Qt::QButtonGroupTest操作
前言:
本文操作均为在vs2015+QT5.9.5版本中执行
头文件:qbuttongrouptest.h
#pragma once
#include <QtWidgets/QWidget>
#include "ui_qbuttongrouptest.h"
class QButtonGroupTest : public QWidget
{
Q_OBJECT
public:
QButtonGroupTest(QWidget *parent = Q_NULLPTR);
public slots:
void GClick(QAbstractButton *check);
void GToggle(QAbstractButton *but,bool check);
private:
Ui::QButtonGroupTestClass ui;
};
UI文件:ui_qbuttongrouptest.h
/********************************************************************************
** Form generated from reading UI file 'qbuttongrouptest.ui'
**
** Created by: Qt User Interface Compiler version 5.9.5
**
** WARNING! All changes made in this file will be lost when recompiling UI file!
********************************************************************************/
#ifndef UI_QBUTTONGROUPTEST_H
#define UI_QBUTTONGROUPTEST_H
#include <QtCore/QVariant>
#include <QtWidgets/QAction>
#include <QtWidgets/QApplication>
#include <QtWidgets/QButtonGroup>
#include <QtWidgets/QCheckBox>
#include <QtWidgets/QHeaderView>
#include <QtWidgets/QWidget>
QT_BEGIN_NAMESPACE
class Ui_QButtonGroupTestClass
{
public:
QCheckBox *checkBox1;
QCheckBox *checkBox2;
QCheckBox *checkBox3;
void setupUi(QWidget *QButtonGroupTestClass)
{
if (QButtonGroupTestClass->objectName().isEmpty())
QButtonGroupTestClass->setObjectName(QStringLiteral("QButtonGroupTestClass"));
QButtonGroupTestClass->resize(814, 572);
checkBox1 = new QCheckBox(QButtonGroupTestClass);
checkBox1->setObjectName(QStringLiteral("checkBox1"));
checkBox1->setGeometry(QRect(250, 150, 101, 31));
checkBox2 = new QCheckBox(QButtonGroupTestClass);
checkBox2->setObjectName(QStringLiteral("checkBox2"));
checkBox2->setGeometry(QRect(250, 190, 101, 31));
checkBox3 = new QCheckBox(QButtonGroupTestClass);
checkBox3->setObjectName(QStringLiteral("checkBox3"));
checkBox3->setGeometry(QRect(250, 230, 101, 31));
retranslateUi(QButtonGroupTestClass);
QMetaObject::connectSlotsByName(QButtonGroupTestClass);
} // setupUi
void retranslateUi(QWidget *QButtonGroupTestClass)
{
QButtonGroupTestClass->setWindowTitle(QApplication::translate("QButtonGroupTestClass", "QButtonGroupTest", Q_NULLPTR));
checkBox1->setText(QApplication::translate("QButtonGroupTestClass", "CheckBox1", Q_NULLPTR));
checkBox2->setText(QApplication::translate("QButtonGroupTestClass", "CheckBox2", Q_NULLPTR));
checkBox3->setText(QApplication::translate("QButtonGroupTestClass", "CheckBox3", Q_NULLPTR));
} // retranslateUi
};
namespace Ui {
class QButtonGroupTestClass: public Ui_QButtonGroupTestClass {};
} // namespace Ui
QT_END_NAMESPACE
#endif // UI_QBUTTONGROUPTEST_H
主函数:main.cpp
#include "qbuttongrouptest.h"
#include <QtWidgets/QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QButtonGroupTest w;
w.show();
return a.exec();
}
实现文件:qbuttongrouptest.cpp
#include "qbuttongrouptest.h"
#include <QButtonGroup>
#include <QDebug>
QButtonGroupTest::QButtonGroupTest(QWidget *parent)
: QWidget(parent)
{
ui.setupUi(this);
//控件添加与设置
QButtonGroup *Group = new QButtonGroup(this);
//添加进QButtonGroup组后默认为单选状态
Group->addButton(ui.checkBox1);
Group->addButton(ui.checkBox2);
Group->addButton(ui.checkBox3);
//切换多选模式
Group->setExclusive(false);
//信号与槽设置
//两个事件响应方式与之前的QCheckBox一样
connect(Group, SIGNAL(buttonClicked(QAbstractButton *)), this, SLOT(GClick(QAbstractButton *)));
connect(Group, SIGNAL(buttonToggled(QAbstractButton *, bool)), this, SLOT(GToggle(QAbstractButton *, bool)));
}
void QButtonGroupTest::GClick(QAbstractButton *check)
{
//isChecked()判断是否选中
qDebug() << "GClick:" << check << check->isChecked();
}
void QButtonGroupTest::GToggle(QAbstractButton *but, bool check)
{
qDebug() << "GToggle:" << but << check;
}
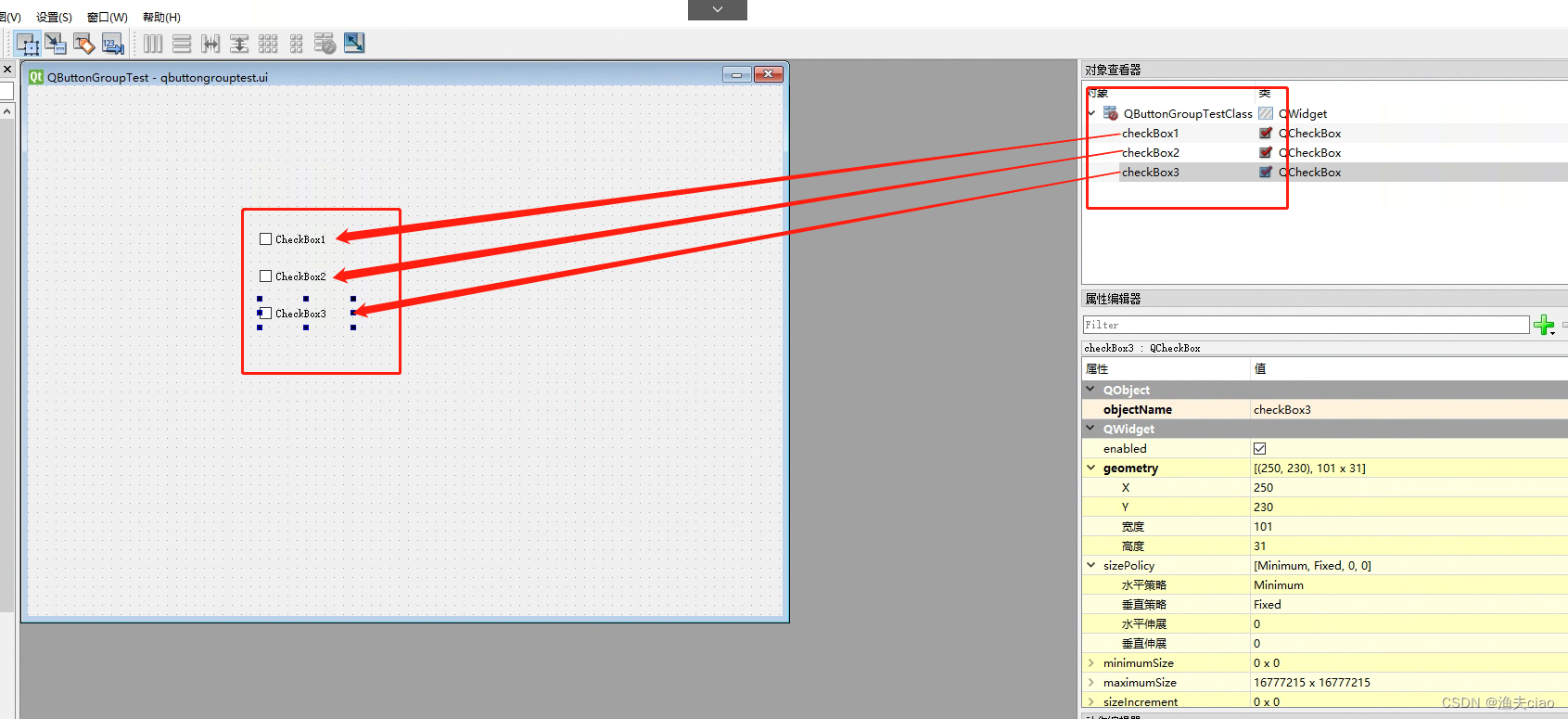
ui界面布局样式

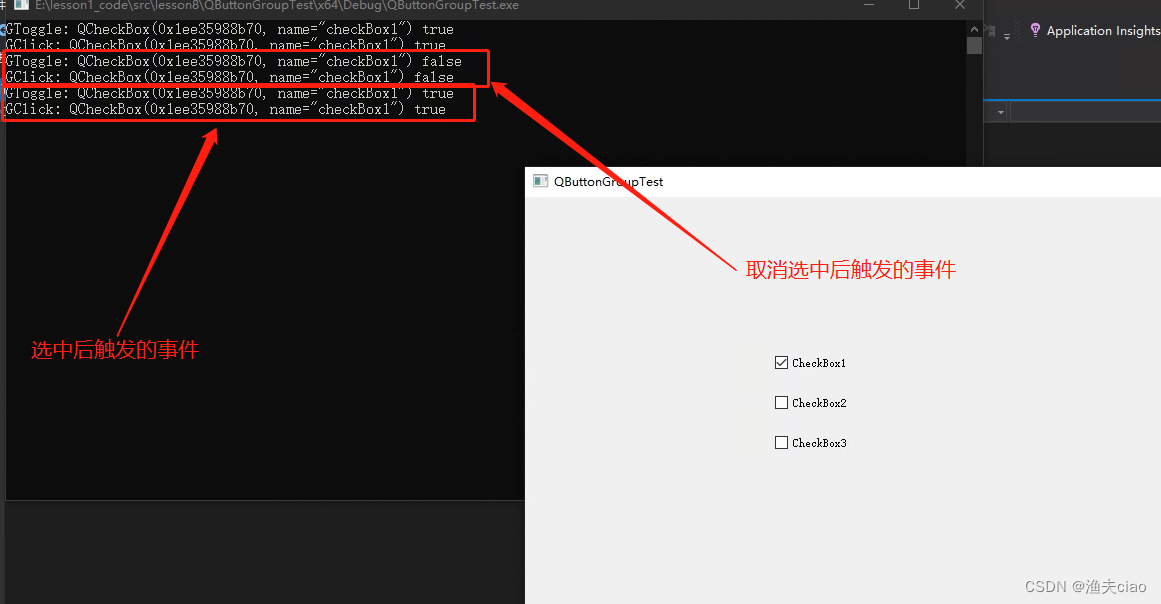
运行结果图

























 509
509











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










