小程序模型
模型的基本工作方式
1.数据驱动:渲染层和数据相关
2.脚本逻辑:逻辑层负责产生、处理数据
3.通信模型:逻辑层通过 Page 实例的 setData 方法传递数据到渲染层
模型—数据驱动
场景:
在开发UI界面过程中,程序需要维护很多变量状态,同时要操作对应的UI元素。随着界面越来越复杂,需要维护很多变量状态,同时要处理很多界面上的交互事件,整个程序变得越来越复杂。
通常界面视图和变量状态是相关联的,如果有某种“方法”可以让状态和视图绑定在一起(状态变更时,视图也能自动变更),那就可以省去手动修改视图的工作,这个方法就是“数据驱动”。
小程序的数据驱动基本原理
WXML结构实际上等价于一棵DOM树,通过一个JS对象也可以来表达DOM树的结构,如下图所示

WXML可以先转成JS对象,然后再渲染出真正的DOM树,回到“Hello World”例子,可以看到转换的过程如图所示

通过setData把msg数据从“Hello World”变成“Goodbye”,产生的JS对象对应的节点就会发生变化,此时可以对比前后两个JS对象变化的部分,然后把这个差异应用到原来的DOM树上,从而达到更新UI的目的,这就是“数据驱动”的原理

模型—通信模式
线程:
小程序的渲染层和逻辑层分别由2个线程管理:渲染层的界面使用了WebView 进行渲染;逻辑层采用JsCore线程运行JS脚本。
Native微信客户端:
一个小程序存在多个界面,所以渲染层存在多个WebView线程,这两个线程的通信会经由微信客户端(常用Native代指微信客户端)做中转,逻辑层发送网络请求也经由Native转发
小程序的通信模式如下图所示

WebView
Web view含义:
WebView也就是我们熟悉的“网络视图”,能加载并显示网页,可以将其视为一个浏览器。主要用于展示网络请求后的内容,就是将网络地址请求的内容展示在里面。
使用场景:
比如你自己写个APP,想要访问网络(如百度页面),可以不使用手机自带的浏览器,只需APP内部展示百度页面,这时候就可以用webView。
即在其他APP内部浏览百度页面
通俗理解:
WebView(网络视图)能加载显示网页,可以将其视为一个浏览器,它使用了WebKit渲染引擎加载显示网页。
优点:
①可以直接显示和渲染web页面,直接显示网页
②可以直接使用html文件(网络上或本地文件)作布局
③可以和JavaScript交互调用
JsCore
本质:
JsCore全称为JavaScriptCore ,是一款 JavaScript 引擎,通常会被叫做虚拟机,专门设计来解释和执行 JavaScript 代码。
常用引擎:
目前 JavaScript 引擎还有 Google 的 V8 ,Mozilla 的 SpiderMonkey,这些主要涉及 JS 的解析和处理方式。
拓展:Mozilla(缩写MF或MoFo)全称Mozilla基金会,是为支持和领导开源的Mozilla项目而设立的一个非营利组织,Firefox便 由 Mozilla 打造。
tabBar小程序导航
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置
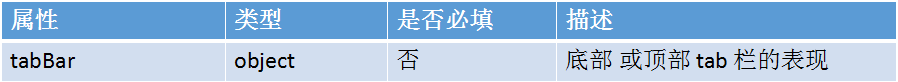
在小程序配置文件里面可以设置tabBar属性:

接下来挨个看下tabBar配置项下的属性

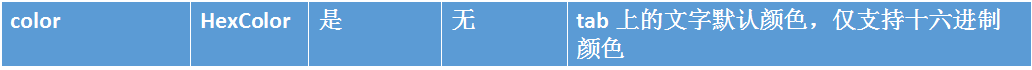
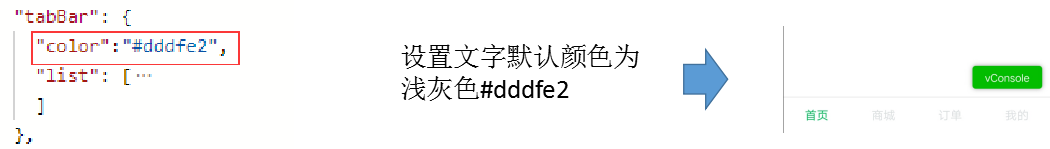
tabBar配置项属性—color


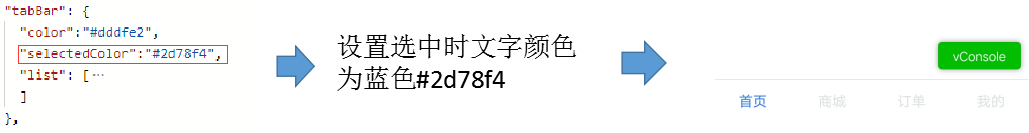
tabBar配置项属性—selectedColor


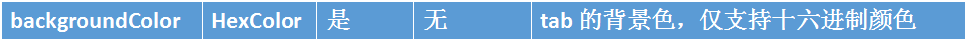
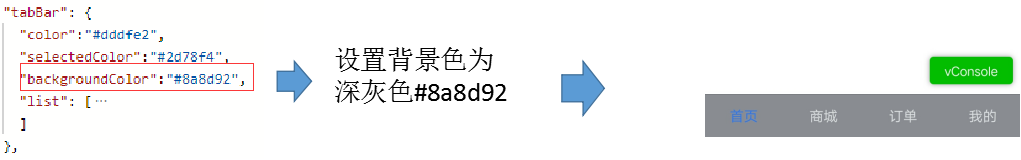
tabBar配置项属性—backgroundColor


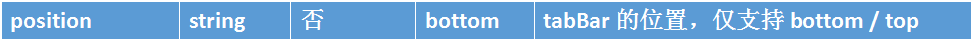
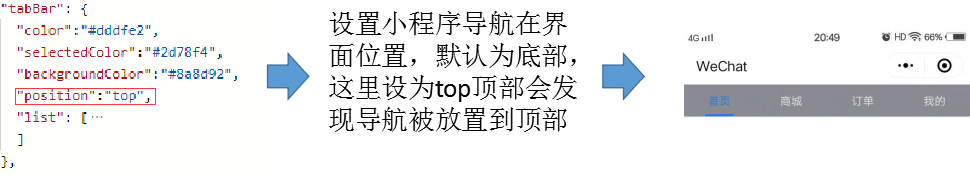
tabBar配置项属性—position


tabBar配置项属性—borderStyle

导航位于顶部时看不到上边框,为看到更清晰的效果,简单做下调整,包括字体颜色,背景色等

tabBar配置项属性—list

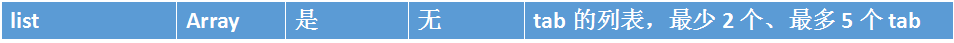
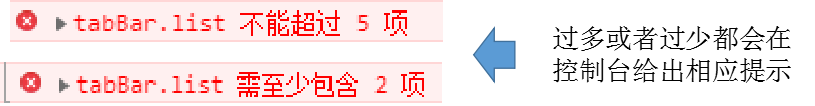
tabBar中的list是一个数组,官方限制配置最少2个、最多5个tab,tab按数组的顺序排序

按数组的顺序排序,每个项都是一个对象,其属性值如下:

图片文件夹images
在list中需要按钮的图片,在小程序图标直接放在与app.json文件同级即可

然后在里面又建了个icons文件夹,专门用于存放图标

图标文件夹images/icons

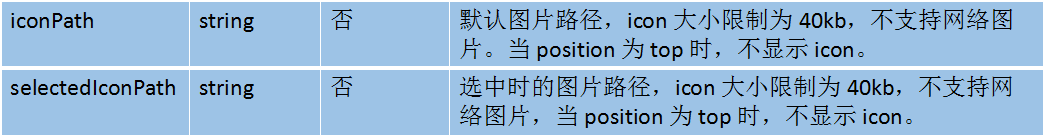
tabBar配置项之list属性配置项—iconPath


注意:当 position 为 top 时,不显示 icon

tabBar配置项属性

以上便是关于tabBar小程序导航的基础配置,后期可能需要动态设置tabBar例如右上角红色消息数等,这些需要调用小程序API,后续涉及到再进行详细介绍。





















 137
137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








