就用例子加图解来说明吧
【测试源码在下面】🅰默认书写模式时,即无writing-mode属性,文字横着书写:
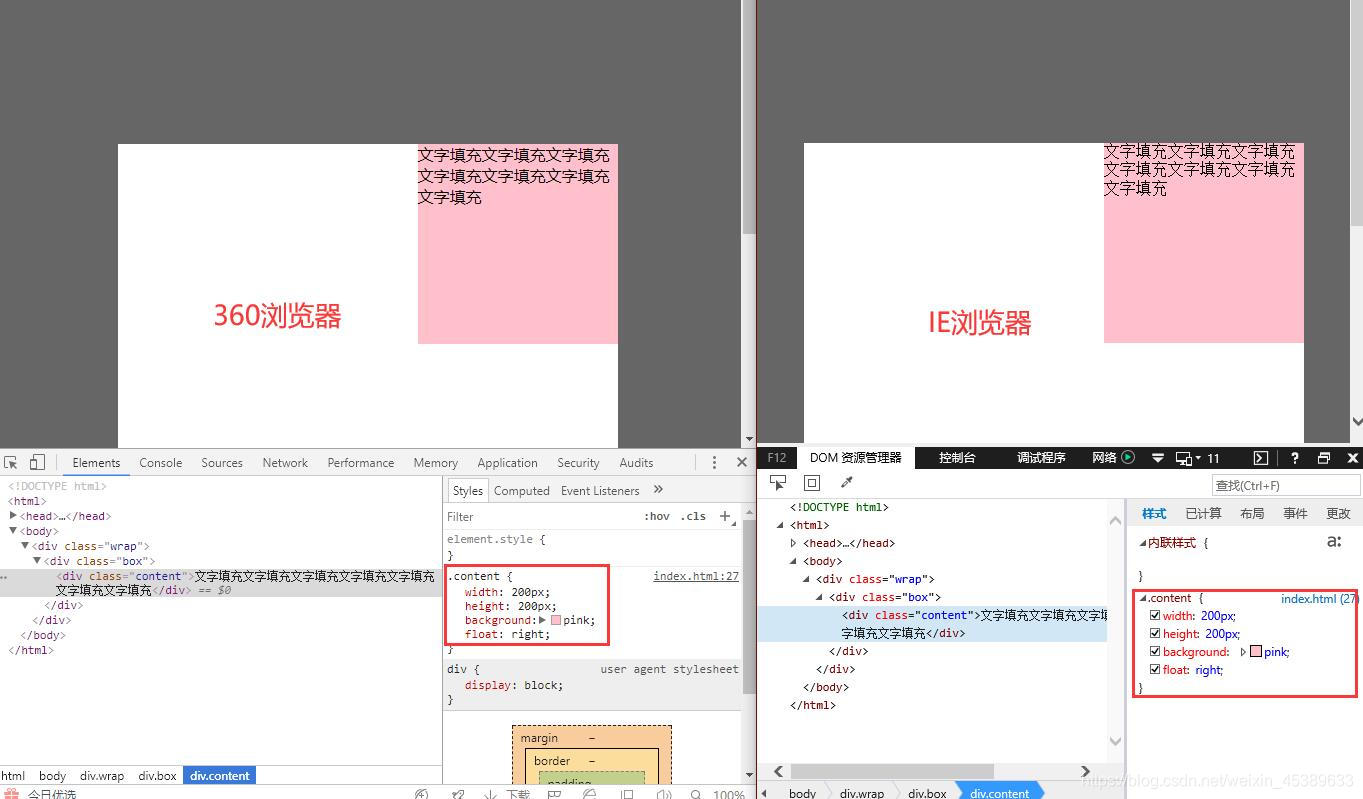
- 不设置 padding 与 absolute 定位:

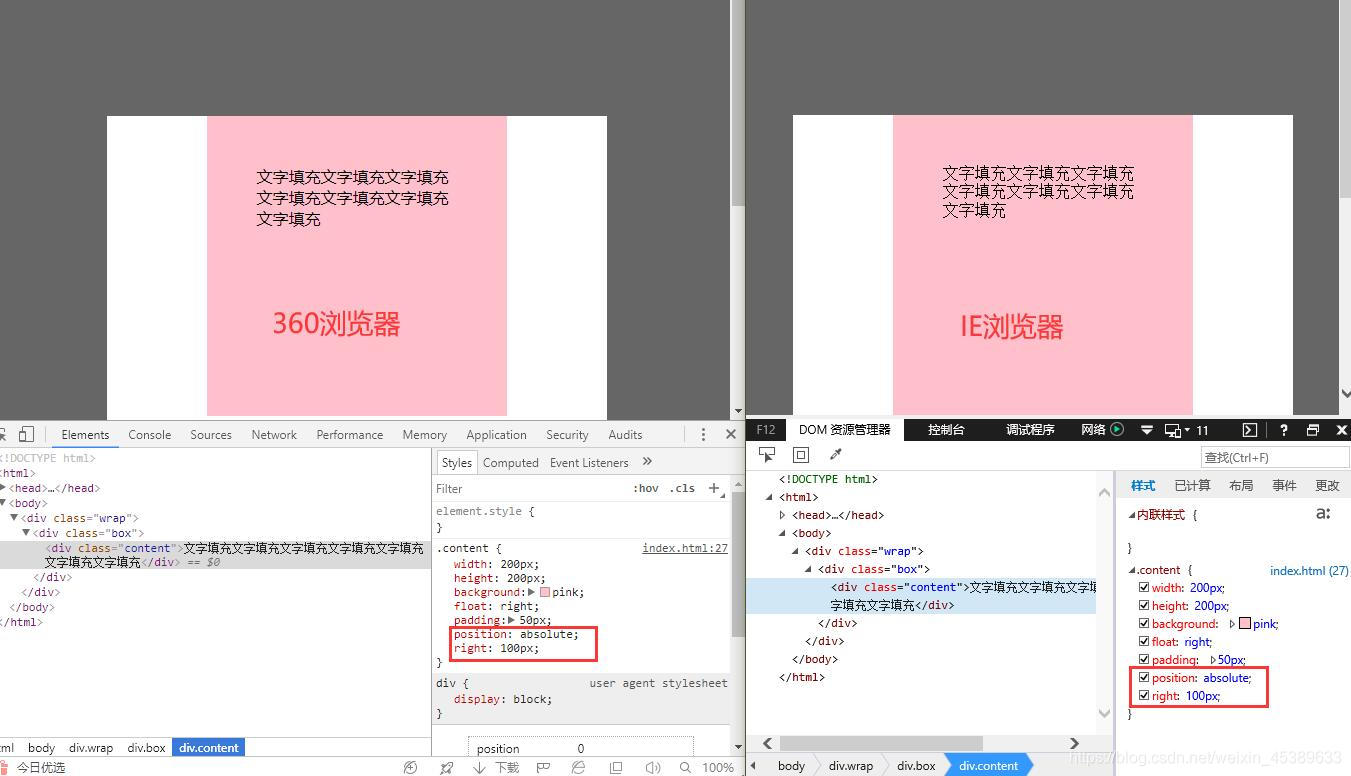
- 添加
padding-right/letf:;与position: absolute; right/left:;:
👉很明显,都正常,无差别👈
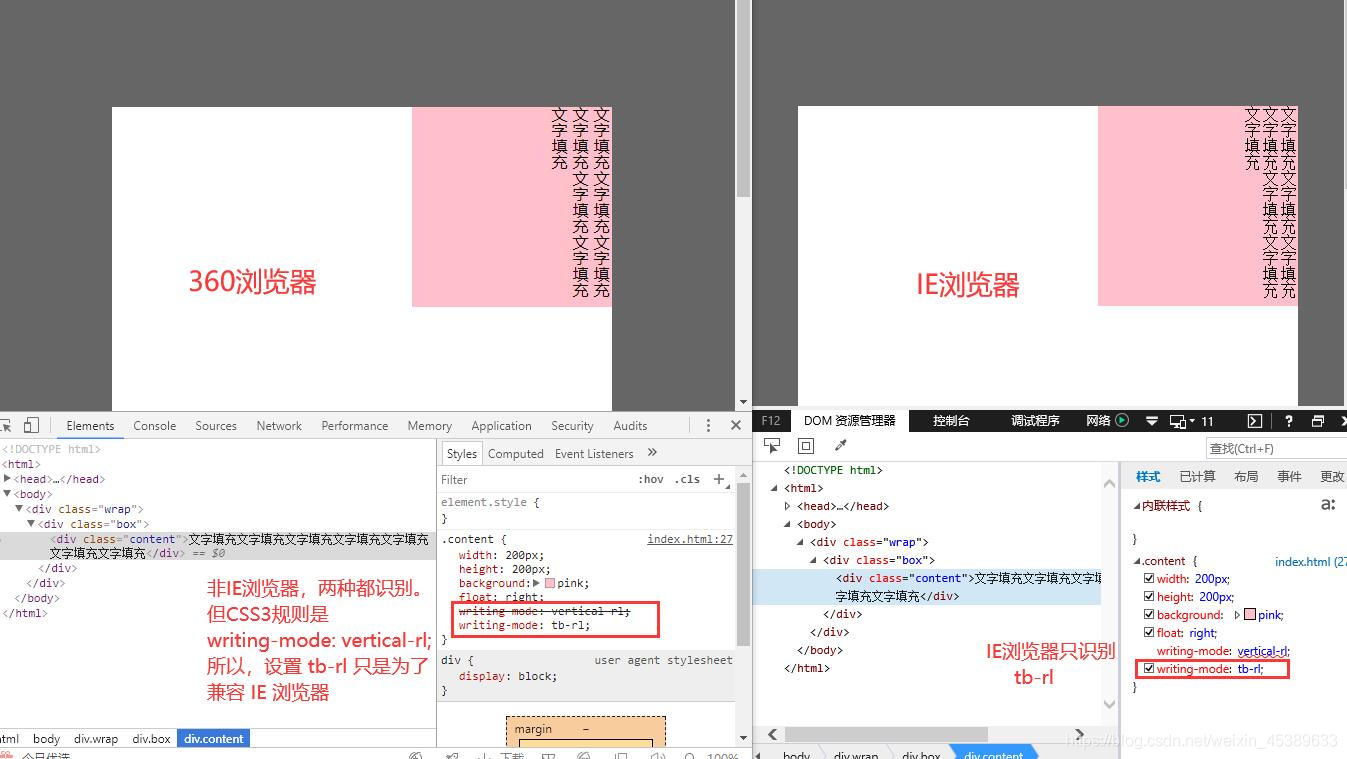
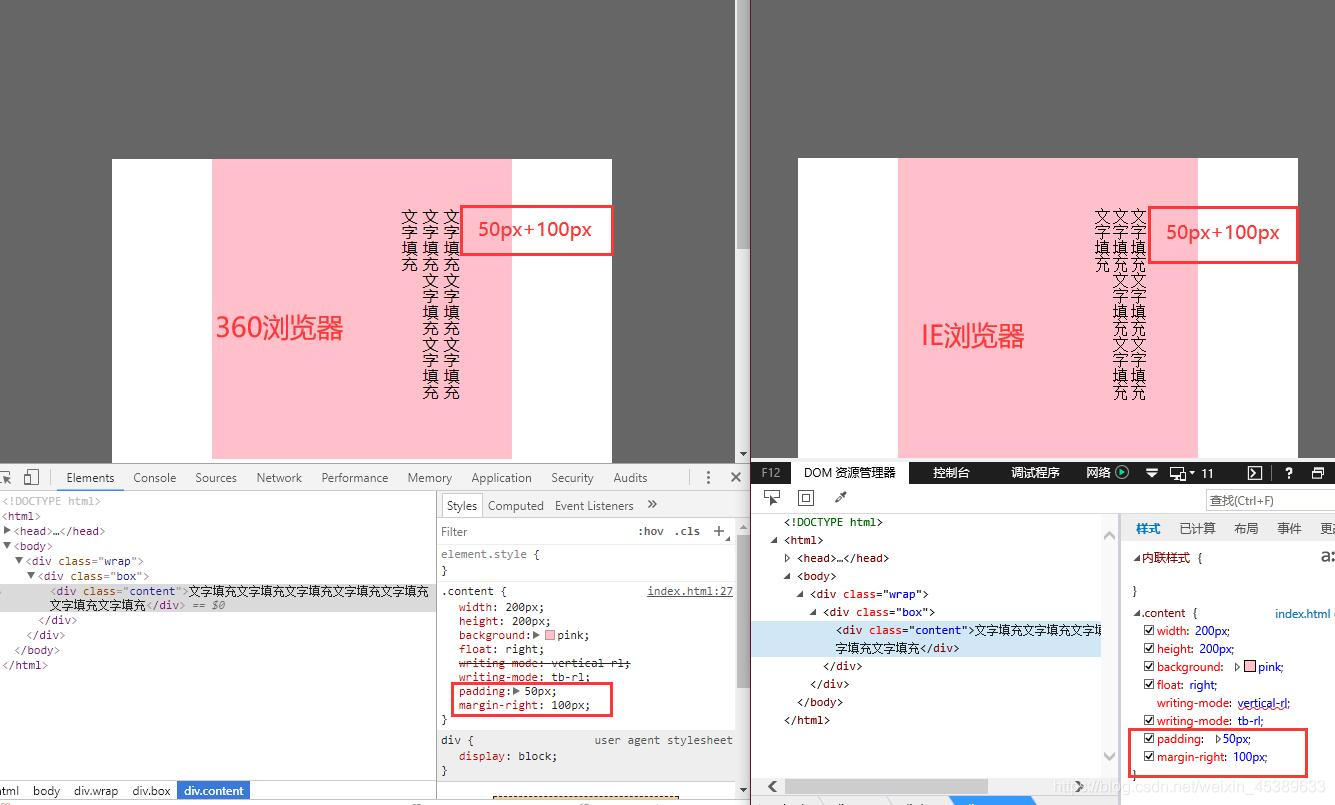
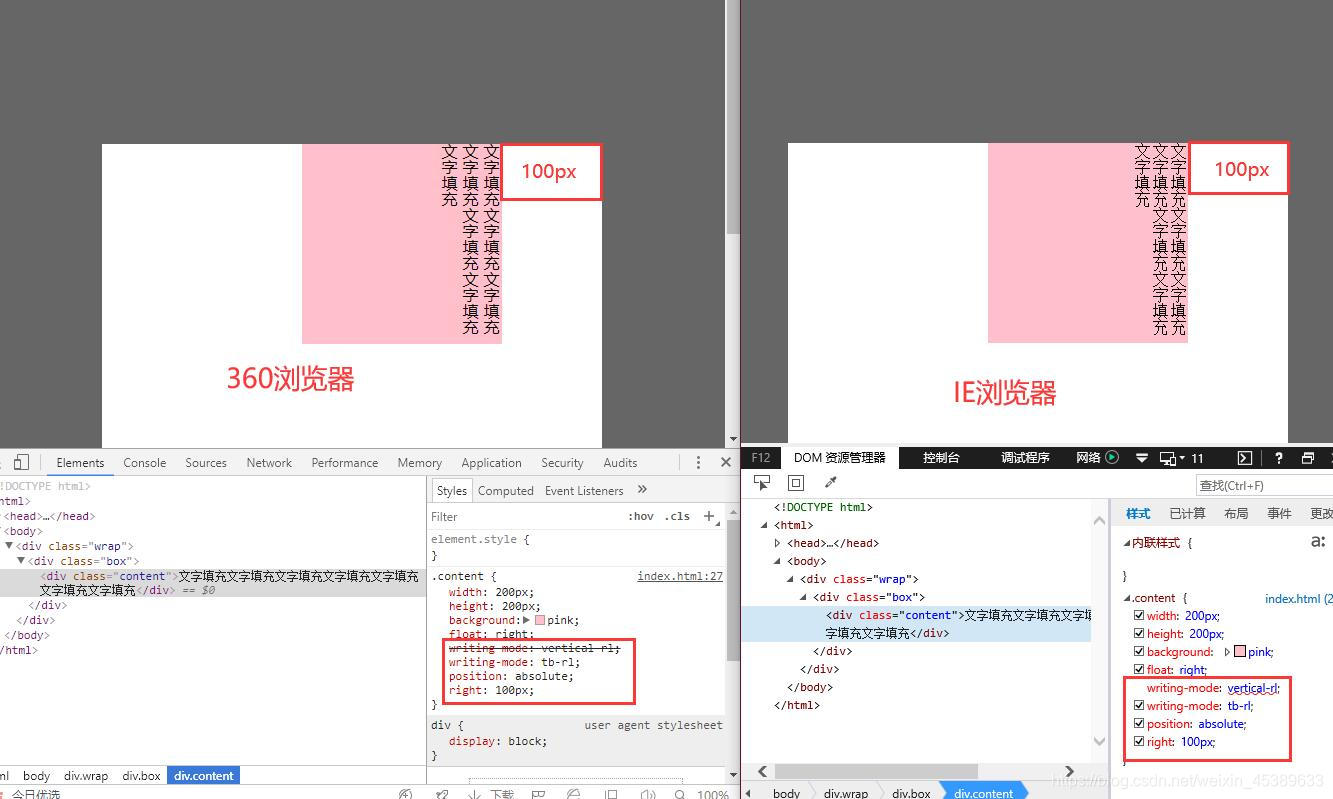
🅱当设置writing-mode: vertical-rl/tb-rl;,改变文字为纵向书写时:
- 不设置 padding 与 absolute 定位:

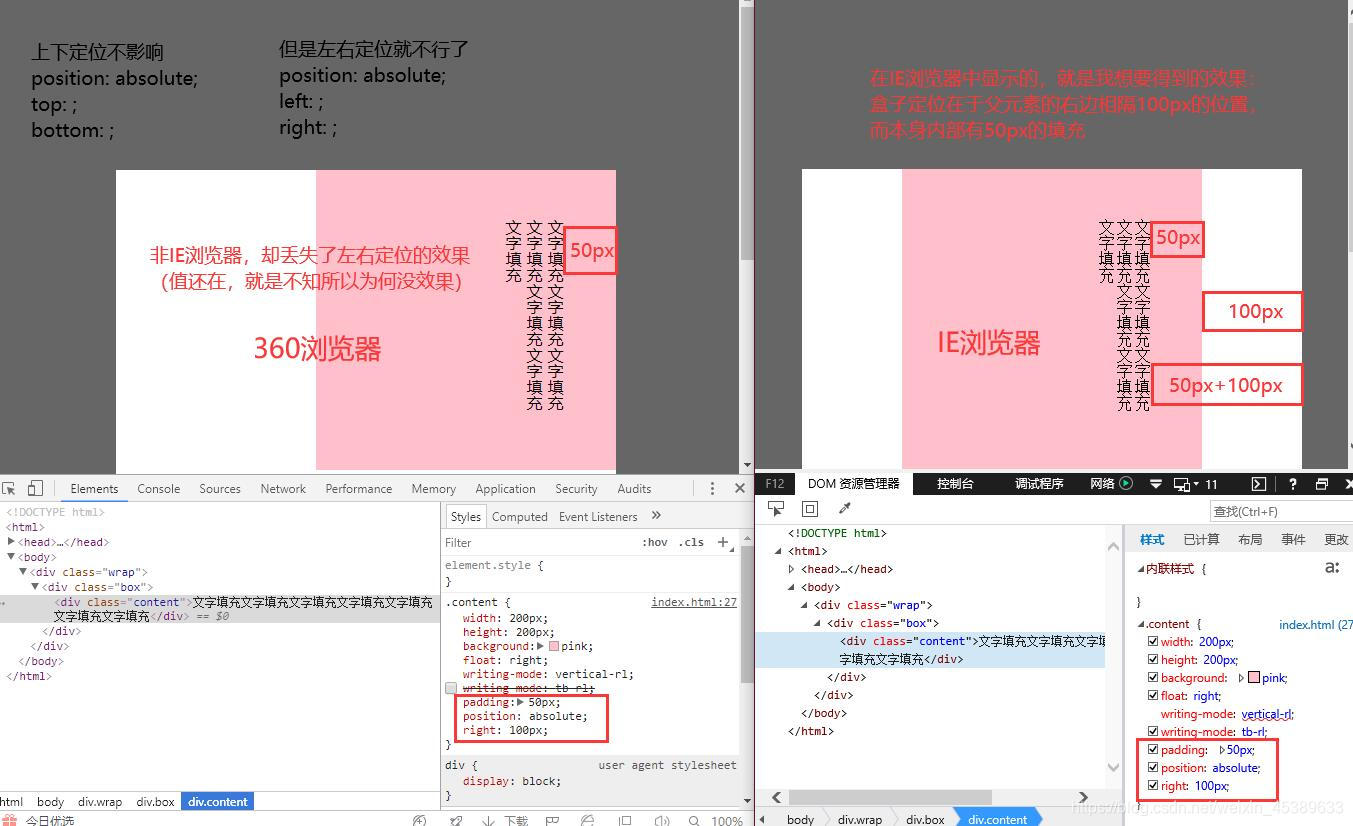
- 🔶BUG来了🔶添加
padding-right/letf:;与position: absolute; right/left:;:
解决方法
我所能想到的解决方法就是:不使用position: absolute;+left/right:;来定位,而改用margin:;来挪动位置:

测试源码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
body {
padding: 0;
margin: 0;
}
.wrap {
min-width: 100%;
min-height: 100%;
position: absolute;
background: #666;
}
.box {
width: 500px;
height: 500px;
margin: 180px auto;
background: #fff;
position: relative;
}
.content {
width: 200px;
height: 200px;
background: pink;
float: right;
/*测试部分*/
writing-mode: vertical-rl; /*非IE浏览器可识别*/
writing-mode: tb-rl; /*IE浏览器只识别这条*/
padding: 50px;
position: absolute;
right: 100px;
/*margin-right: 100px;*/
}
</style>
</head>
<body>
<div class="wrap">
<div class="box">
<div class="content">文字填充文字填充文字填充文字填充文字填充文字填充文字填充</div>
</div>
</div>
</body>
</html>
PS:如果不设置padding,那就没这种BUG




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








