参考:https://blog.csdn.net/weixin_57607714/article/details/120115700
下载小眼睛图标:https://www.iconfont.cn/search/index?searchType=icon&q=%E7%9C%BC%E7%9D%9B&page=6&fills=0




jsp代码:
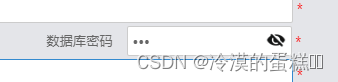
<span class="searchList" style="margin-left:107px">数据库密码</span>
<span class="searchCont" style="position: relative;margin-left:-1px ">
<hx:text property="xy_db_pass" maxlength="30" msgName="数据库密码" style="width:140px" required="true" type="password">
<img style="position:absolute; right:18%; top: 12%;" src="<%=webapp%>/resource/style/default/image/skin_black/eye-close.png" id="img" height="20px" width="20px"/>
</hx:text>
</span>
js代码:
var img = document.getElementById('img');
var flag = 0;
var xy_db_pass = document.getElementById('xy_db_pass');
img.onclick = function() {
if (flag == 0) { //判断flag==0
xy_db_pass.type = 'text';
img.src = '<%=webapp%>/resource/style/default/image/skin_black/eye-open.png';
flag = 1; //赋值
} else {
xy_db_pass.type = 'password';
img.src = '<%=webapp%>/resource/style/default/image/skin_black/eye-close.png';
flag = 0; //赋值
}
}
终于改出来啦,特别鸣谢小谭同学!!





















 156
156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








