#仅此纪念自己的爬坑之路,有任何的不足之主,我也没办法.大佬的指南引发的一场学习,然后通过指南找到了mozilla的相关文档,一下内容,是自己对文档的概括和自己补漏.
CSS
学名:层叠样式表(Cascading Style Sheet, 简称:CSS)是网页添加样式的代码.
CSS同样也不是真正的编程语言,甚至不是标记语言,它是一门样式表言语.
CSS规则集

上图整个结构称为"规则集"(通常称为"规则"),结构一个一个拆开来:
选择器(Selector)
HTML元素的名称位于规则集的开始.它选择一个或多个需要添加样式的元素,上图中就是p元素.
声明(Declartation)
一个单独的规则,如color:red;用来指定添加样式的元素的属性.
属性(Properties)
改变HTML元素样式的途径.
属性的值(Property value)
在属性的右边,冒号后面即属性的值,它从指定属性的众多外观中选择一个(给元素挑一个合适的衣服).
其他
- 每个规则集除了选择器部分都应该包含在成对的大括号里({}).
- 在每个声明里要用冒号(:)将属性和属性值分隔开,换句话说是属性和属性值要用符号一一对应不能少.
- 在每个规则集里要用分号(;)将每个声明分隔开.
多元素选择
一个声明可以应用到多个选择器,只要用逗号分开即可
p, li, h1 {
color: red;
}
'五彩缤纷’的选择器
选择器的种类非常多,深入开发前端之后会再用到.
| 选择器名称 | 选择的内容 | 示例 |
|---|---|---|
| 标签或类型选择器 | 所有指定该类型的HMTL元素 | p |
| ID选择器 | 具有特定ID的元素 | #my-id 选择 <p id="my-id"> 或 <a id="my-id"> |
| 类选择器 | 具有特定类的元素,单一页面中,一个类可以有多个实例 | <p class="my-class"> 和 <a class="my-class"> |
| 属性选择器 | 拥有特定属性的元素 | imhttps://fonts.google.com/g[src] 对应选择的就是 <img src="myimage.png"> |
| 伪类选择器 | 特定状态下的特定元素,比如鼠标指针悬停 | a:hover 仅在鼠标指针悬停在链接上时选择<a> |
字体和文本
更多规则和信息直接添加到网站的.css 文件中,而让页面更加的美观.
美化的字体
以<link> 元素形式添加到index.html 文档的<head> 标签对中
栗子大概是这样的
<link href="https://fonts.font.im/css?family=Open+Sans" rel="stylesheet" type="text/css">
访问 Google Fonts,←点击传送门
如下是简略略略的操作

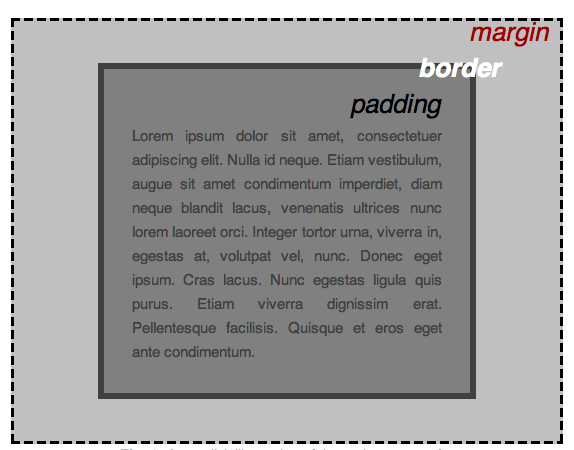
CSS世界中万物皆盒子
页面大部分HTML元素都可以被看作若干层盒子的堆叠,像极了PhotoShop里你在做一张一样.
CSS布局基于盒模型
属性如下
padding:内边距,围绕内容的空间.border:边框,紧接着内边距的线.margin:外边框,围绕元素外部的空间.

其他属性width:元素的宽度.background-color:元素内容和内边距padding底下的颜色.color:元素内容的颜色,通常指文本.text-shadow:元素内的文本设置阴影.dispay:规定元素应该生成的框的类型。
文档体格式设置
为margin 或 padding 等属性设置两个值时,第一个值表示上方和下方值,第二值表示左方和右方的值.
当设置四个值时,值以上\右\下\左的顺序排列
为text-shadow 添加属性,四个值含义如下:
- 第一个值设置水平偏移值
- 第二个值设置垂直偏移值
- 第三个值设置阴影的模糊半径
- 第四个值设置阴影的基色






















 104
104











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








