错误写法❌
<button type="default" @click="handleTag" :disabled="selectedKeys.length === 0">
标记
</button>上面的写法给selectedKeys.push()进数据的时候按钮还是禁用的。
这种写法是无效的,是微信小程序的一个bug虽然button的组件是由uni-app提供的,在由小程序运行时候,会转为小程序的button。
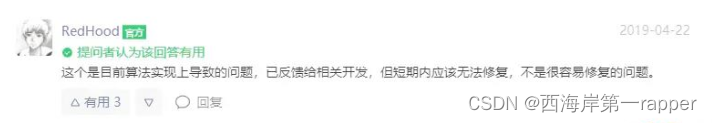
微信开放社区,有个相同的提问,官方回复:

正确写法✔
1、直接使用length即可(推荐)
<button type="default" @click="handleTag" :disabled="selectedKeys.length">
标记
</button>2、通过computed计算属性
<button type="default" @click="handleTag" :disabled="test">
标记
</button>
// Vue中的computedcomputed: {
test() {
returnthis.selectedKeys.length === 0;
},
},






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








