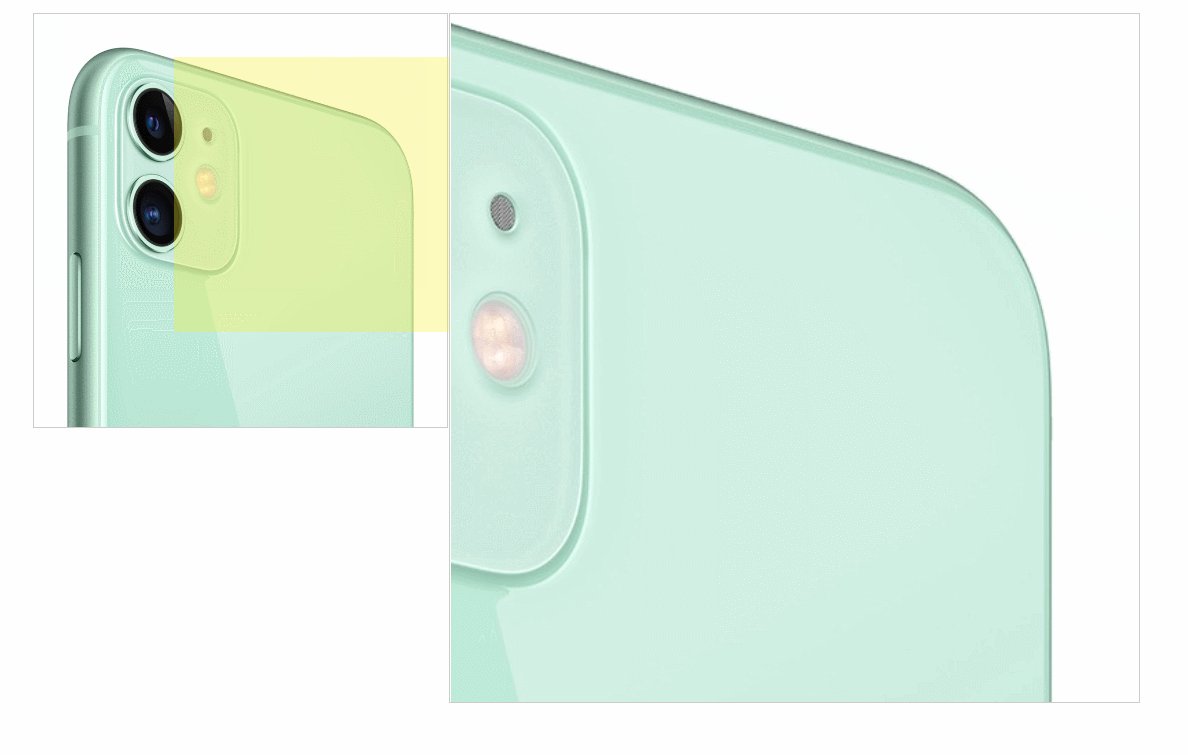
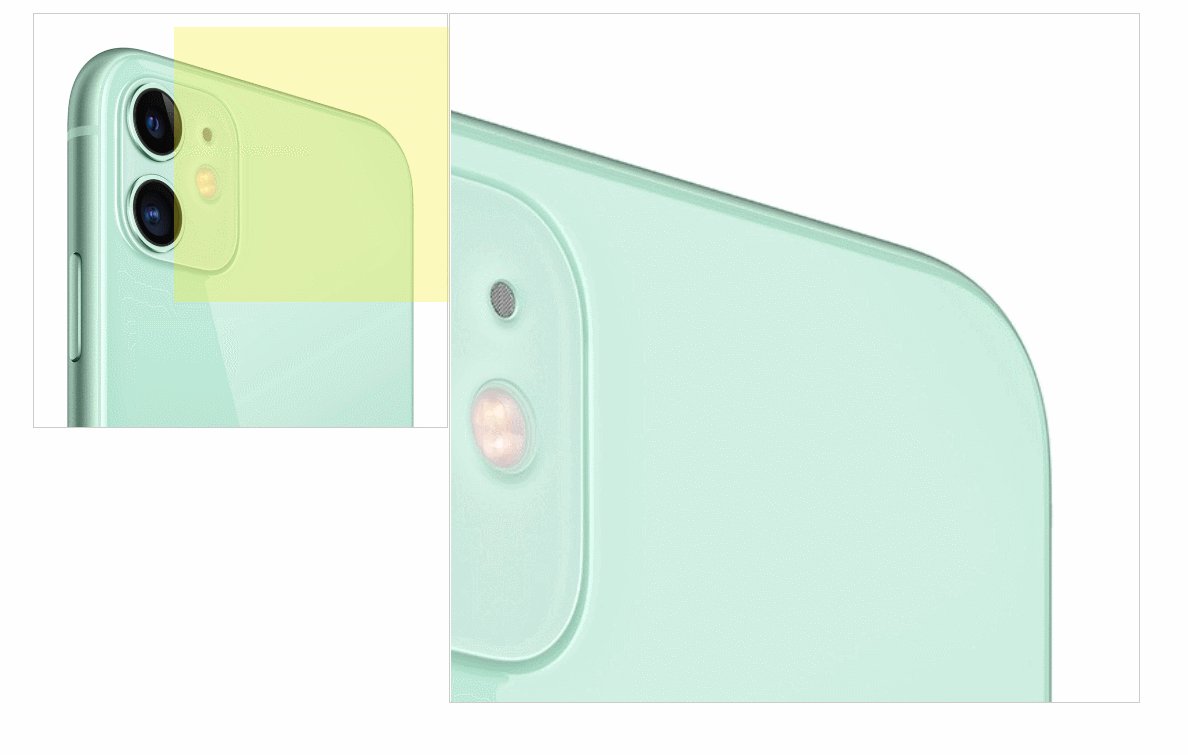
模拟商品触碰产生放大效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
border: 1px solid #ccc;
width: 300px;
height: 300px;
position: relative;
margin-top: 10px;
margin-left: 10px;
}
.box img {
width: 300px;
height: 300px;
}
.mask {
width: 200px;
height: 200px;
background-color: rgba(248, 238, 35, 0.3);
position: absolute;
display: none;
border: none;
cursor: move;
left: 0;
top: 0;
}
.larger {
width: 500px;
height: 500px;
position: absolute;
left: 313px;
top: 10px;
display: none;
border: 1px solid #ccc;
overflow: hidden;
}
</style>
</head>
<body>
<div class="box">
<div class="mask"></div>
<img src="first.jpg" alt="">
</div>
<div class="larger">
<img src="first.jpg" alt="">
</div>
<script>
let mask = document.querySelector('.mask');
let box = document.querySelector('.box');
let larger = document.querySelector('.larger');
let largerImg = larger.children[0];
//鼠标移入事件
box.addEventListener('mouseover', function() {
mask.style.display = 'block';
larger.style.display = 'block';
});
//鼠标移出事件
box.addEventListener('mouseleave', function() {
mask.style.display = 'none';
larger.style.display = 'none';
});
//鼠标移动事件
box.addEventListener('mousemove', function(e) {
//获取获取鼠标此时文档的横纵坐标,去掉父亲的margin
var x = e.pageX - box.offsetLeft;
var y = e.pageY - box.offsetTop;
//求蒙版都父亲的距离
x = x - mask.offsetWidth / 2;
y = y - mask.offsetHeight / 2;
//设置横纵坐标最小值
x = x < 0 ? 0 : x;
y = y < 0 ? 0 : y;
//设置横纵坐标的最大值
x = x > box.offsetWidth - mask.offsetWidth ? box.offsetWidth - mask.offsetWidth : x;
y = y > box.offsetHeight - mask.offsetHeight ? box.offsetHeight - mask.offsetHeight : y;
//蒙版 位置赋值
mask.style.left = x + "px";
mask.style.top = y + "px";
//遮挡层的移动距离/大图的移动距离=遮挡层移动的最大距离/大图最大的移动距离
//大图的移动距离=遮挡层的移动距离*大图最大的移动距离/遮挡层移动的最大距离
//大图移动的最大距离
let maxX = largerImg.offsetWidth - larger.offsetWidth;
let maxY = largerImg.offsetHeight - larger.offsetHeight;
//求大图的移动距离
let maxImgX = x * maxX / (box.offsetWidth - mask.offsetWidth);
let maxImgY = y * maxY / (box.offsetHeight - mask.offsetHeight);
largerImg.style.marginLeft = -maxImgX + 'px';
largerImg.style.marginTop = -maxImgY + 'px';
});
</script>
</body>
</html>
效果图:























 3770
3770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








