父组件异步请求数据之后传值给子组件,子组件接收不到
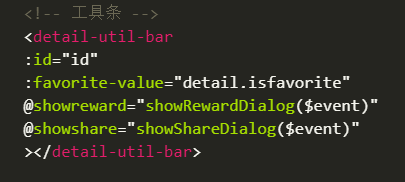
贴上父组件代码图:



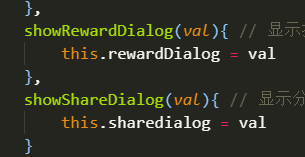
子组件代码图:

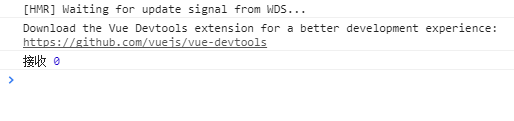
打印结果:

父组件异步请求数据回来在传到子组件,子组件无法接收,打印的依然是默认值。
这里有两种解决思路:
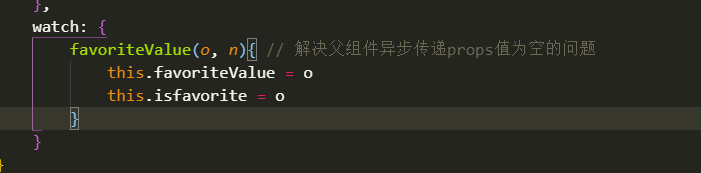
第一种:子组件使用watch监听

但是watch监听也会有接收不到值的情况,因为要修改props的favoriteValue的值,favoriteValue接收不到的话就无法修改,所以这里同时给favoriteValue、isfavorite赋值,此时favoriteValue没值,但是data的isfavorite有值,所以后面的修改favoriteValue值的操作有效。
第二种:父组件使用v-if判断



定义flag默认值false,异步之后设为true是为了确保数据有值,这样一来子组件里就不用watch监听数据啦

结果

综上就是解决父组件异步传递props值,子组件接收不到的问题的解决方案,如果有更好的解决方案欢迎来撩

























 2118
2118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










