本文内容主要包含在dialog中使用dataBinding,布局文件的数据绑定,点击事件的绑定处理
首先使用dataBinding的配置
在build.gradle中配置
android {
......
buildFeatures {
viewBinding true
dataBinding true
}
}
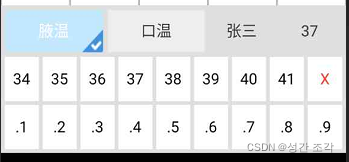
今天案例是自定义的键盘的dialog
首先编写dialog_temp_keyboard.xml布局文件
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
<variable
name="click"
type="com.ui.dialog.TempKeyboardDialog" />
<variable
name="bean"
type="com.ui.dialog.UserBean" />
</data>
<LinearLayout
android:orientation="vertical"
android:background="#E0E0E0"
android:padding="@dimen/dp_2"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_50">
<RadioGroup
android:id="@+id/rg_temp"
android:orientation="horizontal"
android:layout_width="0dp"
android:layout_weight="6"
android:layout_height="match_parent">
<RadioButton
android:id="@+id/rb_temp1"
android:text="腋温"
android:button="@null"
android:layout_width="0dp"
android:layout_weight="1"
android:gravity="center"
android:layout_margin="@dimen/dp_2"
android:checked="true"
android:textColor="@color/bottom_btn_select_color"
android:background="@drawable/bg_check_radio_state"
android:layout_height="match_parent"/>
<RadioButton
android:id="@+id/rb_temp3"
android:text="口温"
android:button="@null"
android:layout_width="0dp"
android:layout_weight="1"
android:gravity="center"
android:textColor="@color/bottom_btn_select_color"
android:background="@drawable/bg_check_radio_state"
android:layout_margin="@dimen/dp_2"
android:layout_height="match_parent"/>
</RadioGroup>
<TextView
android:id="@+id/tv_name"
android:text="@{bean.name}"
android:layout_width="0dp"
android:layout_weight="2"
android:gravity="center"
android:layout_height="match_parent"/>
<TextView
android:id="@+id/tv_num"
android:text="@{bean.num}"
android:layout_width="0dp"
android:layout_weight="2"
android:gravity="center"
android:layout_height="match_parent"/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_50">
<TextView
android:id="@+id/tv34"
android:text="34"
android:onClick="@{(view) ->click.onClickHandler(view)}"
style="@style/ButtonKeyBoardStyle"/>
<TextView
android:id="@+id/tv35"
android:text="35"
android:onClick="@{(view) ->click.onClickHandler(view)}"
style="@style/ButtonKeyBoardStyle"/>
<TextView
android:id="@+id/tv36"
android:text="36"
android:onClick="@{(view) ->click.onClickHandler(view)}"
style="@style/ButtonKeyBoardStyle"/>
<TextView
android:id="@+id/tv37"
android:text="37"
android:onClick="@{(view) ->click.onClickHandler(view)}"
style="@style/ButtonKeyBoardStyle"/>
<TextView
android:id="@+id/tv38"
android:text="38"
android:onClick="@{(view) ->click.onClickHandler(view)}"
style="@style/ButtonKeyBoardStyle"/>
<TextView
android:id="@+id/tv39"
android:text="39"
android:onClick="@{(view) ->click.onClickHandler(view)}"
style="@style/ButtonKeyBoardStyle"/>
<TextView
android:id="@+id/tv40"
android:text="40"
android:onClick="@{(view) ->click.onClickHandler(view)}"
style="@style/ButtonKeyBoardStyle"/>
<TextView
android:id="@+id/tv41"
android:text="41"
android:onClick="@{(view) ->click.onClickHandler(view)}"
style="@style/ButtonKeyBoardStyle"/>
<TextView
android:id="@+id/tvx"
android:text="X"
android:onClick="@{(view) ->click.onClickHandler(view)}"
style="@style/ButtonKeyBoardStyle"
android:textColor="@color/red"/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_50">
<TextView
android:id="@+id/tv1"
android:text=".1"
android:onClick="@{(view) ->click.onClickHandler(view)}"
style="@style/ButtonKeyBoardStyle"/>
<TextView
android:id="@+id/tv2"
android:text=".2"
android:onClick="@{(view) ->click.onClickHandler(view)}"
style="@style/ButtonKeyBoardStyle"/>
<TextView
android:id="@+id/tv3"
android:text=".3"
android:onClick="@{(view) ->click.onClickHandler(view)}"
style="@style/ButtonKeyBoardStyle"/>
<TextView
android:id="@+id/tv4"
android:text=".4"
android:onClick="@{(view) ->click.onClickHandler(view)}"
style="@style/ButtonKeyBoardStyle"/>
<TextView
android:id="@+id/tv5"
android:text=".5"
style="@style/ButtonKeyBoardStyle"/>
<TextView
android:id="@+id/tv6"
android:text=".6"
android:onClick="@{(view) ->click.onClickHandler(view)}"
style="@style/ButtonKeyBoardStyle"/>
<TextView
android:id="@+id/tv7"
android:text=".7"
android:onClick="@{(view) ->click.onClickHandler(view)}"
style="@style/ButtonKeyBoardStyle"/>
<TextView
android:id="@+id/tv8"
android:text=".8"
android:onClick="@{(view) ->click.onClickHandler(view)}"
style="@style/ButtonKeyBoardStyle"/>
<TextView
android:id="@+id/tv9"
android:text=".9"
android:onClick="@{(view) ->click.onClickHandler(view)}"
style="@style/ButtonKeyBoardStyle"/>
</LinearLayout>
</LinearLayout>
</layout>
为了少些代码好统一配置,在style.xml中统一给按钮配置主题
<style name="ButtonKeyBoardStyle">
<item name="android:gravity">center</item>
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">match_parent</item>
<item name="android:layout_weight">1</item>
<item name="android:textColor">@color/black</item>
<item name="android:background">@color/white</item>
<item name="android:stateListAnimator">@anim/sel_button_click</item>
<item name="android:textColor">@color/black</item>
<item name="android:layout_margin">@dimen/dp_2</item>
</style>
//对话框的默认主题
<style name="BaseNoDimDialogTheme" parent="Theme.AppCompat.DayNight.Dialog.Alert">
<!-- 无边框 -->
<item name="android:windowFrame">@null</item>
<!-- 浮在 Activity 之上 -->
<item name="android:windowIsFloating">true</item>
<!-- 半透明 -->
<item name="android:windowIsTranslucent">true</item>
<!-- 背景透明 -->
<item name="android:windowBackground">@color/transparent</item>
<!-- 遮盖层 -->
<item name="android:backgroundDimEnabled">false</item>
<!-- 无标题 -->
<item name="android:windowNoTitle">true</item>
<!-- 动画效果 -->
<item name="android:windowEnterAnimation">@anim/window_scale_in</item>
<item name="android:windowExitAnimation">@anim/window_scale_out</item>
<!-- Base.Theme.AppCompat.Light.Dialog.Alert 特有的属性,用于指定默认宽度,这里需要禁用 -->
<item name="android:windowMinWidthMajor">0dp</item>
<item name="android:windowMinWidthMinor">0dp</item>
<!-- 解决 ActionBar 占位导致 Dialog 无法全屏显示的问题 -->
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<!-- ActionMode 覆盖 Actionbar,不顶下来 -->
<item name="windowActionModeOverlay">true</item>
<item name="android:windowContentOverlay">@null</item>
<!-- 不感知敏感的切换 -->
<!--<item name="android:configChanges">orientation|screenSize|keyboardHidden</item>-->
<!-- 默认隐藏输入法 -->
<!--<item name="android:windowSoftInputMode">stateHidden</item>-->
<!-- Dialog 全屏显示 -->
<!--<item name="android:windowFullscreen">true</item>-->
</style>
设置点击的动画sel_button_click.xml,使按钮点击的时候有动态的效果
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<set>
<objectAnimator
android:duration="@android:integer/config_shortAnimTime"
android:propertyName="scaleX"
android:valueTo="0.7"
android:valueType="floatType" />
<objectAnimator
android:duration="@android:integer/config_shortAnimTime"
android:propertyName="scaleY"
android:valueTo="0.7"
android:valueType="floatType" />
</set>
</item>
<item android:state_pressed="false">
<set>
<objectAnimator
android:duration="@android:integer/config_shortAnimTime"
android:propertyName="scaleX"
android:valueTo="1"
android:valueType="floatType" />
<objectAnimator
android:duration="@android:integer/config_shortAnimTime"
android:propertyName="scaleY"
android:valueTo="1"
android:valueType="floatType" />
</set>
</item>
</set>
编写主代码TempKeyboardDialog文件
class TempKeyboardDialog(context: Context, listener: onKeyboardListener) :
AppCompatDialog(context, R.style.BaseNoDimDialogTheme){
private var databind: DialogTempKeyboardBinding ?=null
private var listener=listener
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
databind = DataBindingUtil.inflate(LayoutInflater.from(context),
R.layout.dialog_temp_keyboard,
null,
false)
databind?.root?.let { setContentView(it) }//核心代码
window!!.decorView.setPadding(0, 0, 0, 0)
// 在底部,宽度撑满
val params = window!!.attributes
params.height = ViewGroup.LayoutParams.WRAP_CONTENT
params.gravity = Gravity.BOTTOM or Gravity.CENTER
params.windowAnimations = R.style.BottomAnimStyle
val screenWidth = Utils.getScreenWidth(context)
val screenHeight = Utils.getScreenHeight(context)
params.width = Math.min(screenWidth, screenHeight)
window!!.attributes = params
setCanceledOnTouchOutside(true)
databind?.click=this
databind?.bean = UserBean(name="张三",num="")
}
fun onClickHandler(view:View){
var text=view as TextView
databind?.bean = UserBean(name="张三",num= text.text.toString())
listener.onClickListener(text.text.toString())
}
interface onKeyboardListener {
fun onClickListener(str:String)
}
}
data class UserBean(
var name:String,
var num:String
)
在其他的页面调用这个对话框时
tempKeyboardDialog =
TempKeyboardDialog(this, object : TempKeyboardDialog.onKeyboardListener {
override fun onClickListener(str: String) {
//在这里直接获取按钮的值
}
}
})
tempKeyboardDialog!!.show()





















 2252
2252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








