vue中post请求时导致的跨域问题Access-Control-Allow-Origin

错误复现
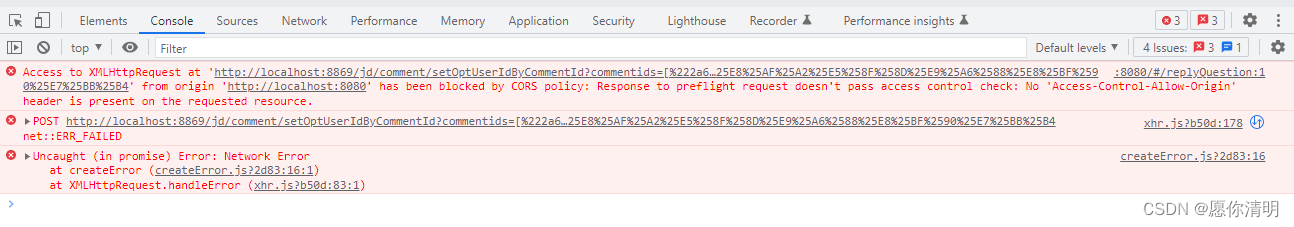
这个是未修改前,错误时的样子。是个很小的细节造成的,post请求,参数应该放在data中,get请求时用的是params
this.$axios({
method: "post",
url: "/jd/comment/setOptUserIdByCommentId",
params: { //这块错误,应该修改成data
commentids: JSON.stringify(ids),
optuserid: encodeURI(this.handleUserValue[1]),
optusername: encodeURI(this.optusername)
},
}).then((res) => {
if (res.data.status == 0) {
this.$message.error(res.data.msg)
return
}
this.$message.success('设置成功!')
this.dialogVisible = false;
});
post请求的正确模板应该是:
this.axios({
method: "post",
url: "/...",
data: {
commentids: ...,
optuserid: ...,
optusername: ...
}
}).then()
附:get请求时的正确模板
this.axios({
method: "get",
url: "/...",
params: {
a: ...,
b: ...
}
}).then()






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








