目录
Vite
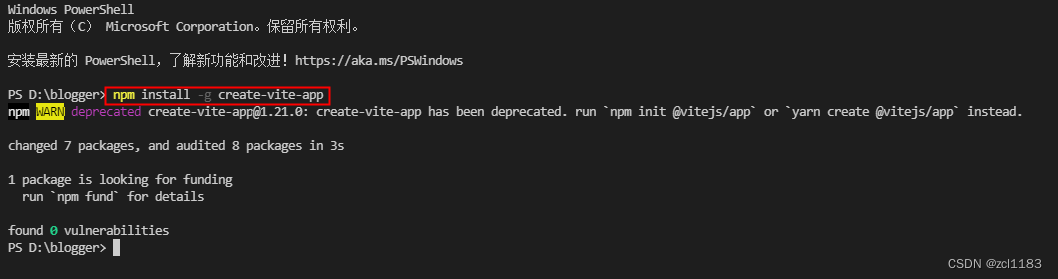
//安装vite:
npm install -g create-vite-app
//vite创建vue3项目:
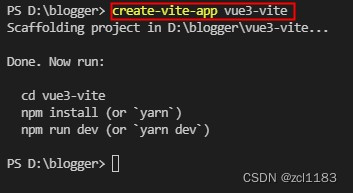
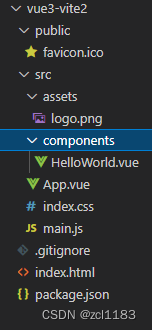
create-vite-app vue3-vite
//或
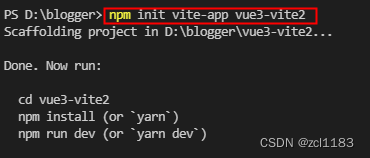
npm init vite-app vue3-vite
//安装依赖运行项目
cd vue3-vite
npm install
npm run dev安装vite

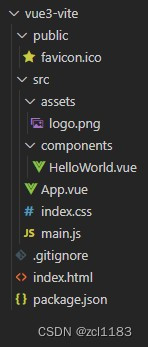
vite创建项目




Vue-CLI脚手架创建项目
//需保证 vue cli 版本在 4.5.0 以上
npm install -g @vue/cli
vue -V
//创建项目
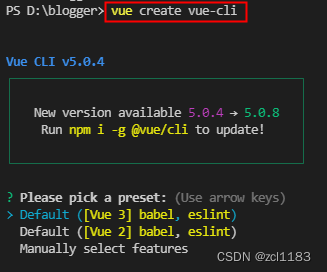
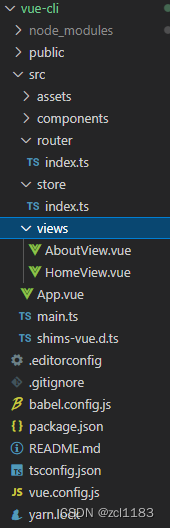
vue create vue3-cli
//安装依赖运行项目
cd vue3-cli
npm install
npm run dev可以按▽键选择第一个Default默认配置按enter键,生成项目

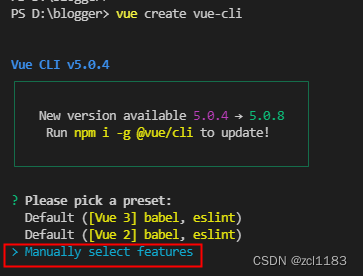
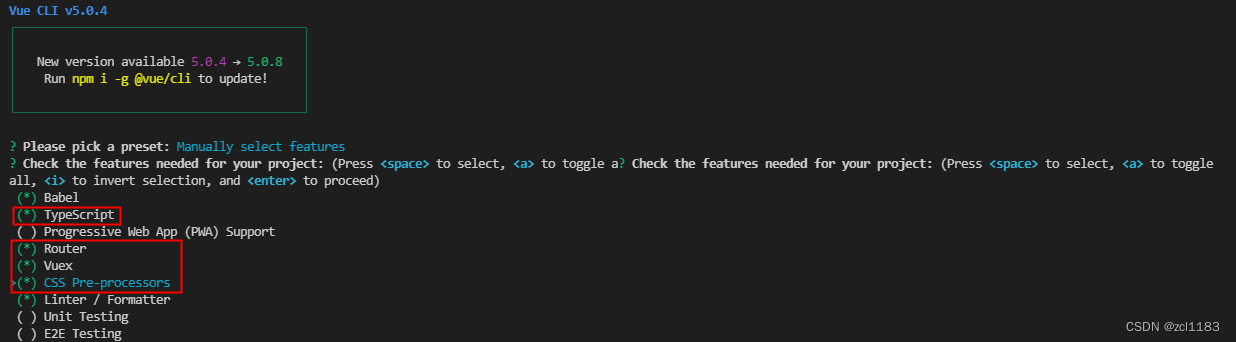
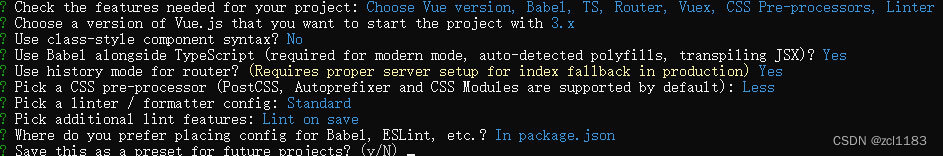
可以自定义配置,按▽键选择第三个选项:Manually select features 按enter键


每一步选择的内容蓝色标注


自定义配置可以按个人实际需求配置
Webpack
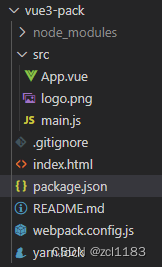
git clone https://github.com/vuejs/vue-next-webpack-preview.git vue3-pack
cd vue3-pack
npm install
npm run dev 





















 240
240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








