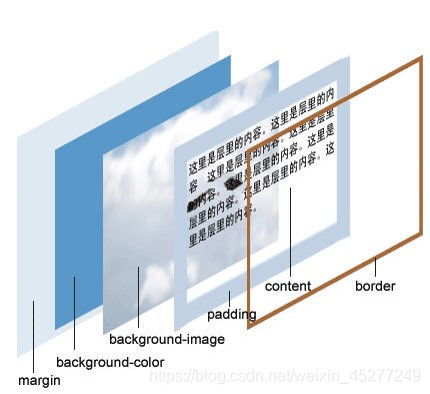
什么是盒子模型?


(1)content:位于最中间,网页的主要显示内容。
(2)border:位于内边距外面,如果没有内边距就是包着内容的外框,它一般具有一定的厚度
(3)padding:位于边框内部的空隙,是内容和边距的距离。
(4)margin:位于边框外部空隙,边框外面周围的距离。
边框
1、边框的颜色border-color
| 属性 | 说明 | 示例 |
|---|---|---|
| border-top-color | 上边框颜色 | border-top-color:#369; |
| border-right-color | 右边框颜色 | border-right-color:#369; |
| border-bottom-color | 下边框颜色 | border-bottom-color:#fae45b; |
| border-left-color | 左边框颜色 | border-left-color:#efcd56; |
| border-color | |
|---|---|
| 四个边框为同一颜色 | border-color:#eeff34; |
| 上下、 左右 | border-color:#369 #000; |
| 上 、 左右、下 | border-color:#369 #000 #f00; |
| 上、右、下、左 | border-color:#369 #000 #f00 #00f; |
2、边框的粗细border-width
- thin 细
- medium 中
- thick 粗
- 像素值
| 属性 | 示例 |
|---|---|
| 上边框 | border-top-width:5px; |
| 右边框 | border-right-width:10px; |
| 下边框 | border-bottom-width:8px; |
| 左边框 | border-left-width:22px; |
| border-width | |
|---|---|
| 四条边框一样(一个值) | border-width:5px ; |
| 上下、左右(两个值) | border-width:20px 2px; |
| 上 、 左右 、下(三个值) | border-width:5px 1px 6px; |
| 上 、 右、 下、 左(四个值) | border-width:1px 3px 5px 2px; |
3、边框的样式border-style
| 属性值及说明 | |
|---|---|
| none 无边框 | hidden 隐藏边框 |
| dotted 点线边框 | dashed 虚线边框 |
| solid 实线边框 | double 双线边框 边框的粗细是3的倍数 |
简写属性:border
同时设置粗细、样式、颜色
顺序:粗细—>样式—>颜色
border:1px solid #3a6587;
border: 1px dashed red;
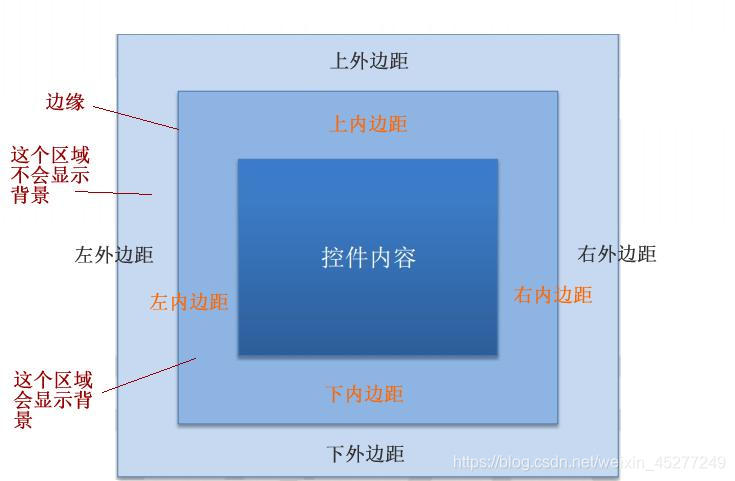
外边距
- 外边距(margin)位于盒子边框外,指与其他盒子之间的距离,也就是指网页中元素与元素之间的距离

外边距也分上、右、下、左边距,设置方式和顺序跟边框基本相同。
| 属性 | 说明 | 示例 |
|---|---|---|
| margin-top | 设置上外边距 | margin-top:1px |
| margin-right | 设置右外边距 | margin-right:2px |
| margin-bottom | 设置下外边距 | margin-bottom:1px |
| margin-left | 设置左外边距 | margin-left:2px |
| margin | |
|---|---|
| 上右下左外边距都一样 | margin :8px; |
| 上下 、 左右 | margin :3px 5px; |
| 上 、左右 、 下 | margin :3px 5px 7px; |
| 上、右、下、左 | margin :3px 5px 7px 4px; |
网页中很多元素都会有默认的外边距,并且在不同的浏览器中,默认的外边距还不一样。
<!DOCTYPE html>
<html lang="en">
<head>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3733
3733











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








