{
"vue": "^3.2.37",
"vite": "^3.1.0"
}
安装依赖
npm install prismjs -S
npm install vite-plugin-prismjs -D
在 vite.config.js 里配置
import { defineConfig } from 'vite'
import { prismjsPlugin } from 'vite-plugin-prismjs'
export default defineConfig({
plugins: {
prismjsPlugin({
// ['json', 'css'] 按需引入,'all' 所有语言
languages: 'all',
// 配置行号插件
plugins: ['line-numbers'],
// 主题名
theme: 'coy',
css: true
})
}
})
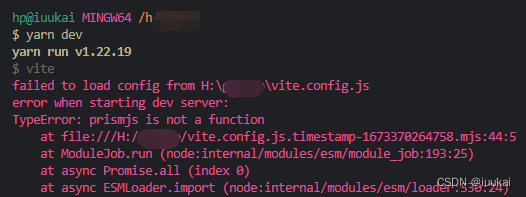
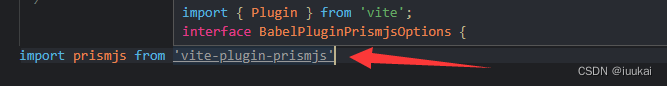
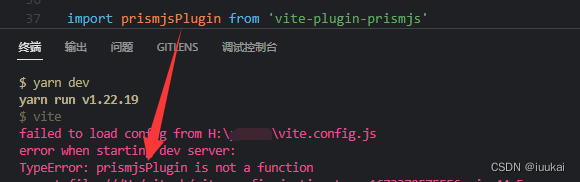
PS:原本是照着网上的 import prismjs from 'vite-plugin-prismjs' 但结果报错 prismjs is not a function

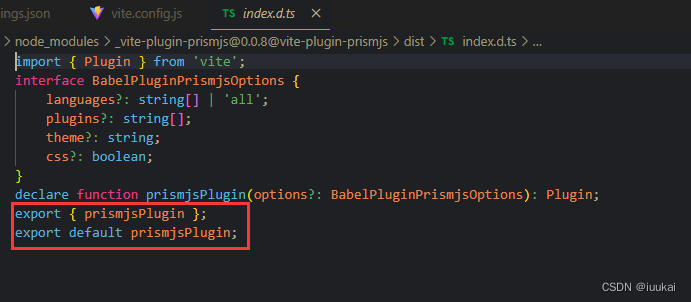
然后看了下源码(选中包名,按 ctrl,然后点击访问本地代码)

发现函数名为 prismjsPlugin

尝试过后,发现需要解构才能正常运行
- ❌❌❌

- ✅✅✅

在线demo
























 1640
1640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








