一、步骤
-
创建数据源:
-
首先,我们需要创建一个数据源,可以是一个集合(如List、ObservableCollection等),也可以是一个DataTable对象。数据源中的每个元素代表一行数据。
-
设置DataGrid的ItemsSource属性:
-
在XAML中,我们可以通过设置DataGrid的ItemsSource属性来将数据源与DataGrid进行绑定,例如:
<DataGrid ItemsSource="{Binding MyData}" />其中,MyData是我们创建的数据源的属性名。
3、定义列:
DataGrid中的每一列都需要定义,以便显示数据。可以使用DataGridTextColumn、DataGridComboBoxColumn等列类型,根据需要选择合适的列类型。例如,我们可以定义一个文本列来显示数据源中的某个属性:
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />其中,Name是数据源中的一个属性名。
4、设置AutoGenerateColumns属性:如果希望DataGrid自动根据数据源的属性生成列,可以将AutoGenerateColumns属性设置为True。这样,DataGrid会自动创建列来显示数据源中的属性。
<DataGrid AutoGenerateColumns="True" />5、实现数据编辑:DataGrid控件可以实现数据的编辑功能。可以设置DataGrid的CanUserAddRows、CanUserDeleteRows和CanUserEditRows属性来控制用户是否可以添加、删除和编辑数据。
6、数据绑定的代码实现:除了在XAML中进行数据绑定,我们还可以通过代码来实现数据绑定。可以使用DataGrid的SetBinding方法来将数据源与DataGrid进行绑定,例如:
dataGrid.SetBinding(DataGrid.ItemsSourceProperty, new Binding("MyData"));二、项目实现
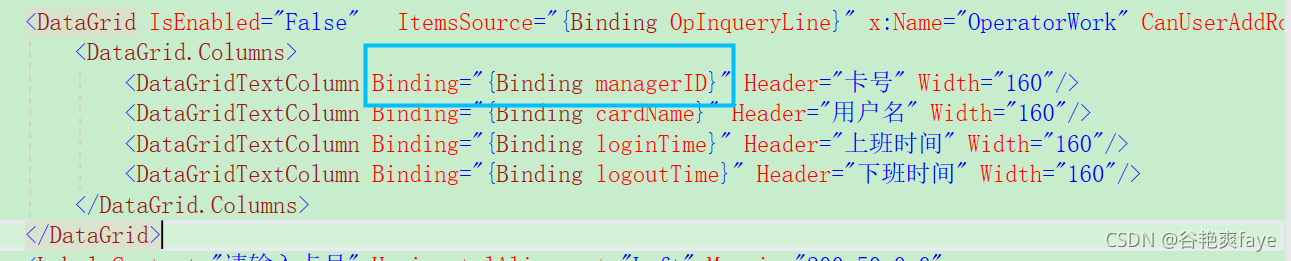
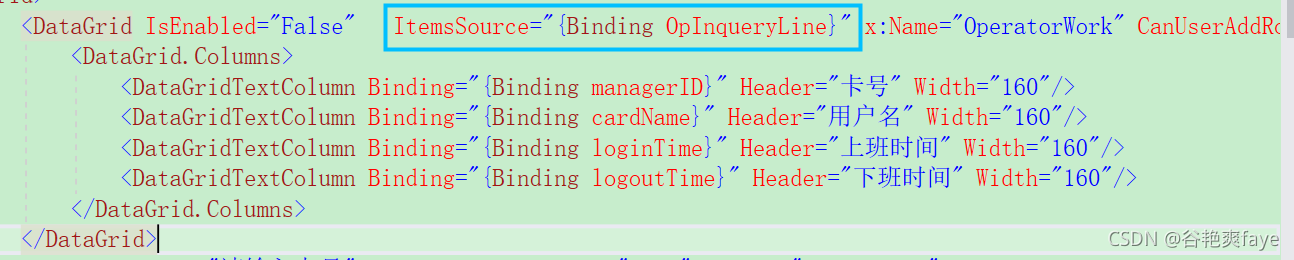
<DataGrid IsEnabled="False" ItemsSource="{Binding OpInqueryLine}" x:Name="OperatorWork" CanUserAddRows="False" HorizontalAlignment="Left" Height="312" Margin="47,106,0,0" VerticalAlignment="Top" Width="629">
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding managerID}" Header="卡号" Width="160"/>
<DataGridTextColumn Binding="{Binding cardName}" Header="用户名" Width="160"/>
<DataGridTextColumn Binding="{Binding loginTime}" Header="上班时间" Width="160"/>
<DataGridTextColumn Binding="{Binding logoutTime}" Header="下班时间" Width="160"/>
</DataGrid.Columns>
</DataGrid>
上图中是绑定数据库中某一个表的列名。

如果有分页的话绑定,分页中的数据源
与其他控件区别
WPF中的DataGrid控件与其他数据源绑定的主要区别如下:
-
控件类型:DataGrid控件以表格形式显示数据,而其他数据源绑定控件(如ListView、ListBox等)以列表形式显示数据。
-
列表项定制:DataGrid控件支持通过设置列的样式、排序、筛选等来定制列表项的显示,而其他数据源绑定控件可以通过设置项模板、样式等来定制列表项的显示。
-
列表项编辑:DataGrid控件支持单元格编辑和行编辑,而其他数据源绑定控件只支持项编辑。
-
列表项选择:DataGrid控件支持单元格选择和行选择,而其他数据源绑定控件只支持项选择。
-
数据源类型:DataGrid控件可以绑定各种类型的数据源,如集合、数据表等,而其他数据源绑定控件也可以绑定各种类型的数据源。
-
数据绑定方式:DataGrid控件可以通过直接绑定DataGrid的ItemsSource属性来绑定数据源,而其他数据源绑定控件可以通过设置ItemsSource属性或使用数据绑定表达式来绑定数据源。
-
数据更新方式:DataGrid控件支持数据源的实时更新,而其他数据源绑定控件也支持数据源的实时更新。
-
数据筛选和排序:DataGrid控件内置了筛选和排序功能,而其他数据源绑定控件需要手动实现筛选和排序功能。
-
性能:对于大量数据的显示和编辑,DataGrid控件具有较好的性能,而其他数据源绑定控件的性能较差。
-
功能扩展:DataGrid控件支持自定义列、样式、排序、筛选等扩展功能,而其他数据源绑定控件支持自定义项模板、样式等扩展功能。
-
开发复杂度:相对于其他数据源绑定控件,DataGrid控件的开发复杂度较高,需要配置列和绑定数据源等。而其他数据源绑定控件的开发复杂度相对较低,只需配置项模板和绑定数据源等。
三、总结
| 维度 | DataGrid控件绑定数据源 | 其他数据源绑定(如ListView、ListBox等) |
|---|---|---|
| 控件类型 | DataGrid控件 | 其他控件(如ListView、ListBox等) |
| 数据显示方式 | 表格形式显示数据 | 列表形式显示数据 |
| 列表项定制 | 可以通过设置列的样式、排序、筛选等来定制列表项的显示 | 可以通过设置项模板、样式等来定制列表项的显示 |
| 列表项编辑 | 支持单元格编辑和行编辑 | 支持项编辑 |
| 列表项选择 | 支持单元格选择和行选择 | 支持项选择 |
| 数据源类型 | 可以绑定各种类型的数据源,如集合、数据表等 | 可以绑定各种类型的数据源,如集合、数据表等 |
| 数据绑定方式 | 可以通过直接绑定DataGrid的ItemsSource属性来绑定数据源 | 可以通过设置ItemsSource属性或使用数据绑定表达式来绑定数据源 |
| 数据更新方式 | 支持数据源的实时更新 | 支持数据源的实时更新 |
| 数据筛选和排序 | 支持内置的筛选和排序功能 | 需要手动实现筛选和排序功能 |
| 性能 | 对于大量数据的显示和编辑有较好的性能 | 对于大量数据的显示和编辑性能较差 |
| 功能扩展 | 支持自定义列、样式、排序、筛选等扩展功能 | 支持自定义项模板、样式等扩展功能 |
| 开发复杂度 | 相对较高,需要配置列和绑定数据源等 | 相对较低,只需配置项模板和绑定数据源等 |
综上所述,WPF中的DataGrid控件是一个强大而灵活的工具,用于展示和编辑数据。通过学习如何绑定数据源、定义列、编辑和排序数据、样式和模板的定制,以及如何处理相关的事件,开发人员可以更好地利用DataGrid控件来满足不同的业务需求。希望本文对你在WPF中使用DataGrid控件进行数据绑定有所帮助。























 1343
1343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










