解决因为浏览器限制不能自动播放音频视频的缺陷,最主要还是因为需求不然谁闲着饶这么大的弯子去这么搞,废话不多说了。
有两种解决方案,严格来说是一种,先说第一种
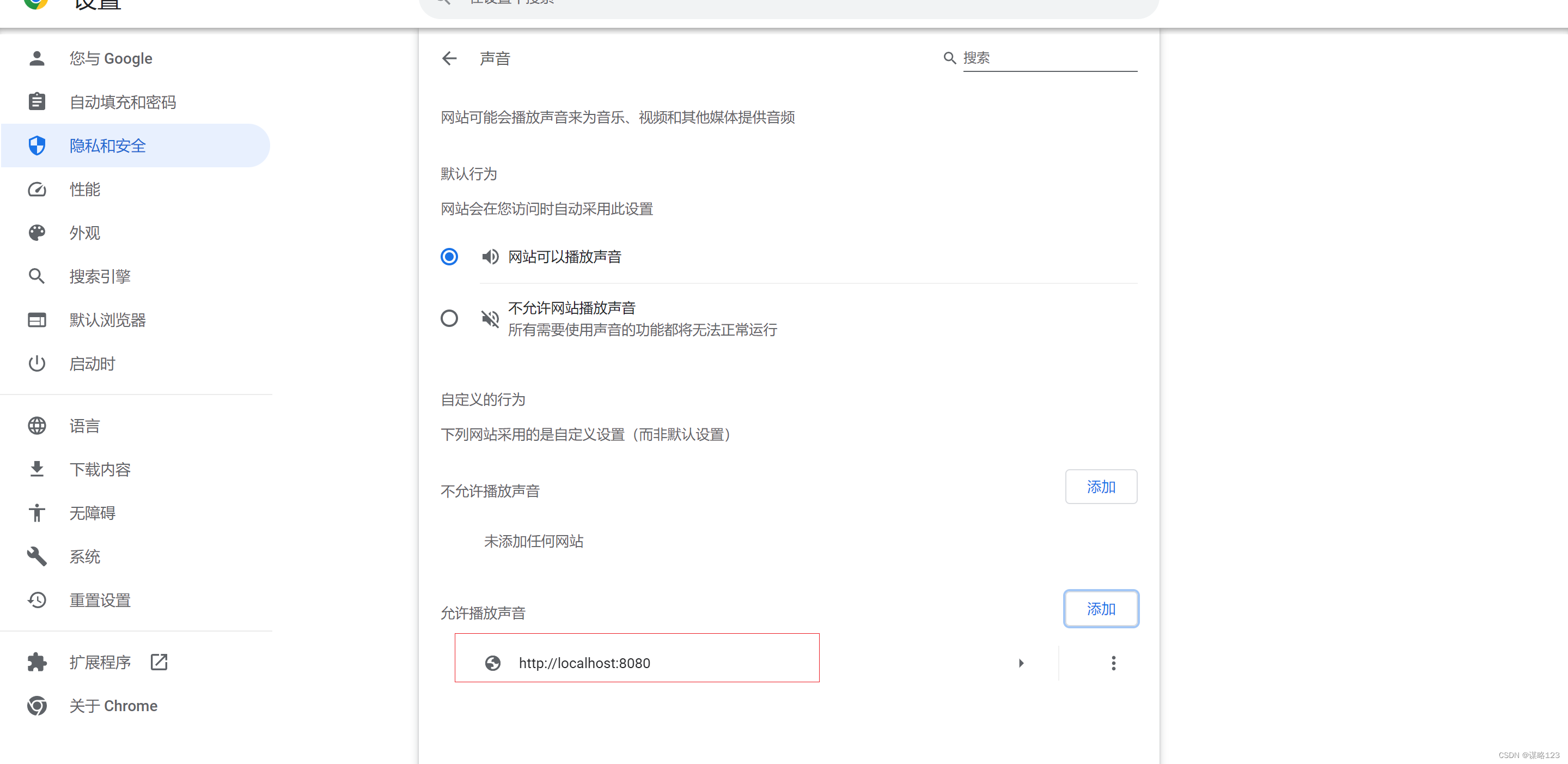
1.


*注意该方案只适用于本地调试
2.为video标签设置muted属性,使它静音,这样视频就能自动播放了,但是没有声音。然后待用户在网页上有了任意触发后,再将muted去掉。或者让用户手动去打开音频(腾讯视频就是这样做的)。
<video muted></video>
document.body.addEventListener('mousedown', function(){ videoDom.muted = false; }, false);
<video></video>
<iframe id="iframeDom" allow="autoplay" style="display:none" src="一个空的音频文件"></iframe>
const videoDom = document.getElementById('videoDom');
const iframeDom = document.getElementById('iframeDom');iframeDom.onload = function(){
videoDom.src = 'YOUR_VIDEO_URL';
videoDom.oncanplay = function(){
videoDom.play();
};
};
将iframe的src属性指向一个音频文件,使它播放音频。为了给用户比较好的体验,这个音频文件最好是一个空的音频文件,即没有音频内容的文件,时长也尽可能短一点,比如500ms。
当iframe播放了这个音频文件后,就能触发网页播放音频的权限,这样再来播放视频或音频,就没有问题了。





















 7155
7155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








