在JQ里要实现排它功能是很简单的,一串链式调用就搞定了,但在vue里初次遇到时还有点懵,比如:

效果是点击某个按钮就高亮它,其它的变灰;这就是个简单的排他功能;
利用vue的特性,其实挺好实现;



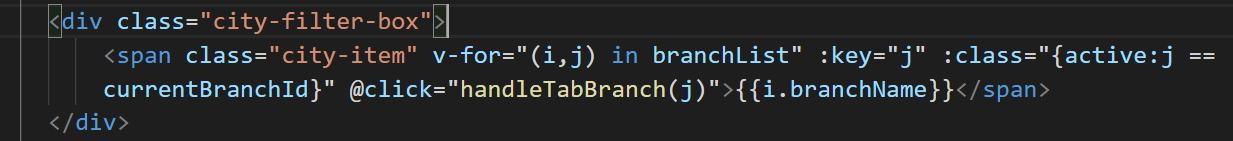
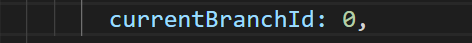
首先,按钮是循环出来的,那么每个数组元素的序标是唯一的,可以利用;然后利用vue的特性动态类名,定义好动态类名后,点击的时候通过判断,结果为true就加上类名,false就摘掉类名,简单逻辑就是这样;因为初始时是默认高亮一个按钮,则我们在data里手动定义一个currentBranchId标识符,并赋值0,那么初始时它就会和第一个数组元素的序对应上而高亮,当点击时,我们将被点击数组元素的序标传进事件并将其值赋给currentBranchId标识符,由此实现简单排他啦。
Vue中手动实现排他功能
最新推荐文章于 2023-06-12 14:39:58 发布





















 3500
3500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








