检查了绑定的form、rules、prop、v-model都没问题,最后查了很多资料才看到一个解决办法。‘
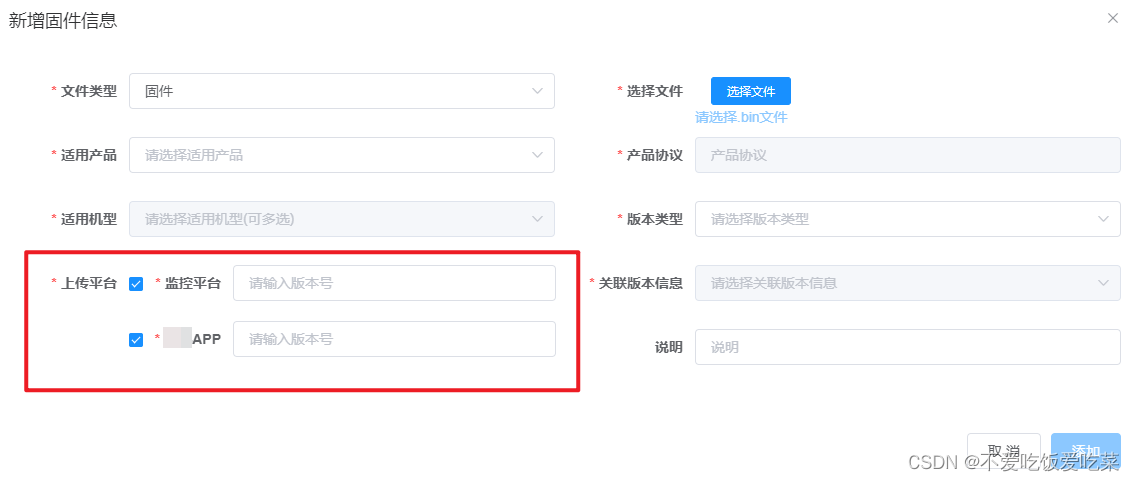
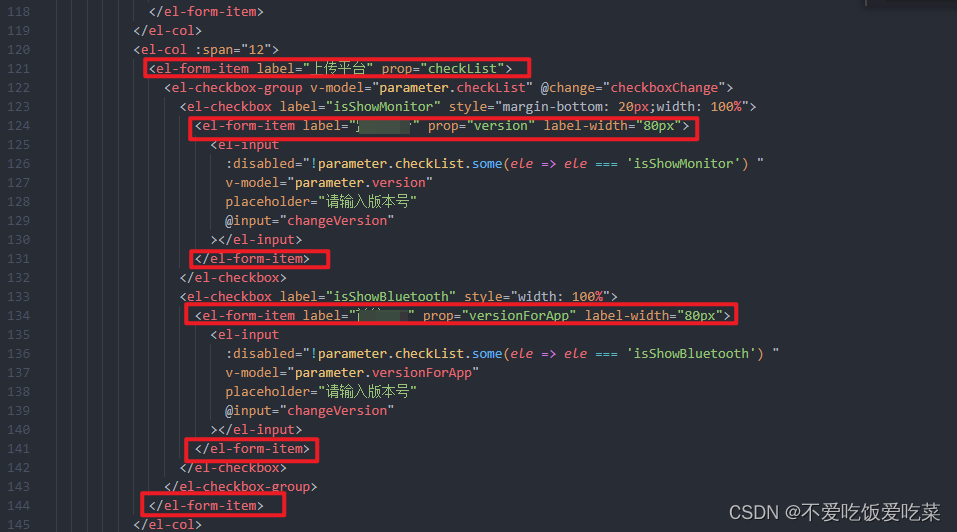
原因:比如下方案例,el-form-item中又嵌套了el-form-item,层级太深了,form检测不到addform的变化。


解决办法:
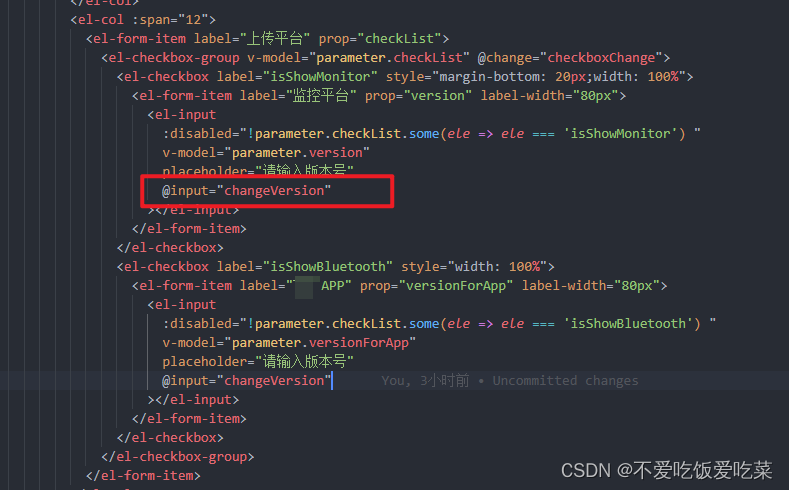
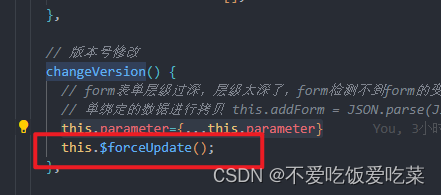
1.change事件里面强制更新dom触发(视图更新)

this.$forceUpdate();在这里插入图片描述

2.在change事件里面对form表单绑定的数据进行拷贝 this.addForm = JSON.parse(JSON.stringify(this.addForm));或者像这样描述下this.addForm = { ...this.addForm };






















 2864
2864











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








