的不好控制高度 于是替换成了 van-overlay,但是van-tree-select点击会产生冒泡事件,并且无法用catch:tap捕获,所以就关闭自带的点击事件,在van-overlay上空白处加个悬浮子组件点击关闭弹窗
<view class="wrapper">
<van-overlay show="{{ showAreaSelector }}" custom-style='position:absolute;' >
<van-tree-select items="{{ ascArea }}" active-id="{{activeId}}" main-active-index='{{activeIndex}}'
bind:click-nav="confirmProvince" bind:click-item="selectCity" class="{{isSpecialCity ? 'special-city' : ''}}"
height='100%' />
<!-- 点击遮罩关闭遮罩 悬浮子组件-->
<view style="position:absolute;right:0;left:72%;top:0;bottom:0" bind:tap="closeAreaSelector"></view>
</van-overlay>






















 849
849











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








