1. 增加属性
import { App } from "vue";
const settingSystemAttrs = {
install(app: App<Element>) {
app.config.globalProperties.$systemName = "xxxxxxxxx";
},
};
export { settingSystemAttrs };
2. 增加声明ts文件
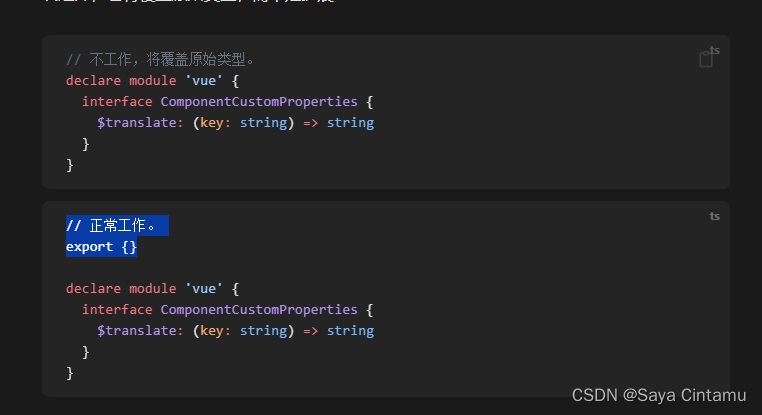
export {}; // 这个必须加上,原因如下图
declare module "vue" {
interface ComponentCustomProperties {
$systemName: string;
}
}

上面图片出处:https://cn.vuejs.org/guide/typescript/options-api.html#augmenting-global-properties
3. 在tsconfig.json文件中声明
"include": ["src/**/*.ts", "src/**/*.tsx", "src/**/*.vue", "声明declare文件的路径.ts"],




















 1107
1107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








