hover样式
对比其他小程序列表项会发现,目前为止,点击跳页时,点击栏没有背景样式,类似于css的hover事件,小程序如果想给元素添加触屏点击样式,可以给元素添加hover-class属性。
案例:
<view hover-class="haha">hover-class</view>
.haha{
background: #f8f8f8;
}
效果:

点击后的效果:

注意:虽然css的hover伪类也可以实现类似效果,但不太理想,效果粘附性太大,不建议使用。
navigator组件跳转
使用组件navigator跳转案例:
<navigator url="about/about">navigator组件跳转</navigator>
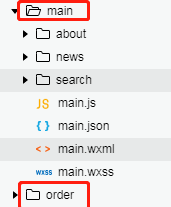
文件关系:

wxml 页面组件navigator 跳转时,可以通过设置open-type属性指明页面跳转方式,此外还有很多其他属性。
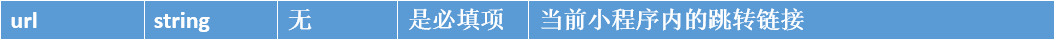
navigator 导航组件属性列表:


①hover-class:指定点击时的样式类
<navigator hover-class="none" url="about/about">navigator组件跳转</navigator>
②hover-stop-propagation:指定是否阻止本节点的祖先节点出现点击态。
案例:(阻止本节点的父节点出现点击态)
<view class="hei" hover-class="heiParent">
<!-- hover-stop-propagation阻止父节点出现点击态 -->
<navigator hover-stop-propagation hover-class="h">哈哈</navigator>
</view>
.hei{
width: 100%;
height: 200rpx;
background: green;
}
.heiParent{
background: yellow;
}
.h{
background: palegreen;
}
效果:

③hover-start-time:按住后多久出现点击态
<navigator hover-start-time="3000" url="about/about">navigator组件跳转</navigator>
效果:

④hover-stay-time:手指松开后点击态保留时间
<navigator hover-stay-time="3000" url="about/about">navigator组件跳转</navigator>
效果:

navigator 导航组件属性—url

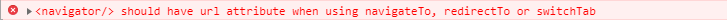
注意:官方文档写明,url为非必填项,但开发注意url必须填写,否则报错。
例:


open-type取值列表:

①navigate:对应API中 wx.navigateTo的功能
<navigator open-type="navigate" url="about/about">navigate跳转</navigator>
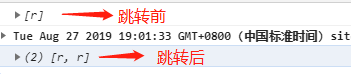
层级关系:

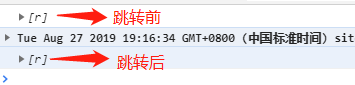
获取页面栈大小:

②redirect:对应API中wx.redirectTo的功能
<navigator open-type="redirect" url="about/about">redirect跳转</navigator>
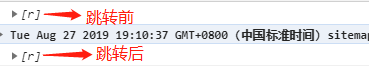
层级关系:

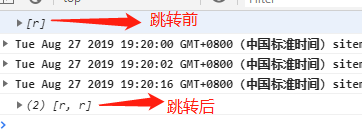
获取页面栈大小:

③switchTab:对应API中 wx.switchTab 的功能
<navigator open-type="switchTab" url="../order/order">switchTab跳转</navigator>
层级关系:

④reLaunch:对应 API中wx.reLaunch 的功能
<navigator open-type="reLaunch" url="about/about">reLaunch跳转</navigator>
层级关系:

获取页面栈大小:

⑤navigateBack:对应 API中wx.navigateBack 的功能
<navigator open-type="navigateBack" url="about/about">navigateBack跳转</navigator>
层级关系:

获取页面栈大小:

⑥exit:退出小程序,target="miniProgram"时生效
target取值miniProgram和open-type取值exit可以实现关闭小程序(真机调试)
<navigator open-type="exit" target="miniProgram">exit退出小程序</navigator>
target属性取值

navigator 导航组件属性—delta
例:
<navigator open-type="navigateBack" delta="2">navigateBack跳转 delta的值</navigator>
路由跳转规范
页面深度限制:
官方规定小程序最多只能有10个页面同时存在,意思是在不关闭页面的情况,最多新开10个页面,页面深度为10。
如何正确使用页面跳转?
①对于可逆操作,使用wx.navigateTo。比如从首页跳转到二级页面,从二级页面返回是不需要重新渲染首页
②对于不可逆操作,使用wx.redirectTo。比如用户登录成功后,关闭登录页面,不能返回到登录界面。
③对于一些介绍性等不常用页面,可以用wx.redirectTo或wx.navigateBack
④对于类似九宫格、列表项,使用跳转
⑤不要在首页使用wx.redirectTo,这样会导致应用无法返回首页
⑥简化需求、简化流程:核心功能在两三个页面完成便是张小龙追求『小而美』的体现。
页面层级准备
页面层级:
在视图层内,小程序的每一个页面都独立运行在一个页面层级上。小程序启动时仅有一个页面层级,每次调用wx.navigateTo,都会创建一个新的页面层级;相对地,wx.navigateBack会销毁一个页面层级。
层级准备:
对于每一个新的页面层级,视图层都需要进行一些额外的准备工作。在小程序启动前,微信会提前准备好一个页面层级用于展示小程序的首页。除此以外,每当一个页面层级被用于渲染页面,微信都会提前开始准备一个新的页面层级,使得每次调用wx.navigateTo都能够尽快展示一个新的页面。
准备阶段3部曲:
页面层级的准备工作分为三个阶段。
第一阶段是启动一个WebView,在iOS和Android系统上,操作系统启动WebView都需要一小段时间。
第二阶段是在WebView中初始化基础库,此时还会进行一些基础库内部优化,以提升页面渲染性能。
第三阶段是注入小程序WXML结构和WXSS样式,使小程序能在接收到页面初始数据之后马上开始渲染页面(这一阶段无法在小程序启动前执行)。

注意:
对于wx.redirectTo,这个调用不会打开一个新的页面层级,而是将当前页面层级重新初始化:重新传入页面的初始数据、路径等,视图层清空当前页面层级的渲染结果,然后重新渲染页面。





















 2428
2428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








