一.绘制地图
1. 参考网址
https://lbs.amap.com(高德地图API)
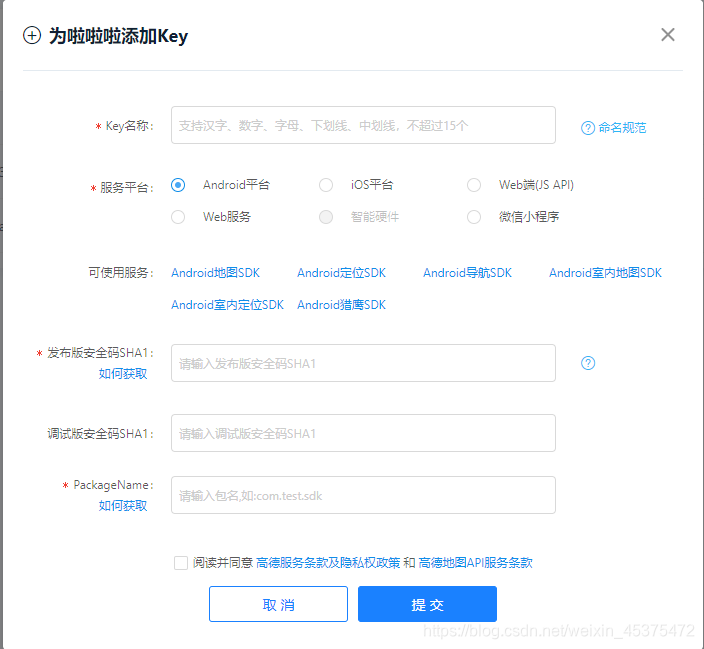
在网址中注册 然后查看控制台 在我的应用中添加 如图:

key的名字随意
packagename 中填写你创建的项目的包名
安全码需要在terminal中发送 keytool -v -list -keystore 你的.keystore路径
2. 添加依赖
allprojects {
repositories {
jcenter() // 或者 mavenCentral()
}
}(主gradle中)
1.绘制地图的依赖
implementation ‘com.amap.api:3dmap:latest.integration’
3.添加权限
<!--允许程序打开网络套接字-->
<uses-permission android:name="android.permission.INTERNET" />
<!--允许程序设置内置sd卡的写权限-->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!--允许程序获取网络状态-->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!--允许程序访问WiFi网络信息-->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<!--允许程序读写手机状态和身份-->
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<!--允许程序访问CellID或WiFi热点来获取粗略的位置-->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
4.代码
public class MainActivity extends AppCompatActivity {
private MapView mapview;
private Button button;
private MyLocationStyle myLocationStyle;
private AMap aMap;
private MarkerOptions markerOption;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mapview = (MapView) findViewById(R.id.mapview);
button = (Button) findViewById(R.id.button);
if (Build.VERSION.SDK_INT>=Build.VERSION_CODES.M){
requestPermissions(new String[]{Manifest.permission.WRITE_EXTERNAL_STORAGE,Manifest.permission.ACCESS_NETWORK_STATE,Manifest.permission.ACCESS_WIFI_STATE
,Manifest.permission.READ_PHONE_STATE,Manifest.permission.ACCESS_COARSE_LOCATION},100);
}
mapview.onCreate(savedInstanceState);
aMap = mapview.getMap();
myLocationStyle = new MyLocationStyle();
myLocationStyle.interval(2000);
aMap.setMyLocationStyle(myLocationStyle);
aMap.setMyLocationEnabled(true);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
double longitude = aMap.getMyLocation().getLongitude();
double latitude = aMap.getMyLocation().getLatitude();
double altitude = aMap.getMyLocation().getAltitude();
LatLng latLng = new LatLng(latitude,longitude);
MarkerOptions options = new MarkerOptions().position(latLng).title("北京").snippet("DefaultMarker").icon(BitmapDescriptorFactory.fromBitmap(
BitmapFactory.decodeResource(getResources(),R.mipmap.ic_launcher_name)
));
Marker marker = aMap.addMarker(options);
Toast.makeText(MainActivity.this,"经度"+longitude+"维度"+latitude+"海拔"+altitude,Toast.LENGTH_SHORT).show();
}
});
}
@Override
protected void onDestroy() {
super.onDestroy();
mapview.onDestroy();
}
@Override
protected void onPause() {
super.onPause();
mapview.onPause();
}
@Override
protected void onResume() {
super.onResume();
mapview.onResume();
}
@Override
protected void onSaveInstanceState(@NonNull Bundle outState) {
super.onSaveInstanceState(outState);
mapview.onSaveInstanceState(outState);
}
}
xml代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/button"
android:text="获取经纬度海拔"></Button>
<com.amap.api.maps.MapView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/mapview"></com.amap.api.maps.MapView>
</LinearLayout>
二. 导航
1.添加依赖
compile ‘com.amap.api:navi-3dmap:latest.integration’
2.代码
public class MainActivity extends AppCompatActivity implements AMapNaviListener {
private AMapNaviView aMapNaviView;//导航地图
private AMapNavi aMapNavi;//导航仪
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
aMapNaviView = (AMapNaviView) findViewById(R.id.aMapNaviView);
//动态权限
if (Build.VERSION.SDK_INT>=Build.VERSION_CODES.M){
requestPermissions(new String[]{Manifest.permission.WRITE_EXTERNAL_STORAGE,Manifest.permission.ACCESS_NETWORK_STATE,Manifest.permission.ACCESS_WIFI_STATE
,Manifest.permission.READ_PHONE_STATE,Manifest.permission.ACCESS_COARSE_LOCATION},100);
}
// 实例化aMapNavi
aMapNavi = AMapNavi.getInstance(getApplicationContext());
//获得什么时候计算成功
aMapNavi.setUseInnerVoice(true);//设置声音
}
@Override
protected void onDestroy() {
super.onDestroy();
aMapNaviView.onDestroy();
}
@Override
protected void onResume() {
super.onResume();
aMapNaviView.onResume();
}
@Override
protected void onPause() {
super.onPause();
aMapNaviView.onPause();
}
//点击按钮计算录像
public void start_navi(View view) {
aMapNavi.calculateWalkRoute(new NaviLatLng(39.88,117.74),new NaviLatLng(39.88,117.74));
}
@Override
public void onInitNaviFailure() {
}
@Override
public void onInitNaviSuccess() {//初始化导航仪
}
@Override
public void onStartNavi(int i) {
}
@Override
public void onTrafficStatusUpdate() {
}
@Override
public void onLocationChange(AMapNaviLocation aMapNaviLocation) {
}
@Override
public void onGetNavigationText(int i, String s) {
}
@Override
public void onGetNavigationText(String s) {
}
@Override
public void onEndEmulatorNavi() {
}
@Override
public void onArriveDestination() {
}
@Override
public void onCalculateRouteFailure(int i) {
}
@Override
public void onReCalculateRouteForYaw() {
}
@Override
public void onReCalculateRouteForTrafficJam() {
}
@Override
public void onArrivedWayPoint(int i) {
}
@Override
public void onGpsOpenStatus(boolean b) {
}
@Override
public void onNaviInfoUpdate(NaviInfo naviInfo) {
}
@Override
public void onNaviInfoUpdated(AMapNaviInfo aMapNaviInfo) {
}
@Override
public void updateCameraInfo(AMapNaviCameraInfo[] aMapNaviCameraInfos) {
}
@Override
public void updateIntervalCameraInfo(AMapNaviCameraInfo aMapNaviCameraInfo, AMapNaviCameraInfo aMapNaviCameraInfo1, int i) {
}
@Override
public void onServiceAreaUpdate(AMapServiceAreaInfo[] aMapServiceAreaInfos) {
}
@Override
public void showCross(AMapNaviCross aMapNaviCross) {
}
@Override
public void hideCross() {
}
@Override
public void showModeCross(AMapModelCross aMapModelCross) {
}
@Override
public void hideModeCross() {
}
@Override
public void showLaneInfo(AMapLaneInfo[] aMapLaneInfos, byte[] bytes, byte[] bytes1) {
}
@Override
public void showLaneInfo(AMapLaneInfo aMapLaneInfo) {
}
@Override
public void hideLaneInfo() {
}
@Override
public void onCalculateRouteSuccess(int[] ints) {
aMapNavi.startNavi(NaviType.GPS);
}
@Override
public void notifyParallelRoad(int i) {
}
@Override
public void OnUpdateTrafficFacility(AMapNaviTrafficFacilityInfo aMapNaviTrafficFacilityInfo) {
}
@Override
public void OnUpdateTrafficFacility(AMapNaviTrafficFacilityInfo[] aMapNaviTrafficFacilityInfos) {
}
@Override
public void OnUpdateTrafficFacility(TrafficFacilityInfo trafficFacilityInfo) {
}
@Override
public void updateAimlessModeStatistics(AimLessModeStat aimLessModeStat) {
}
@Override
public void updateAimlessModeCongestionInfo(AimLessModeCongestionInfo aimLessModeCongestionInfo) {
}
@Override
public void onPlayRing(int i) {
}
@Override
public void onCalculateRouteSuccess(AMapCalcRouteResult aMapCalcRouteResult) {
}
@Override
public void onCalculateRouteFailure(AMapCalcRouteResult aMapCalcRouteResult) {
}
@Override
public void onNaviRouteNotify(AMapNaviRouteNotifyData aMapNaviRouteNotifyData) {
}
}
3.xml代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="开始导航"
android:onClick="start_navi"></Button>
<com.amap.api.navi.AMapNaviView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/aMapNaviView"></com.amap.api.navi.AMapNaviView>
</LinearLayout>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








