CSS 有三种基本的定位机制:
1、普通流:上下排列的布局(注:大部分情况)
2、浮动流:左右排列的布局(注:大部分情况)
3、定位流:层叠(叠加)排列的布局 (注:大部分情况)
定位属性:position :static(默认值,没有定位)/relative(相对定位)/absolute ( 绝对定位 )/ fixed(固定定位)/sticky (黏性定位)
1、static:默认值,没有定位
使用position:static来定位时,当前的元素不会改变位置,默认下的元素使用的就是这种定位,所以可以用来取消元素之前的定位设置。
2、relative:相对定位
特点:1.如果没有定位偏移量,对元素本身没有任何影响。 2.不使元素脱离文档流,空间是会被保留。 3.不影响其他元素布局。因为relative是相对于自身进行定位,所以 必须配合定位元素( left、top、right、bottom)一起使用。
未使用相对定位:

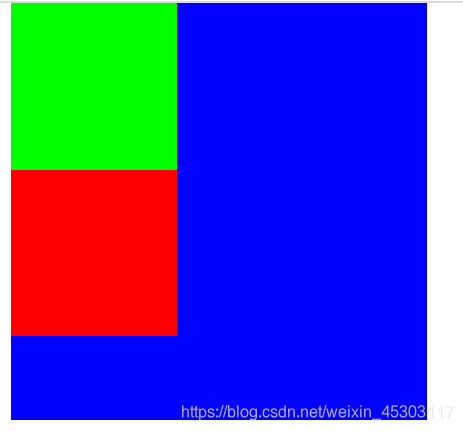
使用相对定位:

.box3{width: 500px;
height: 500px;margin: 0 auto;background: #00f;}
.box{width: 200px;
height: 200px;
background: #0f0;
/*position: relative;*/}
.box1{width: 200px;
height: 200px;
background: #f00;
position: relative;
top: 50px;}
在不使用top这个偏移量时,红色方块的位置和不使用relative时的位置相同。
3、 absolute : 绝对定位
特点:1.使元素完全脱离文档流 2.使内联元素支持宽高 (让内联具备块特性)3.使块元素默认宽根据内容决定(让块具备内联的特性),(绝对定位的参照物:包含块—该元素的祖先级元素)
不使用偏移量时:

使用偏移量时:

代码为:
.box3{width: 500px;
height: 500px;margin: 0 auto;background: #00f;}
.box{width: 200px;
height: 200px;
background: #0f0;
position: absolute;
left: 400px;
top: 200px;
/*position: relative;*/}
.box1{width: 200px;
height: 200px;
background: #f00;}
可以发现绿色方块是在父元素外面显示,所以可以看出不是以父元素来进行定位。
注:如果祖先元素中有多个元素具备定位模式,那么是已离自己最近的祖先元素进行偏移。默认情况下是相对可视窗口进行定位的。
z-index的介绍:
有的时候会使用绝对定位放在一起,那么就会产生覆盖,这个时候就可以使用z-index : auto |number,将想要的放在上面。
auto:默认值。
number:无单位的整数值。可为负数
没有设置z-index时,最后写的对象优先显示在上层,设置后,数值越大,层越靠上;
注:他只针对于具有定位属性的元素起作用;
未使用时:

使用后:

代码为:
.box3{width: 500px;
height: 500px;margin: 0 auto;background: #00f;}
.box{width: 200px;
height: 200px;
background: #0f0;
position: absolute;
z-index : 2;
}
.box1{width: 200px;
height: 200px;
background: #f00;
position: absolute;
z-index : 1;
}
包含块的概念:
1.包含块绝对定位的基础; 2.绝对定位元素会根据包含块进行绝对定位,默认情况下 ,浏览器的可视窗口是一个大的包含块,默认情况下,绝对定位元素会相 对浏览器的可视窗口进行定位;3.如果他的祖先级元素定义了包含块,那他就最近的祖先级元素进行绝对定位。 4. 怎么给他的祖先级元素定义成包含块: 给祖先级元素添加position:relative/absolute/fixed。
绝对定位和相对定位的区别:
1、相对定位的参照物是自己本身所在的位置,绝对定位的参照物的是包含块
2、相对定位是不会脱离文档流的,而且不会对页面的布局产生影响;绝对定位是会脱离文档流的,原来的位置就不在占有的,后面的内容会把位置补上去。
4、固定定位: fixed
(参照物:始终都是 相对于整个浏览器窗口进行固定定位的)
使元素完全脱离文档流
使内联元素支持宽高 (让内联具备内联块特性)
使块元素默认宽根据内容决定(让块具备内联块的特性)
相对于整个浏览器窗口进行偏移,不受浏览器滚动条的影响不会受到祖先元素的影响。
5、 黏性定位: sticky
在没有到达指定位置的时候,是没有定位效果的,到达了指定位置,就变成了固定模式。
逆战班2003期





















 296
296

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








