这个是也是我不是很清楚,但其实很简单,很基础的问题。
我在听《JavaScript高级程序设计》这本书的时候,那个讲书的老师提到了这个问题。
html:html里面分号不是必须有的,但是写代码的时候最好写上,,我的习惯是这样的。
css:css里面的分号是必须的!
js:js里面的分号也不是必须的,但是最好写上。js中如果自己不写的话,他是会自动编译分号,但是某些情况下会有问题,出现bug ,比如下面的代码:

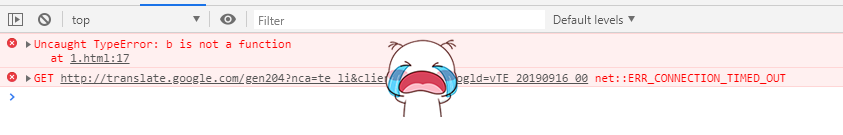
这个js代码后面都没有加分号,前面var a=1 var b=2 var c=a+b运行到这步都是没有问题的,但是,到出现(‘x’+‘y’).toString()的时候,它会默认把 var c=a+b和(‘x’+‘y’).toString()拼接起来,这个时候就会报错了,如下:

这个时候给(‘x’+‘y’).toString()前面加上分号(;)就可以啦,好啦,我现在去加分号!

现在再去浏览器的控制台去看,已经不报错了!

所以建议大家还是每一句都规规矩矩的加上分号吧!
如果有说的不恰当的地方,欢迎指正!谢谢!






















 473
473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








