直接上码:
class RequestManager {
constructor() {
this.requestQueue = []
}
addRequestQueue(axios) {
// 创建取消令牌
const cancelToken = axios.CancelToken.source()
this.requestQueue.push(cancelToken.cancel)
return cancelToken.token
}
clearRequestQueue() {
this.requestQueue = []
}
cancelRequestQueue() {
this.requestQueue.forEach(cancel => {
cancel()
})
this.clearRequestQueue()
}
}
const sharedRequestManager = new RequestManager()
export default sharedRequestManager
使用:直接引入调用:::
import axios from 'axios';
import sharedRequestManager from './RequestManager';
// 发起请求并加入队列
function fetchData() {
const config = {
url: 'https://api.example.com/data',
method: 'get',
cancelToken: sharedRequestManager.addRequestQueue(axios)
};
axios(config)
.then(response => {
console.log('数据获取成功', response.data);
})
.catch(error => {
if (axios.isCancel(error)) {
console.log('请求被取消');
} else {
console.error('请求失败', error);
}
});
}
// 假设我们发起了多个请求...
fetchData();
fetchData();
// 单独取消最后一个请求(这一步需要你有办法引用对应的cancelToken)
// 注意:这个例子是示意性的,实际中需要适当管理cancelToken
// const lastRequestCancelToken = ...;
// lastRequestCancelToken();
// 或者取消所有请求
sharedRequestManager.cancelRequestQueue();
可如下::
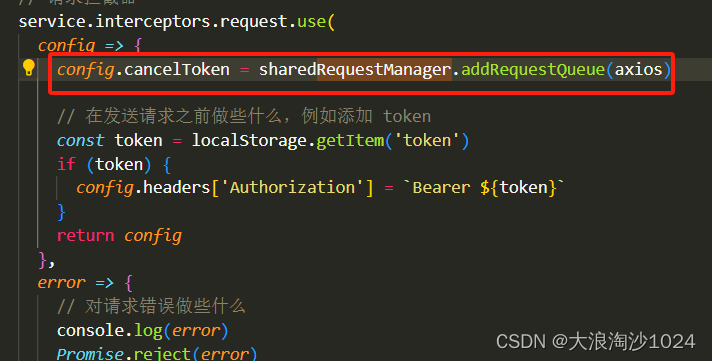
1、请求拦截处 创建取消令牌

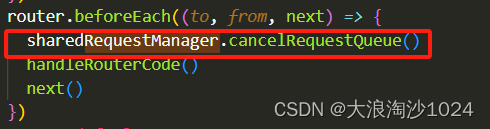
2、切换页面的时候,调用取消

参开:





















 9131
9131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








