什么是组件?
组件就是我们写HTML的一些基本标签,比如div、span、p、ul、li等。在大多数HTML里面的标签,很多都是要自己写上一些效果的,但是在小程序里面,很多标签都带有自己的效果,可以实现一些简单的JS逻辑。
微信小程序里有很多很有意思的组件,这些组件给我们开发小程序提供了很大的便利。
简介
一个小程序页面可以分解成多个部分组成,组件就是小程序页面的基本组成单元。为了让开发者可以快速进行开发,小程序的宿主环境提供了一系列基础组件。
组件是在WXML模板文件声明中使用的,WXML的语法和HTML语法相似,小程序使用标签名来引用一个组件,通常包含开始标签和结束标签,该标签的属性用来描述该组件。
组件类型
小程序按照应用场景将组件分为以下几个常用类型:
- 视图容器组件
- 基础内容组件
- 表单组件
- 导航组件
- 媒体组件
- 地图组件
- 画布组件
tabBar页面
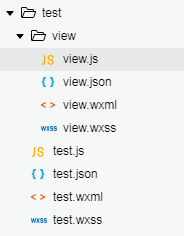
首先新建视图文件夹,编写测试视图容器组件代码
文件结构:

为了方便查看调试代码,接下来新建个组件相关的tabBar,用来测试相关组件效果

<view class="list">
<block wx:for="{
{listArea}}" wx:key="index">
<view class="list_area" bindtap="{
{item.fn}}">
<view>{
{item.name}}</view>
<view class="listBtn"></view>
</view>
</block>
</view>
listArea:[
{ name: "视图容器组件", fn: "viewFn" },
{ name: "基础内容组件", fn: "baseFn" },
{ name: "表单组件", fn: "formFn" },
{ name: "导航组件", fn: "navFn" },
{ name: "媒体组件", fn: "mediaFn" },
{ name: "地图组件", fn: "mapFn" },
{ name: "画布组件", fn: "canvasFn" }
],
视图容器组件
- view视图容器
- swiper滑块视图容器组件和swiper-item滑块组件
- movable-area可移动区域组件与movable-view可移动视图组件
- scroll-view可移动视图区域
(1)视图容器
view组件:是小程序里面的基本组件,它相当于HTML里面的div标签,它拥有几个很棒的属性,可以用来简化我们的小程序开发。
参数:
①hover-class 这个属性后面接string,string是一个类名,在这个组件被点击的时候,加上string这个类,相当于PC端的鼠标移动上去的效果
②hover-stop-propagation 布尔类型值,用于阻止hover-class的冒泡行为
③hover-start-time 点击view之后,string延迟多少毫秒出现
④hover-stay-time 手指松开后string保留时间,单位毫秒

(2)滑块视图容器swiper和滑块swiper-item组件
swiper大图滚动组件;很多时候在banner那里,要加上大图滚动的效果,这个组件可以很轻易的帮助我们完成这个工作。
滑块视图容器swiper中只可放置swiper-item组件,否则会导致未定义的行为。swiper是大图滚动的最外层标签,swiper-item里面是每一个滚动项。
注意:swiper-item仅可放置在swiper组件中,宽高自动设置为100%
swiper滑块视图容器放置到左外层,里面的滑动轮播项使用swiper-item滑块组件,此时便可以实现基本轮播功能,但样式需要二次调整
<swiper>
<swiper-item>
<image src="/imgs/01.png"></image>
</swiper-item>
<swiper-item>
<image src="/imgs/02.jpg"></image>
</swiper-item>
<swiper-item>
<image src="/imgs/03.png"></image>
</swiper-item>
</swiper>
①swiper滑块容器组件默认样式

②swiper-item默认宽高100%
③image图片默认样式









 本文介绍了微信小程序中的视图组件,包括view、swiper、swiper-item、movable-area、movable-view和scroll-view等,详细讲解了它们的特性和属性,如hover-class、current、direction等,并提供了实例演示。
本文介绍了微信小程序中的视图组件,包括view、swiper、swiper-item、movable-area、movable-view和scroll-view等,详细讲解了它们的特性和属性,如hover-class、current、direction等,并提供了实例演示。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4963
4963











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








