介绍
UniPush 是 DCloud 联合个推公司推出的集成型统一推送服务,内建了苹果、华为、小米、OPPO、VIVO、魅族、谷歌 FCM 等手机厂商的系统级推送和个推等第三方推送。
国内Android的Push是一个混乱的世界,因为 Google 的 Push 服务 FCM 被墙,所以一些国内的安卓手机厂商各自做了自己的推送,比如华为、小米、OPPO、VIVO、魅族等,但还有很多国产手机厂商没有提供官方推送方案。三方独立公司如个推,则提供了独立的 push 方案。 在没有 uniPush 以前,如果只使用三方 push,会在很多国产手机上因为节电设置而无法保活 push 进程,导致无法推送。 而如果每个安卓手机的官方 Push SDK 都集成开发一遍,这么多平台,工作量会非常巨大,管理维护也很麻烦。
uniPush 解决了这个难题,开发者只需要开发一次。系统会自动在不同手机上选择最可靠的推送通道发送 push 消息,保障送达率。
UniPush 即降低了开发成本、又提高了 push 送达率,并且免费,是当前推送的最佳解决方案。
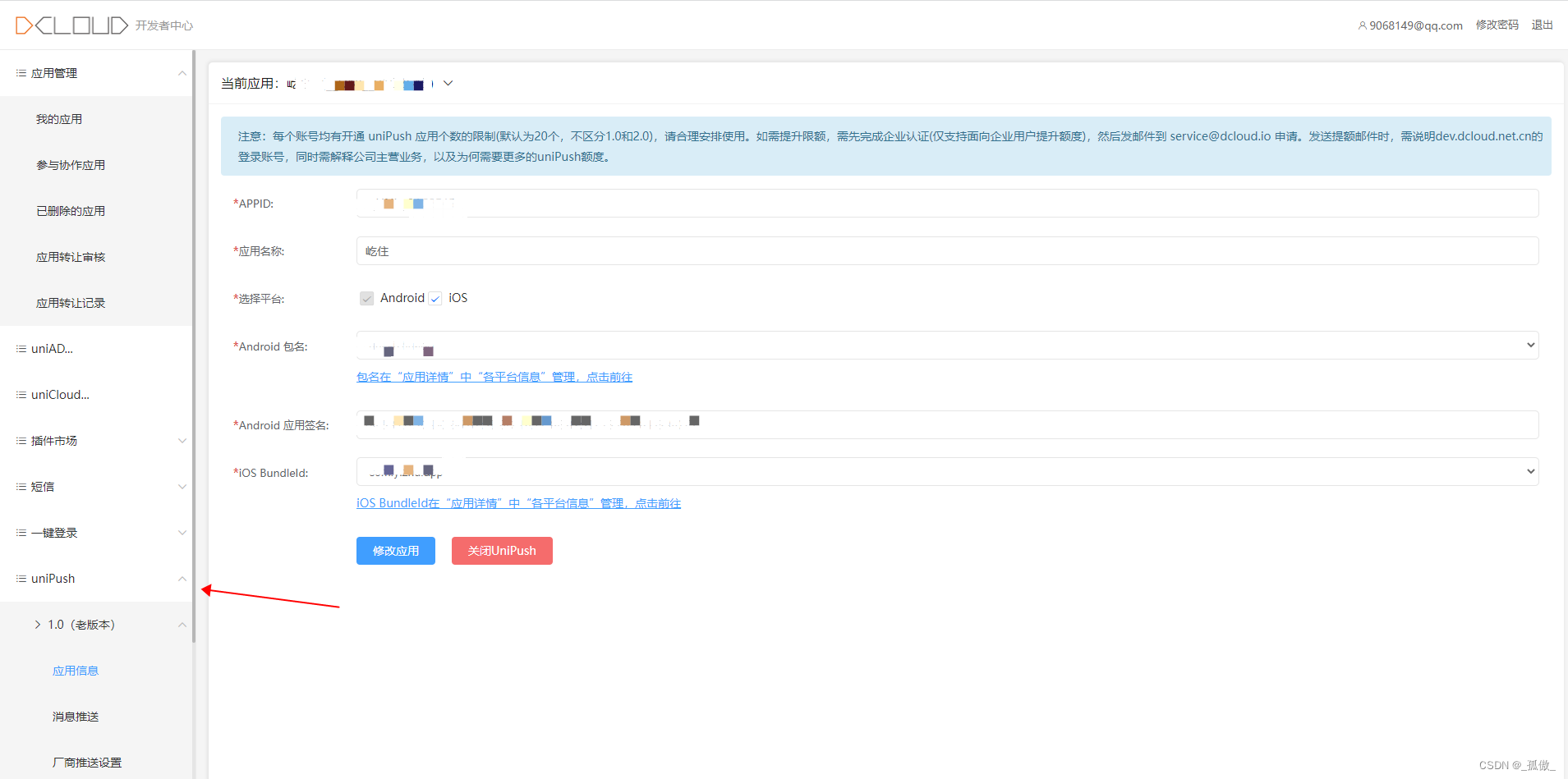
1. 前往dcloud开发者中心开通UniPush

详细教程:https://ask.dcloud.net.cn/article/35716
2. 开通离线厂商推送服务
若需要支持主流 android 厂商客户端接收离线推送,您需要完成 : android 多厂商配置
配置好厂商参数后请一定要提交云打包,并且使用“自有证书”打签名包;将云打包后的安装包安装到手机上,再获取cid 进行离线厂商推送测试,不可使用基座方式获取的 cid 进行离线厂商推送测试。
3. App.vue代码示例
<script>
export default {
onLaunch: function () {
//#ifdef APP-PLUS
// 获取设备的唯一标识cid
uni.getPushClientId({
success: res => {
console.log(res.cid)
},
fail(err) {
console.log(err)
}
})
// 接受推送消息
// "type": "click" 用户点击系统通知栏中的消息,APP启动或者激活到前台运行,触发click事件
// "type": "receive" 客户端接收到透传消息时(在系统通知栏中不显示消息),触发receive事件
uni.onPushMessage(res => {
console.log(res)
if (res.type === 'click') {
console.log(res.data.payload, '自定义消息')
if (res.data.payload.url) {
// onLaunch 生命周期里,页面跳转有问题,跳不过去
// 应该是页面还没加载,加上定时后,就可以了;
setTimeout(() => {
uni.navigateTo({
url: res.data.payload.url
})
}, 1000)
}
}
if (res.type === 'receive') {
// 如果你希望当应用在线时,也通过“通知栏消息”,可以创建通知栏消息来提醒用户
console.log(res.data, 'receive')
uni.createPushMessage({
title: res.data.title,
content: res.data.content,
payload: res.data.payload
})
}
})
//#endif
},
onShow: function () {},
onHide: function () {}
}
</script>
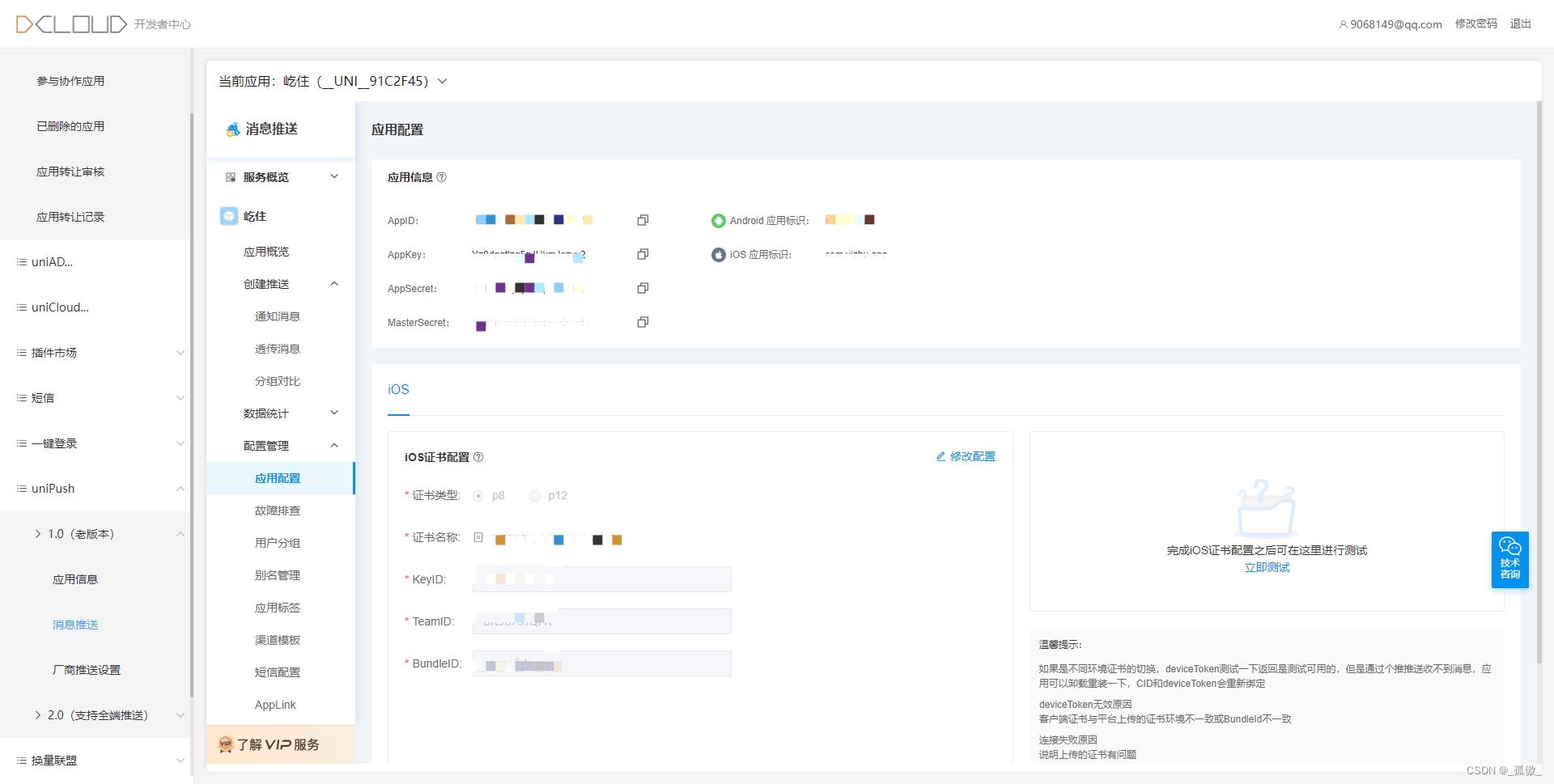
4. 服务端api使用
个推服务端接口文档可查看:服务端 RestAPI V2
服务端集成时首先需要获取 AppId、AppKey、MasterSecret 参数,登录 DCloud开发者中心 ,在“Uni Push”下的“应用配置”页面中获取,如下图所示:




























 691
691











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










