首先在js文件写一个封装函数,然后暴露出去,实现公用
// 个位前面补零
const fix0 = (n) => {
return n < 10 ? ('0' + n) : n;
}
//时间格式转换
const dateFormat = (time = null, exp = '') => {
if (!time) time = new Date().getTime();
let date = new Date(time);
let Y = date.getFullYear(),
m = fix0(date.getMonth() + 1),
d = fix0(date.getDate()),
H = fix0(date.getHours()),
i = fix0(date.getMinutes()),
s = fix0(date.getSeconds());
if (exp === 'Y') return Y;
if (exp === 'Y-m') return Y + '-' + m;
if (exp === "Y-m-d") return Y + '-' + m + '-' + d;
if (exp === "Y-m-d H:i") return Y + '-' + m + '-' + d + ' ' + H + ':' + i;
return Y + '-' + m + '-' + d + ' ' + H + ':' + i + ':' + s;
}在vue文件里面引入js函数

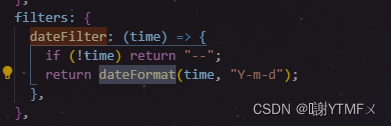
使用过滤属性

然后再标签里使用过滤属性,实现时间戳转格式页面输出

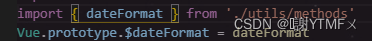
如果不想那么麻烦,每个页面都要写一个过滤,可以把函数设置在全局main.js

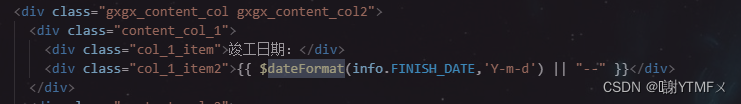
配置全局之后页面上就可以直接调用






















 1991
1991











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








