一.先设置生成路由的格式
- 假设业务路由放在
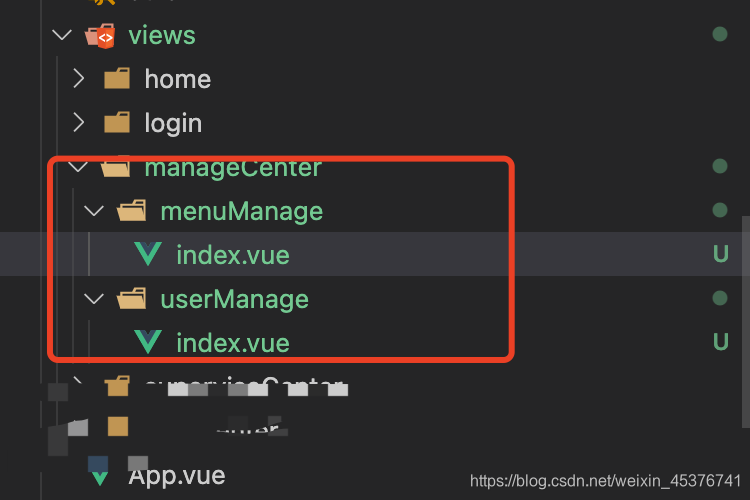
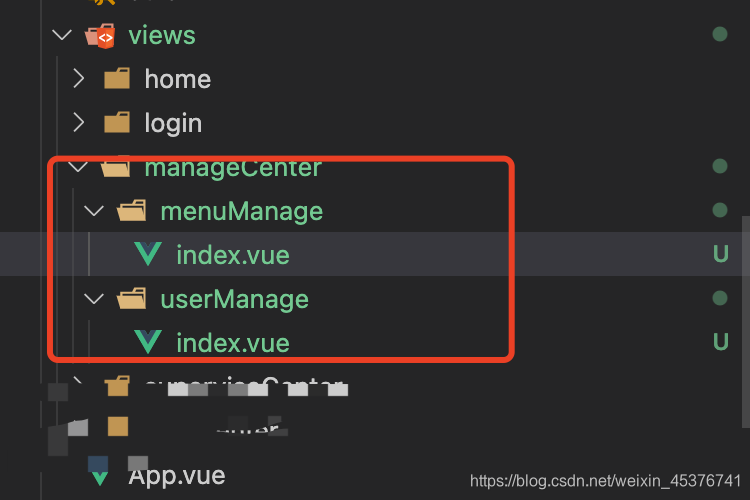
@/view/,路由文件结构模式如图(其中menuManage与userManage为业务路由):
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const basicRoutes=[
{
path: '/',
redirect: '/index',
},
{
path: '/index',
name: 'index',
meta: {
isBanner: true },
component: () => import('@/views/home/index.vue'),
},
{
path: '/login',
name: 'login',
meta: {
isBanner: true },
component: () => import('@/views/login/login.vue'),
},]
function createRouter() {
return new VueRouter({
mode: 'hash',
scrollBehavior: () => ({
y: 0 }),
routes: basicRoutes,
})
}
const router = createRouter()
export const resetRouter = () => {
router.matcher = createRouter().matcher
}
router.beforeEach((to, from, next) => {
const beforeLoginRoutes = ['index',









 本文介绍了如何在Vue项目中动态生成路由,通过在store的perims.js中获取后台数据来设置路由格式。强调了在用户登录后于created钩子中获取菜单数据,以保持页面刷新时的菜单状态,适合后台管理系统。
本文介绍了如何在Vue项目中动态生成路由,通过在store的perims.js中获取后台数据来设置路由格式。强调了在用户登录后于created钩子中获取菜单数据,以保持页面刷新时的菜单状态,适合后台管理系统。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3028
3028











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








