1、修改uni-forms的label样式
/deep/ .uni-forms-item__label {
color: #2979ff;
}
2、修改uni-easyinput 增强输入框 禁用后的样式
/deep/ .is-disabled {
background-color: #ffffff !important;
color: #0d0d0d !important;
}
3、uni-combox 修改,增加失去焦点函数
1、找到uni_modules 下的源文件

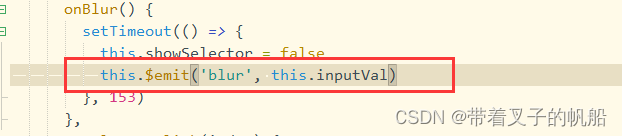
2、添加下方这行代码

this.inputVal 是用户输入的值
this.$emit('blur', this.inputVal)
3、父组件使用 @blur调用
<uni-combox label=“” :candidates=“candidates” placeholder=“请选择”
v-model=“valueChange” :border=“false” @blur=“onBlur”>






















 240
240

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








