大家好,我是初心,本篇是我坚持原创文章的第06期文章,如有错误,欢迎指正👏🏻
背景
上一篇文章 JavaScript基础系列之Array forEach 中聊到了forEach的底层原理,但从讲解层面太过单一古板,所以我决定出一期零基础也能看明白的数组方法
涉及知识点
本次就先介绍以下几个原型方法吧~

前提
student是学生列表 / 对应字段解释: shuxue:数学 yuwen:语文 yinyu:英语 age:年纪 gender:性别
const student = [
{name: '小东', age: 3, gender: 1, shuxue: 100, yuwen: 100, yinyu: 100},
{name: '小陈', age: 18, gender: 1, shuxue: 90, yuwen: 80, yinyu: 70},
{name: '小彭', age: 3, gender: 0, shuxue: 90, yuwen: 80, yinyu: 70},
{name: '小茜', age: 18, gender: 0, shuxue: 100, yuwen: 100, yinyu: 100},
]
制定需求~
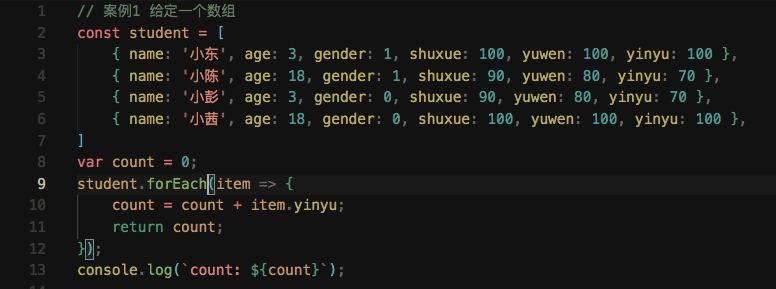
给定一个数组,使用forEach实现对语文分数yinyu进行累加,实现如下:

如上面的代码,我们在全局声明了一个变量count配合forEach实现了累加,这样处理倒也没有什么太大的问题,但是如果需求变化,需要同时取出 shuxue的累加总和 和yuwen对应的总和,这个时候我们就需要在全局声明三个变量用来记录,这样显然不是很好的做法
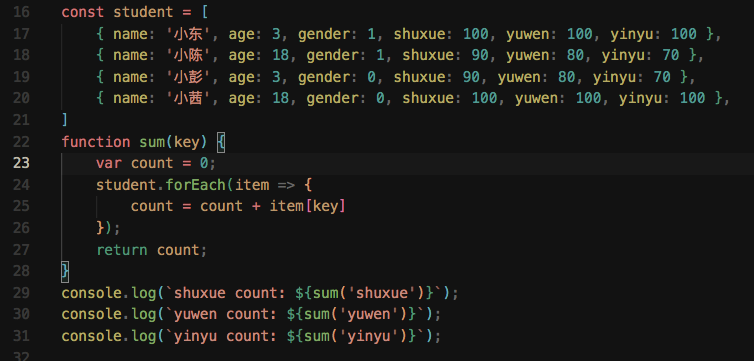
为了解决这个问题,使用函数封装,将forEach封装到一个函数里面;

但是这样会导致二个问题:
count变量过于冗余,众所周知forEach返回值为undefined无法直接return- 复用性不足,如果需要支持能够求和状态为
gender等于1
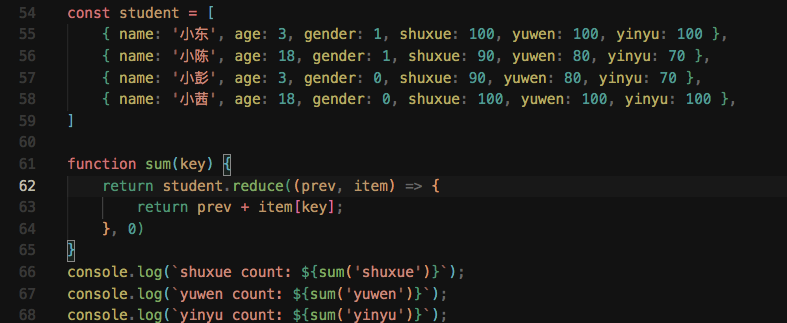
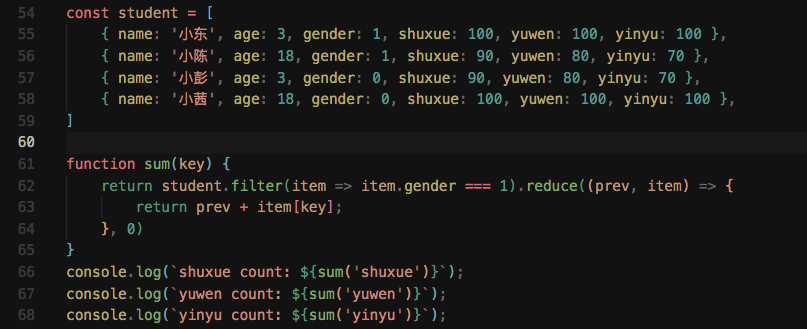
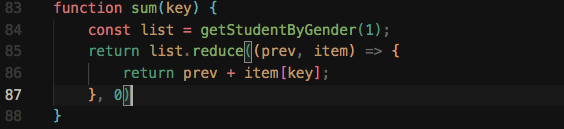
先解决第一个问题,我们将 forEach改造成 reduce 函数,程序上去掉 count冗余问题

那我们又如何解决直接第2个问题呢?
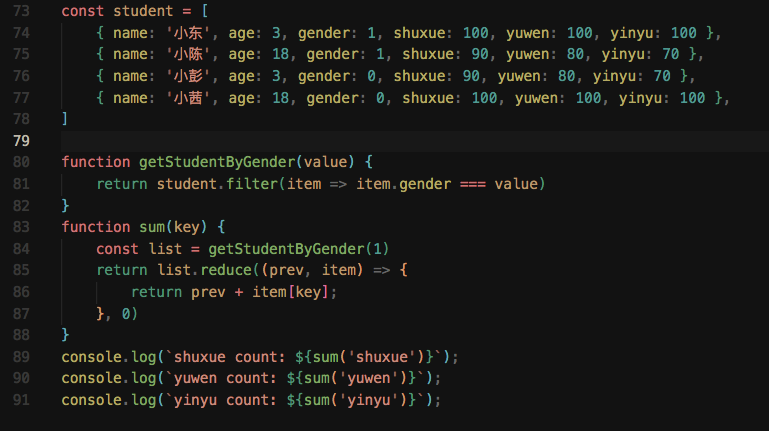
为了解决这些问题,就需要对代码进行改造,我们使用了 filter对 gender进行过滤,但这也很大程度上破坏了程序;

如上面的代码,如果需求再次变动,改动起来风险无法把控!我们将程序调整一下

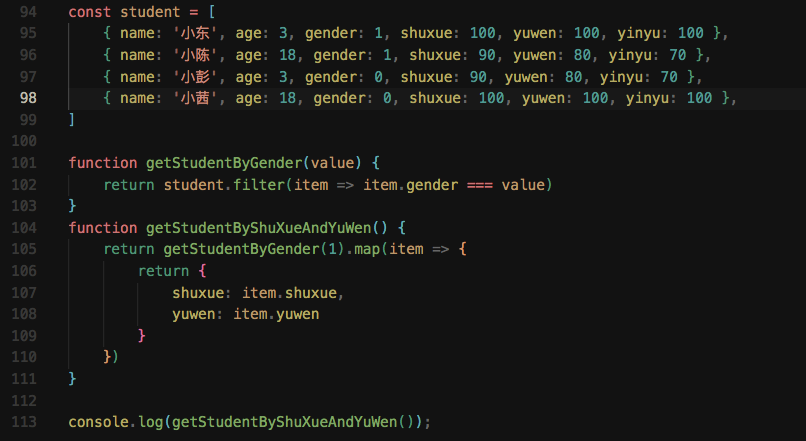
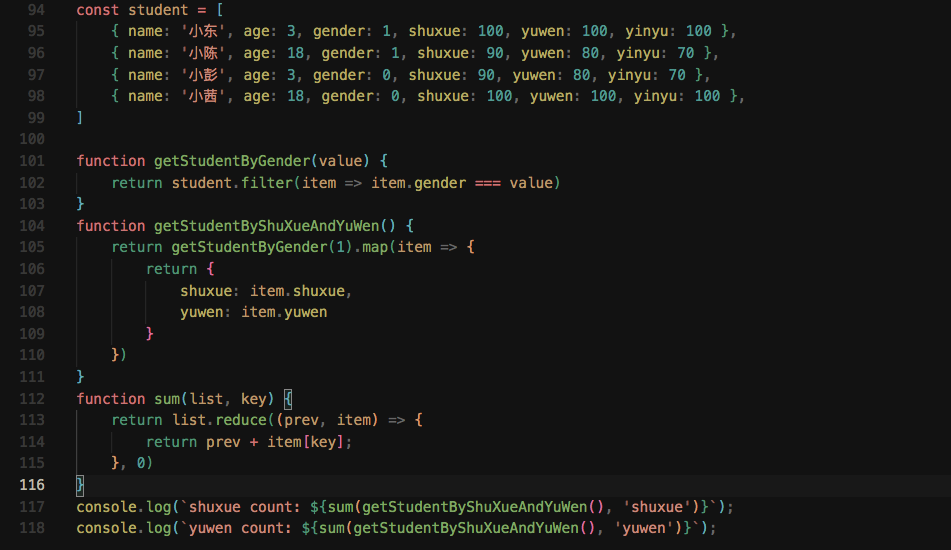
如果我们只是想看 gender为1的数据中数学(shuxue)和语文(yuwen)成绩; 该如何处理呢?

如果想再对数学和语文进行求和,sum函数就不太满足我们的需求了

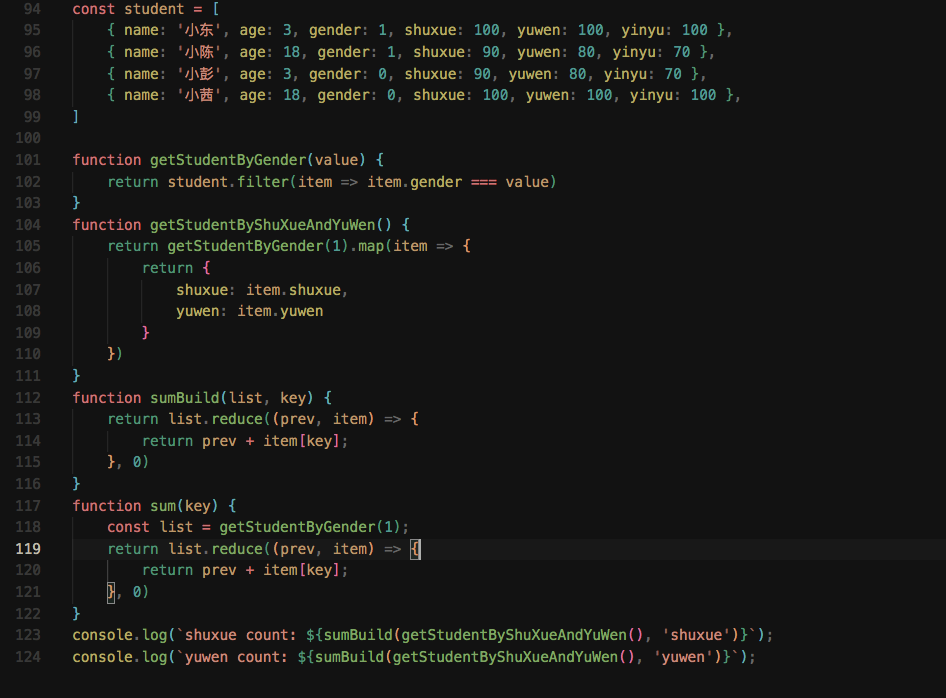
我们可以对sum函数进行改造~

但是这样会导致一个问题:
- 使用到
sum的地方都要重新改动,增加风险~
为了不影响之前的逻辑,我们只能重新声明一个 sumBuild函数处理

得出结论:
- 在使用函数时,应尽量遵循一个函数处理一件事情~
sum这种情况,如果强行推广就需要所以使用处改动,在不影响影响业务的前提下可新增sumBuild逐步替换。
总结
哈哈,some 和 every 是不是还没有登场呢?突然想将 some 和 every 放到Vue按钮权限中去讲解会比较合适,敬请期待~























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








